说到伪选择器,真的让我体会到了CSS的无比强大,强大到自己貌似都不认识CSS了,有点C# 6.0中一些语法糖带给我们的震撼。。。首先
我们可以在VS里面提前预览一下。

可以看到,上面的伪类有很多很多,多的让我眼都快瞎了。。。下面就挑一些实用性比较强的说一说。
一 :nth-child 伪选择器
我们知道在jquery中有一种选择器叫做“子类选择器”,对应的有:nth-child,:first-child,:last-child,:only-child,这回在CSS中同样
可以办到,可以说一定程度上缓解了jquery的压力,下面简单举个例子。
复制代码代码如下:
ul li:nth-child(1) {
color: red;
}
- 1
- 2
- 3
- 4
- 5
- 6

可以看到,当我灌的是:nth-child(1)的时候,ul的第一个li的color已经变成red了,如果复杂一点的话,可以将1改成n,浏览器在解析css的伪类
选择器的时候,内部应该会调用相应的方法来解析到对应dom的节点,首先要明白n是从0,步长为1的递增,这个和jquery的nth-child类似,没
什么好说的,然后我们尝试下:first-child 和 last-child。
复制代码代码如下:
ul li:first-child {
color: red;
font-weight:800;
}
ul li:last-child {
color: blue;
font-weight: 800;
}
- 1
- 2
- 3
- 4
- 5
- 6

二 :checked,:unchecked,:disabled,:enabled
同样在jquery中,有一组选择器叫做“表单对象属性“,我们可以看看jquery的在线文档。

同样我们很开心的发现,在css中也存在这些属性。。。是不是开始有点醉了。。。还是先睹为快。
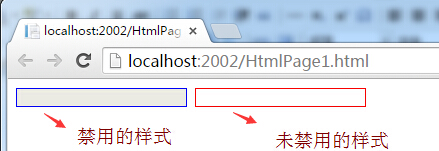
1. disabled,enabled
复制代码代码如下:
input[type='text']:enabled {
border: 1px solid red;
}
input[type='text']:disabled {
border: 1px solid blue;
}

2. checked,unchecked
复制代码代码如下:
form input[type="radio"]:first-child:checked {
margin-left: 205px;
}
女
男

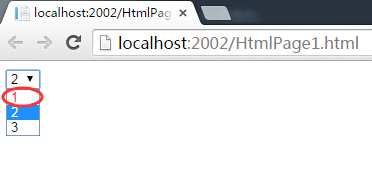
3. selected
这个在css中虽然没有原装的,但是可以用option:checked来替代,比如下面这样。
复制代码代码如下:
option:checked {
color: red;
}
1
2
3

三 empty伪选择器
这个选择器有点意思,在jquery中叫做”内容选择器“,就是用来寻找空元素的,如果玩转jquery的empty,这个也没有什么问题,
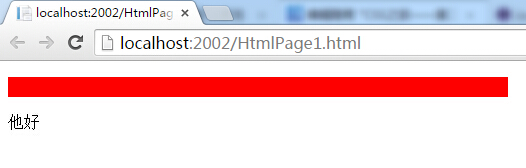
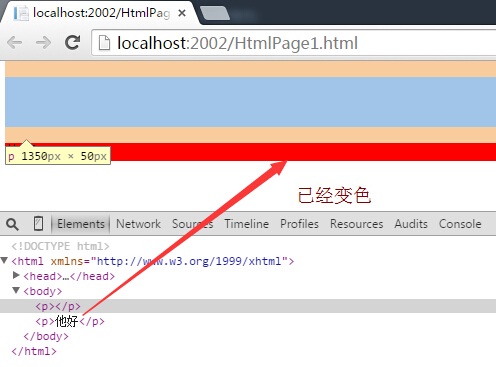
下面举个例子,让第一个空p的背景变色。
复制代码代码如下:
p:first-child{
width:500px;
height:20px;
}
p:empty {
background:red;
}
他好

四:not(xxx) 伪选择器
同样这个也是非常经典的not选择器,在jquery中叫做”基本选择器“,想起来了没有???

总的来说,当你看完上面这些,是不是觉得css3中已经融入了一些”脚本处理行为”,这种感觉就是那个css再也不是你曾今认识的那个css了。





















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








