引言
cocos creator是什么?
Cocos Creator 是触控科技旗下的产品,以内容创作为核心的游戏开发工具,在 Cocos2d-x 基础上实现了彻底脚本化、组件化和数据驱动等特点。
Cocos Creator 包体的组成与优化技巧:
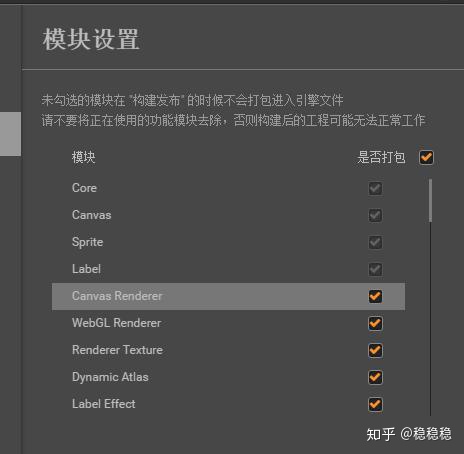
1: 代码体积(引擎 + 业务逻辑代码setting.js)大头在引擎;引擎优化,非常简单,你只要把不要的模块去掉就可以了,你要知道哪些模块是占体积多的,比如物理引擎,能不用的模块,就不用, cocos creator 足够优秀的2D编辑器,可以替代tilemap, 去掉tilemap逻辑
如图:

业务逻辑代码: 一般我们也没法修改,你的业务逻辑差不多,但是,要注意一个 95%以上的同学,都会忽略的一个事实: setting.js, setting.js 的大小,是由谁决定的?resources里面的文件数量, 非代码加载的资源,我一定放出resources模块。
2: 图像资源;
图片的压缩格式: 背景,jpg 体积要小于png, 背景图片jpg, 很多图片格式,导出美术图后,这些图,任然可以压缩。TinyPNG等; 图片分辨率: 1920x1080 > 960x540; 就减少分辨率。
尽可能的使用九宫格的图片,








 本文介绍了Cocos Creator中如何优化包体大小,重点讨论了代码体积、图像资源、音乐音效资源和字库的优化方法。包括删除不必要的引擎模块,使用jpg压缩背景图片,合理调整图片分辨率和量化系数,优化音乐和音效的压缩格式,以及精简字库等策略。
本文介绍了Cocos Creator中如何优化包体大小,重点讨论了代码体积、图像资源、音乐音效资源和字库的优化方法。包括删除不必要的引擎模块,使用jpg压缩背景图片,合理调整图片分辨率和量化系数,优化音乐和音效的压缩格式,以及精简字库等策略。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1011
1011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








