<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>伪类选择器:checked将作用与input类型为radio或者checkbox以及option</title>
<style type="text/css">
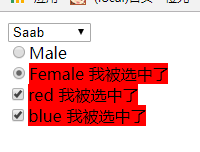
option:checked {color: red;}
input:checked + span {background: #f00;}
input:checked + span:after{content:" 我被选中了";}
</style>
</head>
<body>
<select>
<option>Volvo</option>
<option selected="selected">Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
<div><input type="radio" name="sex" value="male" checked><span>Male</span><div>
<div><input type="radio" name="sex" value="female"><span>Female</span></div>
<div><input type="checkbox" name="group" value="red" checked><span>red</span><div>
<div><input type="checkbox" name="group" value="blue"><span>blue</span></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
</script>
</body>
</html>备注:欢迎加入web前端求职招聘qq群:668352707

























 926
926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










