原标题:HTML实战篇:html制作边框为1px的九宫格

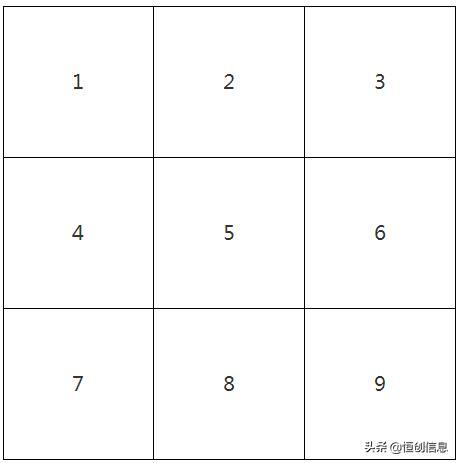
本篇文章主要给大家介绍一下如何使用html+css完成边框为1px的九宫格的制作;九宫格这个比较常用于购物网站的商品展示区域,商品图片一般存在于一个一个方块之中。具体我们来看一下下面的这张九宫格图片:

由上图我们可以看出,改元素主要由9块区域组成,每块区域之间呢都有1px的边框元素。那么我们到底应该怎么制作这种效果呢。如何做才是比较好的策略呢。
1)使用table布局来制作
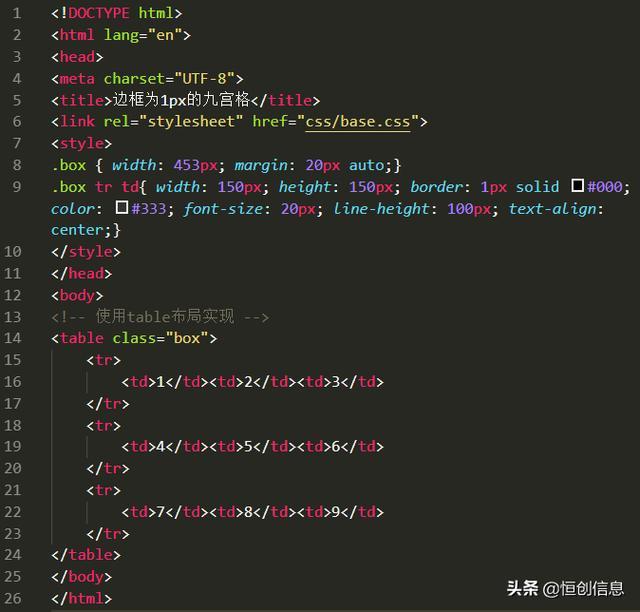
我们九宫格最简单的实现方式就是使用table来布局,将table中的td元素的宽高设置为150px,边框设置为1px即可实现上图的显示效果。具体的代码就如下图所示:

但是呢,table布局存在一个问题就是当元素中的内容过多时,td的宽度会自动的拉伸变形,这不符合我们想要制作的效果。
2)使用ul、li来制作
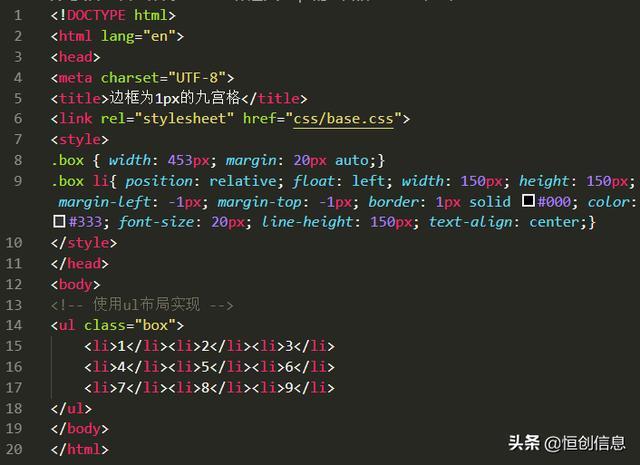
使用ul和li制作是我们要注意一个问题就是li元素设置边框之后左右的边框的宽度为2px,我们可以使用margin-left:-1px;和margin-top:-1px;来让每个li元素向左和向上移动一个像素;
具体的实现代码如下所示:

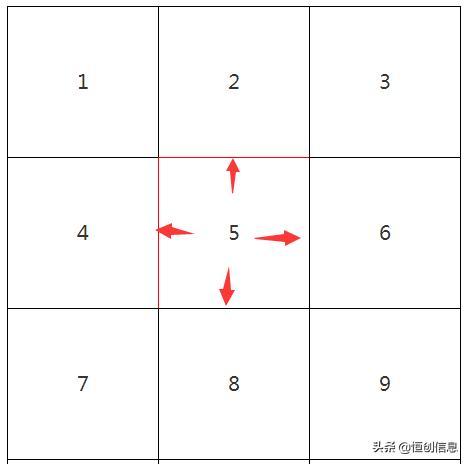
写到这里我们的代码看似没有什么毛病了,显示效果都正确,文字过多也不会打破现在的布局,但是,如果我们这里给li元素添加一个鼠标经过效果,让鼠标经过的时候边框变为红色,我们就会看出问题所在了,具体的代码如下所示:

当我们把鼠标放到5上的时候,他的左边和上边的边框变红色了,而右边和下边的却还是黑色,这是什么原因呢?
原来这是因为我们设置了margin-left:-1px和margin-top:-1px;导致后边的li元素将我们的边框给盖住了,我们这里只需将鼠标经过元素的层级(z-index)设置的高一些就可以显示出来了。具体的代码如下所示:
注意:只有有定位的元素才能设置z-index的值,否则无效,所以这里我们要给元素设置相对定位。
好了,本篇文章就给大家说到这里,大家自己动手写一下看能不能写出一样的页面效果出来,也可以自己将九宫格填充想要的内容装饰一下,如果有不理解或者有需要源码的可以直接私信我即可。
所有的人都在努力,不是只有你受尽委屈。返回搜狐,查看更多
责任编辑:





















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








