自媒体时代,每个人都有展示自己的舞台。
你是否想过搭建一个属于自己的博客,不再为各种广告和限制而头疼?
那就入坑hexo吧!保证你一时半会儿爬不出来!
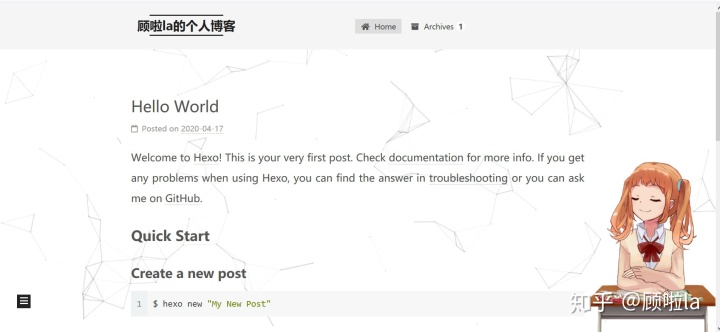
先上效果图

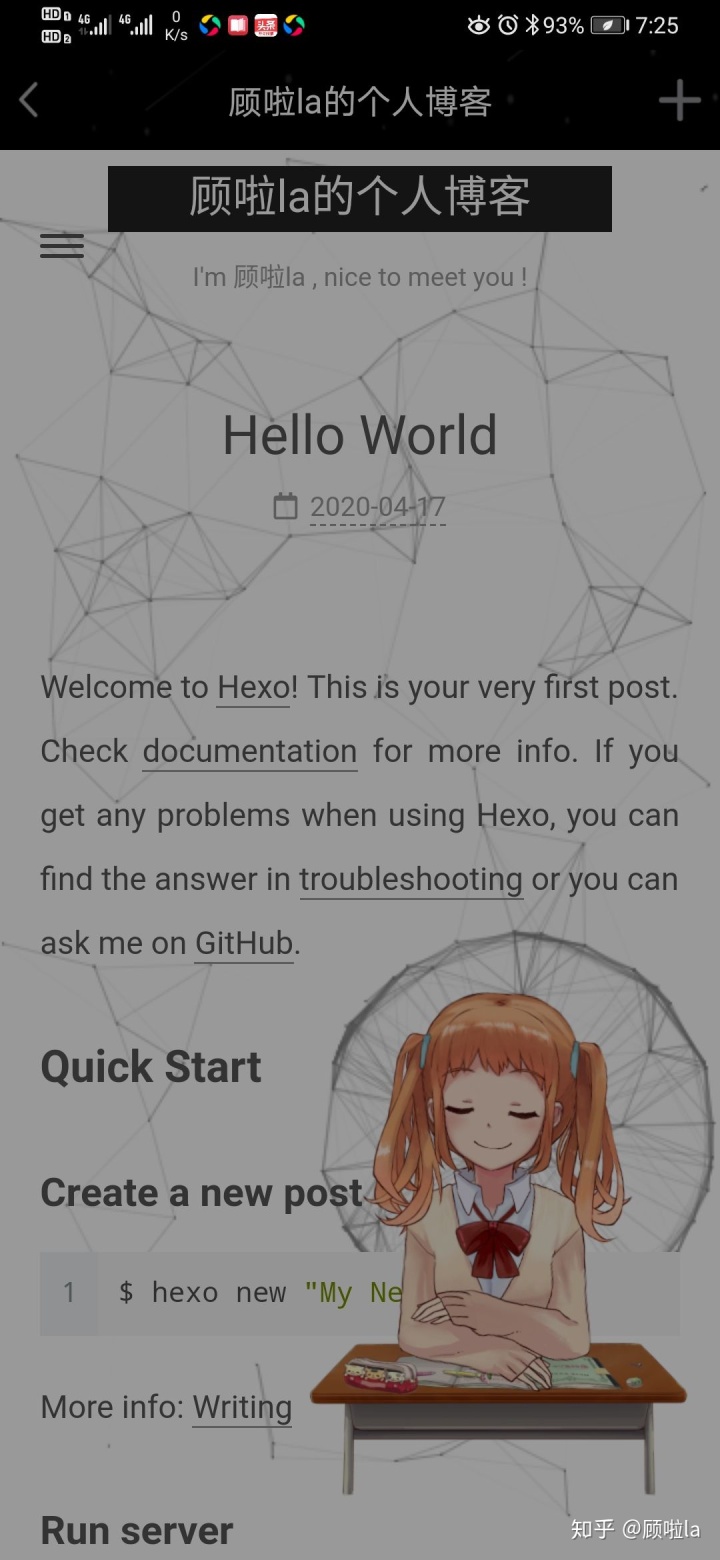
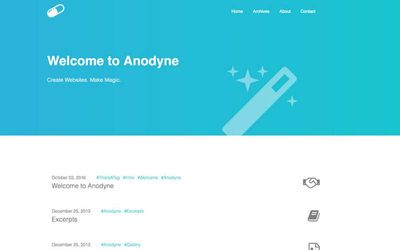
移动端效果图如下

是不是有一种网易轻博客LOFTER的感觉
(没错,我挺喜欢LOFTER的博客样式的,简约而不简单,不过貌似有安全性问题还是啥的,网页版一直登不上去)
首先要说的是,当今世界想要学习实在是太方便了,XX教程百度一下不要太多。所以,重要的是已经不是能不能学,而是想不想学,肯不肯学。
不过网上信息量巨大,所以我在这里就把最精简的内容奉给各位看官啦!
首先,你要有一台的电脑并且保证已经连上网
然后,调整好状态,喝一口水
接着,开始吧!
1.创建github个人仓库
github账户你值得拥有一个!
Build software better, togetherwww.github.com
创建一个自己的github账户,用户名想好(省的后期修改)。
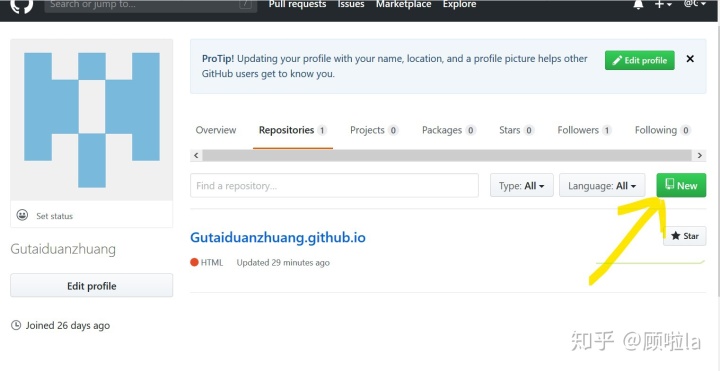
在个人主页点击Repositories,然后new一个

注意,仓库名格式:用户名.http://github.io
2.安装git
你写的的hexo博客文章,需要通过git上传到GitHub的仓库,然后才能显示在你的博客网站上
git下载地址
Git - Downloadsgit-scm.com打开命令行,用
git --version 命令检查是否安装成功:成功会显示版本号
3.安装nodejs
下载地址
Download | Node.jsnodejs.org
选择LTS(推荐版本) 就行
同样,用命令检查一下是否安装成功
node -v
npm -v显示版本号就问题不大
4.安装hexo
离目标更近一步啦!
首先在电脑上找一个合适的地方(就是你不会不小心删除,也不会找不到啥的),新建一个文件夹,因为我们是搭博客嘛,就取名叫blog好了(名字没强制性要求,遵循好记好用原则就OK啦)。然后右键这个文件夹,出来一栏,选择git bash here,会弹出命令行窗口,没错,git和cmd都可以用来执行命令,输入
npm install -g hexo-cli安装,然后用
hexo -v 检查一下版本,显示版本号就安装成功
不用关闭命令窗口
接下来还有一些搭建博客的准备工作
- 初始化
输入
hexo init然后静静等待,hexo会自动下载一些文件到blog文件夹

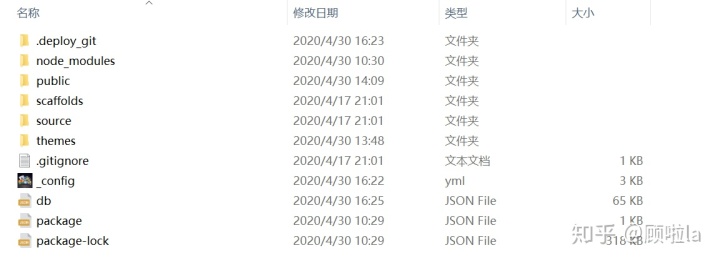
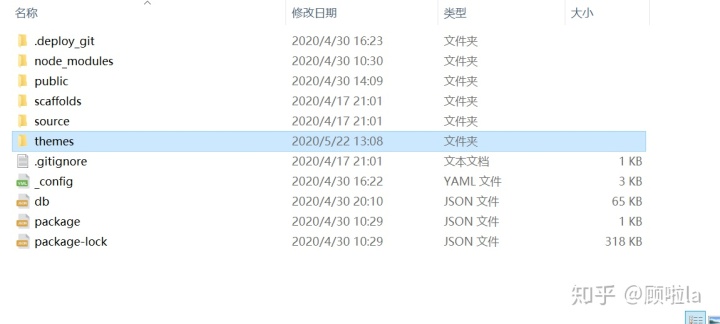
文件们长这样
然后
hexo g
hexo s或者
hexo generate
hexo server两者一样,是否简写的区别罢了。
hexo g:生成静态文件。
hexo s:启动服务器。默认情况下,访问网址为
http://localhost:4000/localhost:4000你可以就在本地看到自己的博客了。
按crtl C可以关掉这个本地预览服务
命令行窗口让TA挂在那儿好了,用不着关
2.上传文件到github仓库
之前说了,要把你本地的文件上传到github仓库,github才能帮你生成大家都可以访问的博客网站。
所以,先来配置SSH KEY吧!
在命令行窗口中敲入:
git config --global user.name "你的github用户名"
git config --global user.email "你的github的邮箱"看清楚,有你要填的东西,不要简单的复制粘贴啊,对号入座!
创建ssh key
ssh-keygen -t rsa -C "你的github的邮箱"然后系统会询问你3/4个问题(比如是否设置SSH KEY的密码,想不想设置随自己,不想就回车),都回车就行
然后一切顺利的话,系统会告诉你ssh key创建成功,已经生成了.ssh的文件夹。你去找到这个文件夹。
关于SSH KEY,有兴趣的可以看官方说明
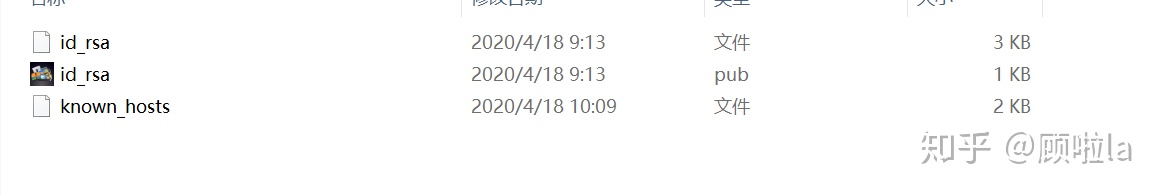
Git - 生成 SSH 公钥git-scm.com在.ssh文件下找到.pub文件

图中为第二个
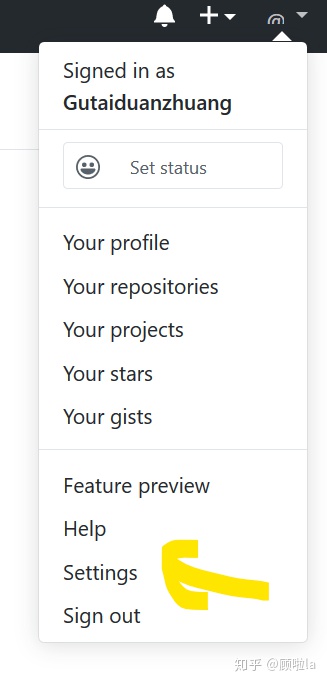
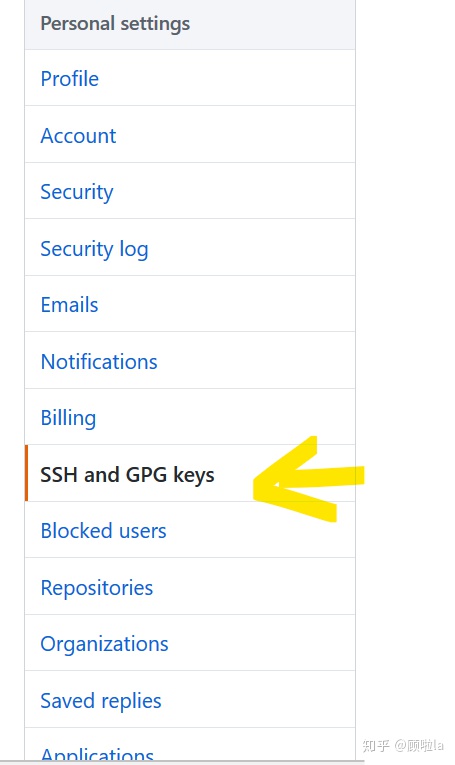
用记事本打开后复制全部,然后到你的github主页上,找到settings


然后NEW一个SSH KEY。名字依然是遵循好记好用原则,没有强制性要求。
把公钥(.pub的内容)复制进去
在命令行窗口中输入
ssh -T git@github.com检查是否成功
3.最后一步,将hexo部署到github
没错,不知不觉,就要大功告成了。
打开blog文件
找到_config.yml文件

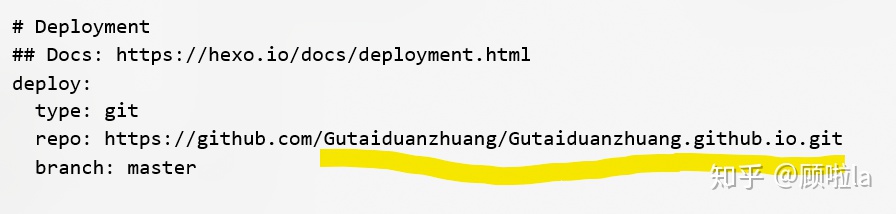
找到在最后的deploy

改成自己的github用户名格式,如图
然后保存
回到命令行窗口
输入
npm install hexo-deployer-git --save然后
hexo clean
hexo generate
hexo deploy三行分别是用来:
hexo c 清除缓存
hexo g更新文件
hexo d 部署
(没错,简写也行)
deploy的时候可能要你输入github的用户名和密码,照做就行
到此为止,大功告成。
登录
http://你的github用户名.http://github.io
就可以(让大家都可以)看你的博客啦!(或许会有一些时间,因为靠的是github的服务器)
PS:一开始你的博客长得并不像我的这样,因为我换过主题,还加了一个看板娘啊!
至于如何换主题,添加看板娘,甚至添加网易云音乐,添加好友的网站链接等,后续会有更新哦!
觉得效果图不过瘾的,欢迎来我的博客和我的看板娘打个招呼哈!(由于挂的是github的服务器,所以第一次进去可能会比较慢,毕竟人家是是免费的嘛,如果嫌自己的博客登陆慢的话,可以去搞个个性域名,这是后话啦)
顾啦la的个人博客gutaiduanzhuang.github.io
最后,感谢各路大佬的指点!
5.22更新
前几天评论区有小伙伴想知道如何修改HEXO的主题、在HEXO上发布文章等进一步的操作。那我今天就来讲讲。(最近忙着参加腾讯主办的全国高校微信小程序设计大赛,所以尽管当天看到评论就蠢蠢欲动想写些东西,但还是没能做到第一时间回复,太累了QWQ)
好了,话不多说,奉上今日份干货。
目录:
- 如何修改HEXO的主题(以next主题为例)
- 如何在HEXO上发表文章
- 如何为HEXO添加看板娘
一、修改HEXO的主题(以next主题为例)
HEXO的主题丰富多彩,而且一直有喜爱开源的小伙伴制作并上传新的主题。
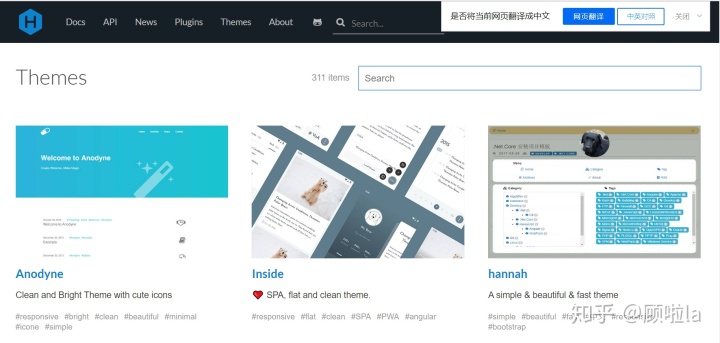
你可以访问
Themeshexo.io
来寻找你喜欢的主题

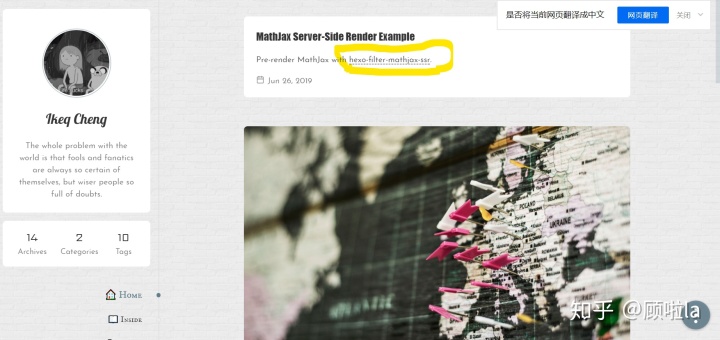
比如我想看看上图中的Inside主题,那么我只要点击它,就会进入发布者给的示例博客。如下:

然后点击发布者给的github网址(图中黄圈所示),进入后按照发布者的提示一步步操作就好了。
以上只是举个例子,由于我使用的并不是Inside上述主题,所以我就不再具体展开了。下面我着重讲讲最受欢迎的(谦虚些,加个之一吧)的HEXO主题——NEXT主题如何配置。
首先,进入到blog文件夹下,找到themes文件夹,右击选择git bash here。

然后敲入
git clone https://github.com/iissnan/hexo-theme-next themes/next接下来静静等待next主题的配置文件下载就是了。
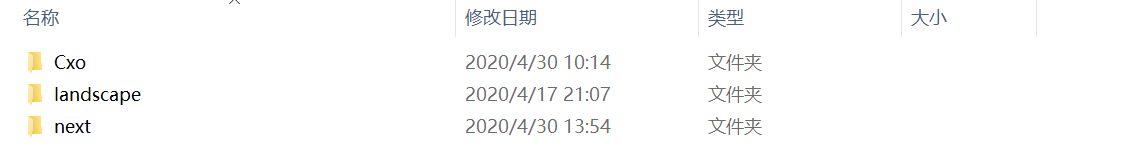
待下载完毕,进入themes文件夹,你就会看到各种主题的文件夹

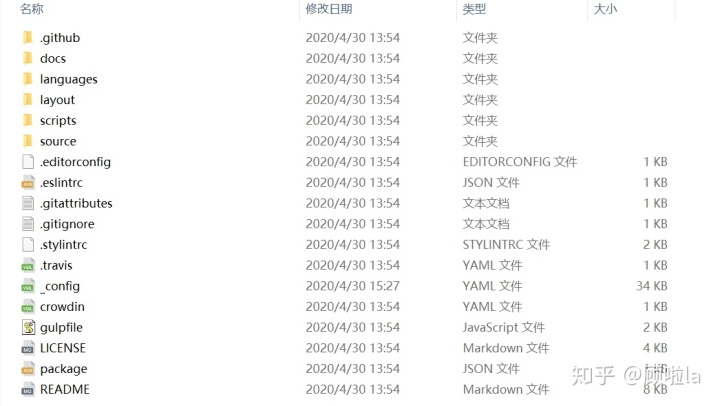
双击next文件夹,你将会看到这些配置文件

好,接下来我们就开始把原来丑丑的(其实也还行啦,主要是想自己搞点花头是不是?->__>)landscape换成美美哒next。
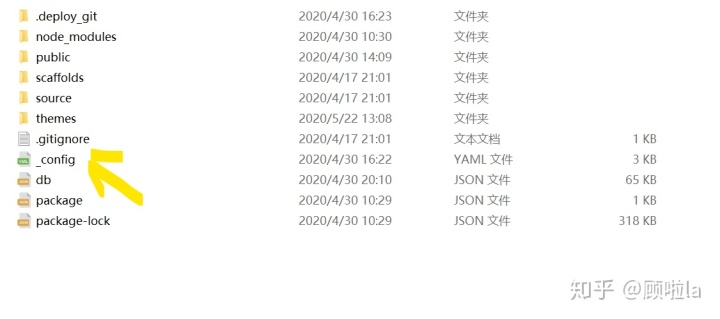
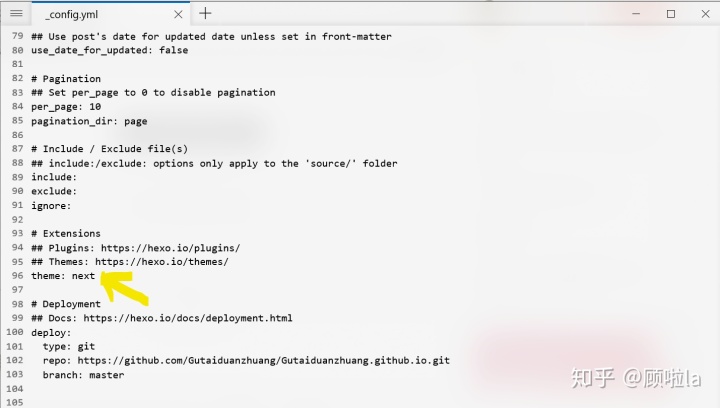
接下来,打开站点配置文件_config.yml。(注意,是站点配置文件,不是主题配置文件里的那个_config.yml !)

打开它,划到末尾,找到theme字样,(图中黄色箭头所指)

把主题修改为next,然后保存文件。
然后在npm的命令行中敲入那几行再熟悉不过的命令
hexo c
hexo g
hexo s你就可以在本地预览修改主题后的博客啦!
还没完哦
一、设置自己喜爱的排版风格
next比较贴心的为各位准备了四种不同的排版风格,
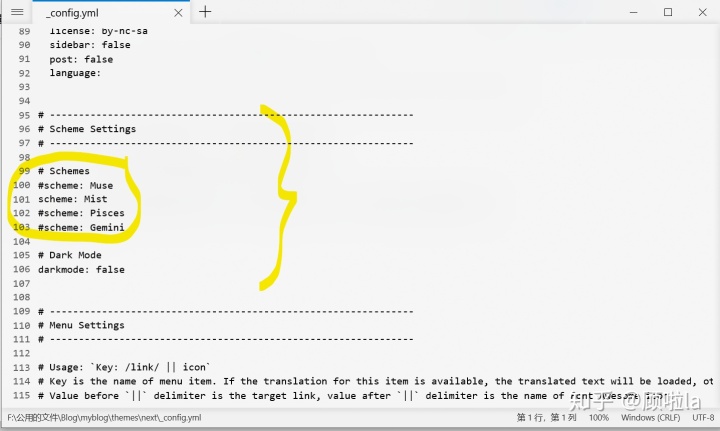
先ctrl+C结束掉预览,我们回过头去打开主题配置文件(注意,这次才是next文件夹下的_config.yml !)
文件内容有点多,一般大概在第100行的样子,找到Scheme Settings,选择你想要的风格,把前面的#去掉即可(注意,同时需保证其他三个#保留,#在这里其实就是注释的意思,#把那一行代码注释掉了,系统在运行代码的时候就会把这一行忽略掉,否则同时运行多个风格估计会出错)

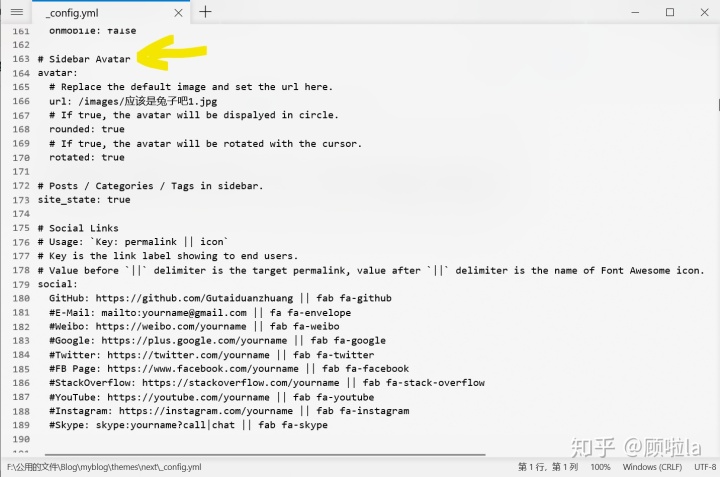
二、设置自己的头像
接着往下走,找到Sidebar Avatar

如果你懂点英语的话,#后面的注释你应该看得懂,照着做就是,这个我就不具体展开啦,是时候让各位看官自己摸索啦!
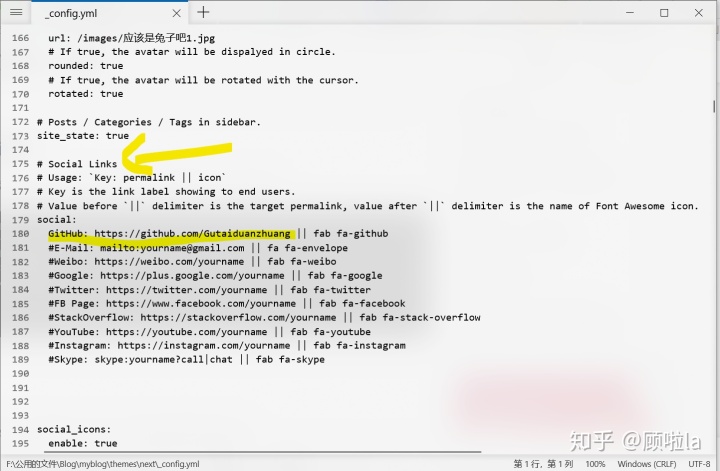
三、试试添加自己的门户网页
在头像设置下面,有个Social Links
你可以添加自己的github主页链接等等,很简单,同样我也不再赘述。

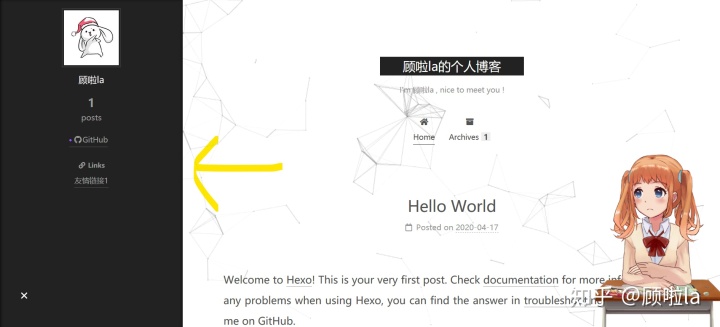
四、添加友链
有好友也在搞HEXO博客的没有?有的话,快要来他的HEXO博客地址,为你的博客添个邻居吧!
方法如下:
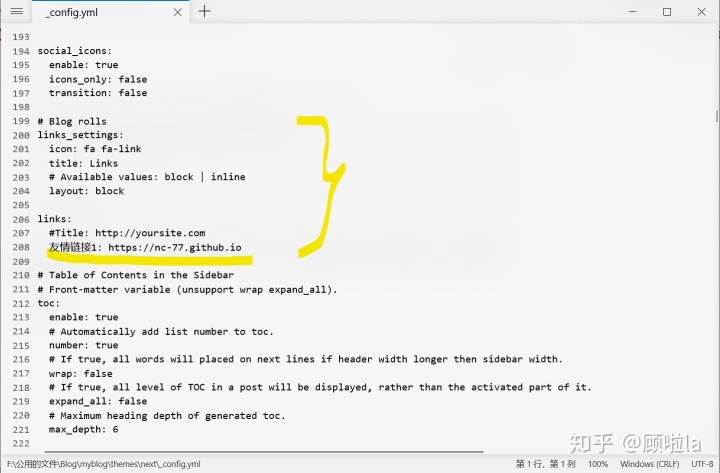
继续往下走一点点,看到#Blog rolls没有?在它下面有一个links:

参照注释,填写格式如下
链接标题:网址

注意,每一次更改配置文件后都别忘了保存啊,不然是看不到效果变化的!
今日份分享就到这儿,主要是讲了如何为HEXO博客配置自己喜欢的主题,如果你有收获的话,点个赞吧!
PS:next可以玩的地方很多,以上是最基础的一些操作,由于时间限制,暂时就讲这么多。
另外,下一期更新将会给大家带来
1.如何为博客添加看板娘
2.如何在HEXO发文章
欢迎大家继续关注!




















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








