做项目的时候遇到了一个需求,拖拽按钮到指定位置,添加一个输入框。
基本思路:
- 基本按钮添加
- 指定位置里面写好需要的输入框,只不过用v-show隐藏起来,拖拽触发条件显示输入框,同时隐藏按钮
- 给按钮加可拖动标签,给指定位置加可放置标签
- 拖动按钮到指定位置,改变显示条件,输入框显示出来,按钮消失
首先安装插件 vue-drag-drop
cnpm install --save vue-drag-drop
然后引入插件
import VueDragDrop from 'vue-drag-drop'
Vue.use(VueDragDrop)
组件使用方法:
// drag标签表示这个元素可以拖动
<drag
v-show="whereUtil === false"
:transfer-data="{ whereDrag }"
style="display:inline;margin-right:15px"
>
<el-button id="where" type="primary" plain>WHERE</el-button>
</drag>
// drop标签表示 可拖动的元素允许被拖到这个位置
<drop @drop="handleDrop">
<div
id="queryArea"
class="input"
draggable
style="width: 90%;"
>
<el-col v-show="whereUtil === true">
<span>WHERE </span>
<el-input
v-model="whereValue"
style="width:70%"
clearable
/>
</el-col>
</div>
</drop>
// 数据
whereValue: '',
whereDrag: '', // where拖動
whereUtil: false
// js
handleDrop(data, event) {
// data获取到拖动元素的数据,key为:transfer-data中的值
const value = Object.keys(data).join()
if (value === 'whereDrag') {
this.whereUtil = true
}
}
这就实现了拖拽组件的使用
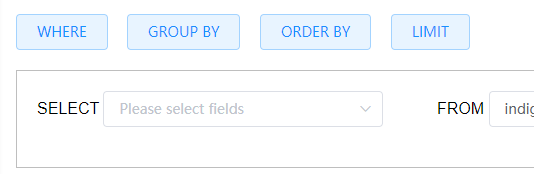
效果图
拖拽前的效果

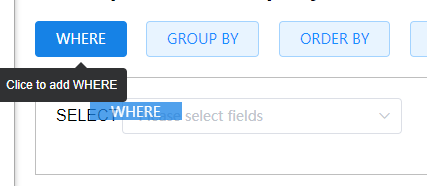
拖拽途中效果

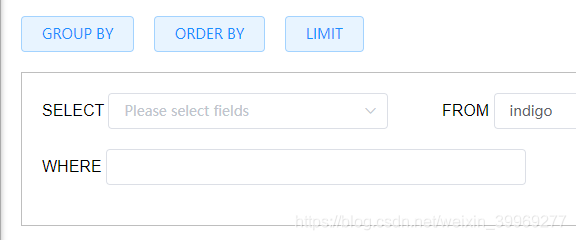
拖拽后的效果
























 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










