
大家好,我来了,今天为大家带来的前端知识是”如何实现html+css自定义图片上传按钮功能?“,有兴趣做前端的朋友,一起来看看吧!

普通的input[type=‘file’]的效果很朴素

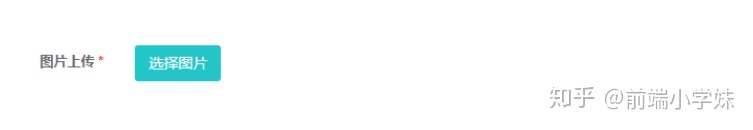
可以自定义一个file选择文件的按钮:
思路为:
用定位将自定义的按钮遮住原来的选择文件按钮,
再让点击自定义按钮时触发原来的选择文件按钮的事件即可
(对此,label可实现)
eg:
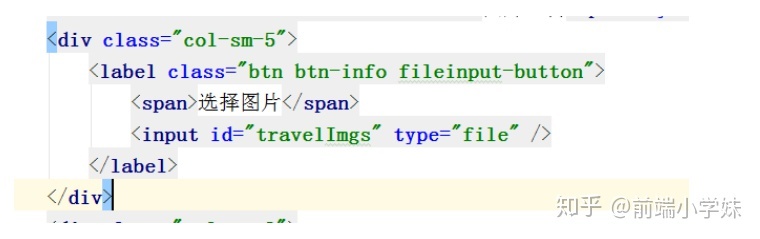
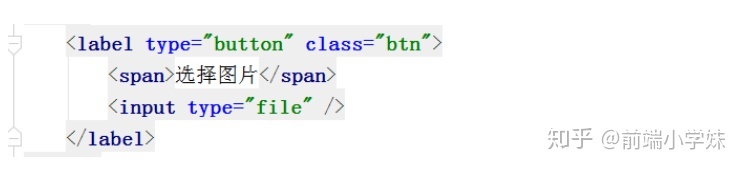
html:

css样式:

结果图:

点击“选择图片”按钮,则会触发选择图片的事件,你就可以选择图片啦!
以上,是用bootstrap实现的,原生的如下:
html:

CSS:

效果图:

点一下,就可以弹出选择文件的文件夹啦!
————————————————
版权声明:本文为CSDN博主「吕小胖纸」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:
html+css实现自定义图片上传按钮_weixin_42971933的博客-CSDN博客blog.csdn.net





















 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








