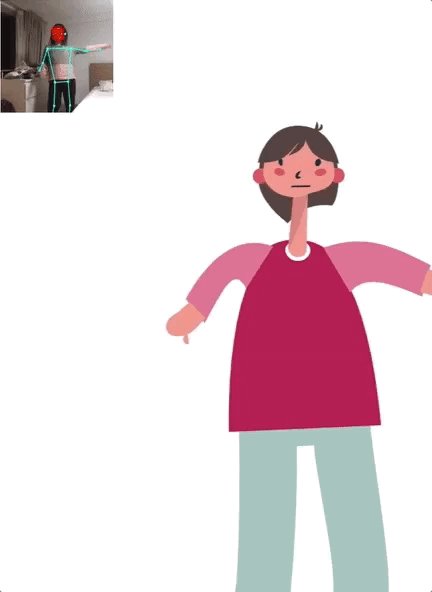
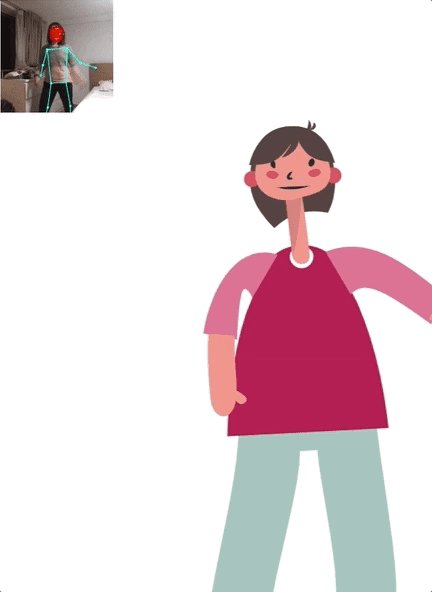
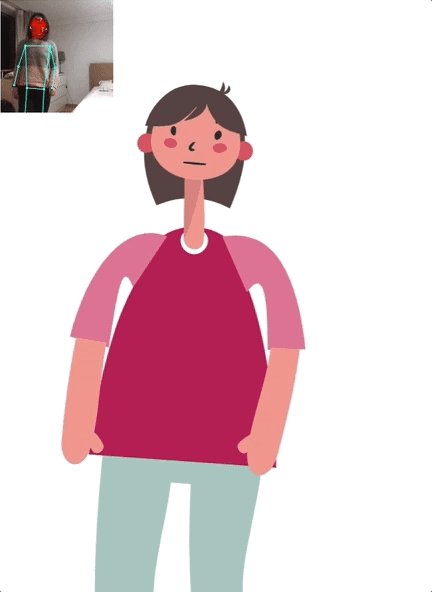
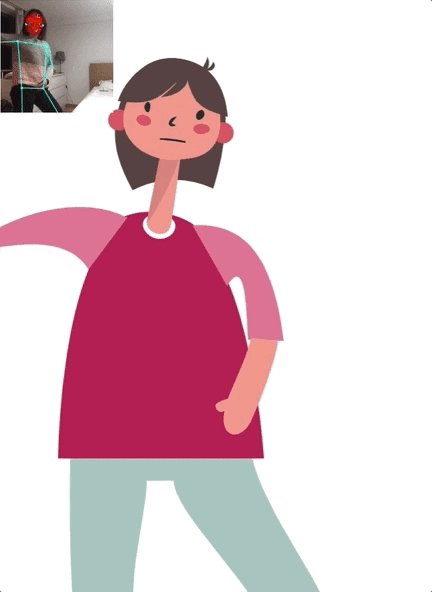
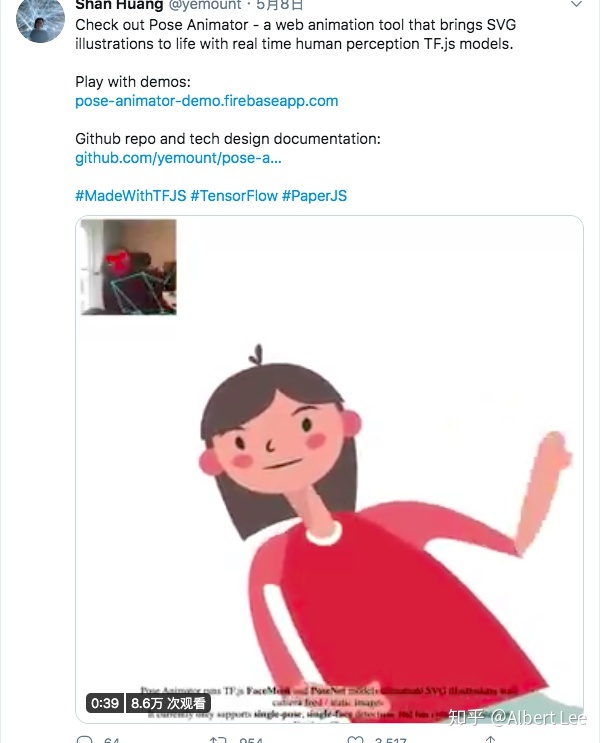
近期Github上有一个非常好玩的项目,是由之前火爆全网的猜画小歌项目负责人Shan Huang(Shan Huang毕业于卡内基梅隆大学,专业是计算机科学,辅修人机交互。)发起的Pose Animator。
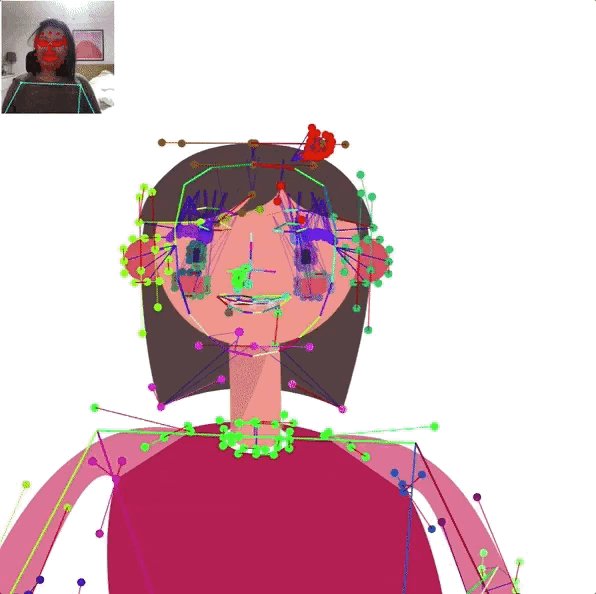
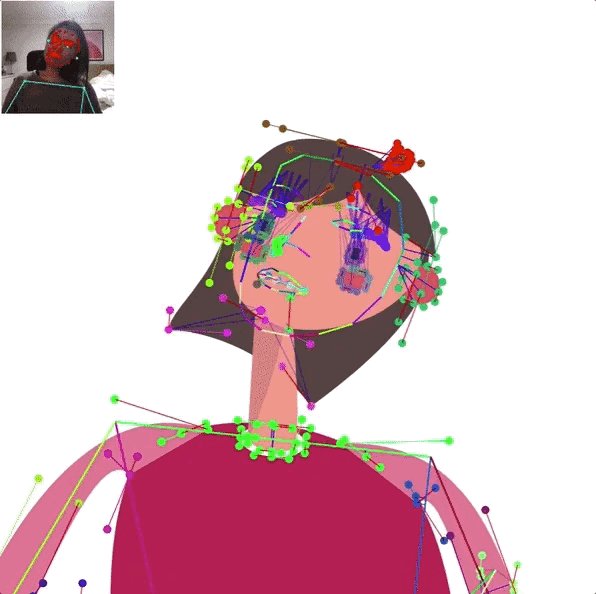
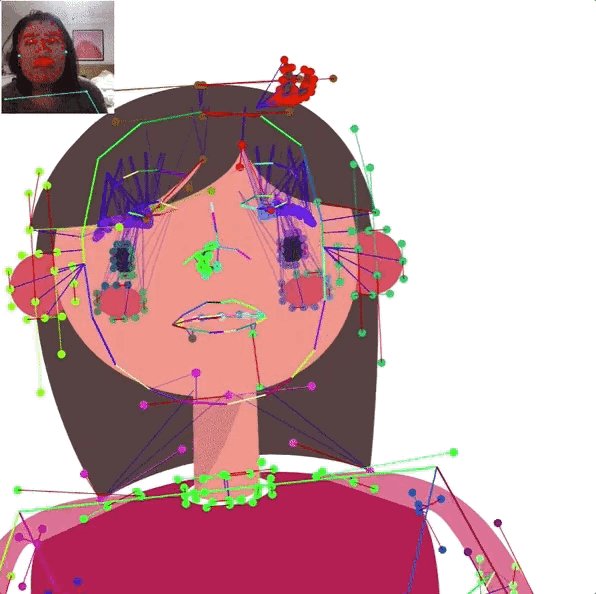
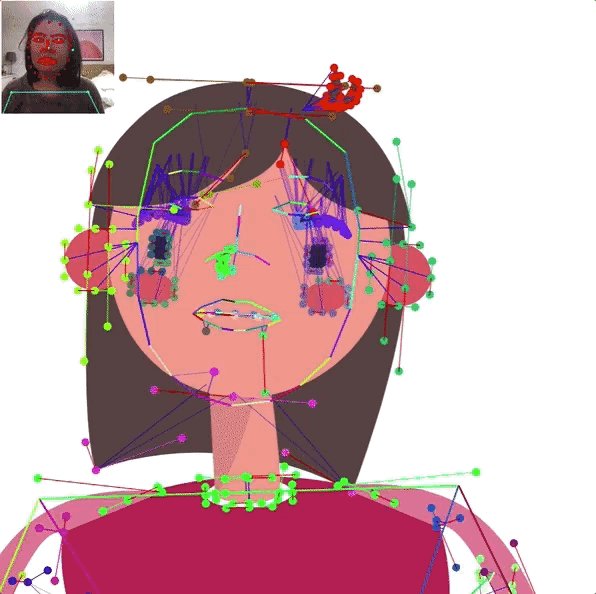
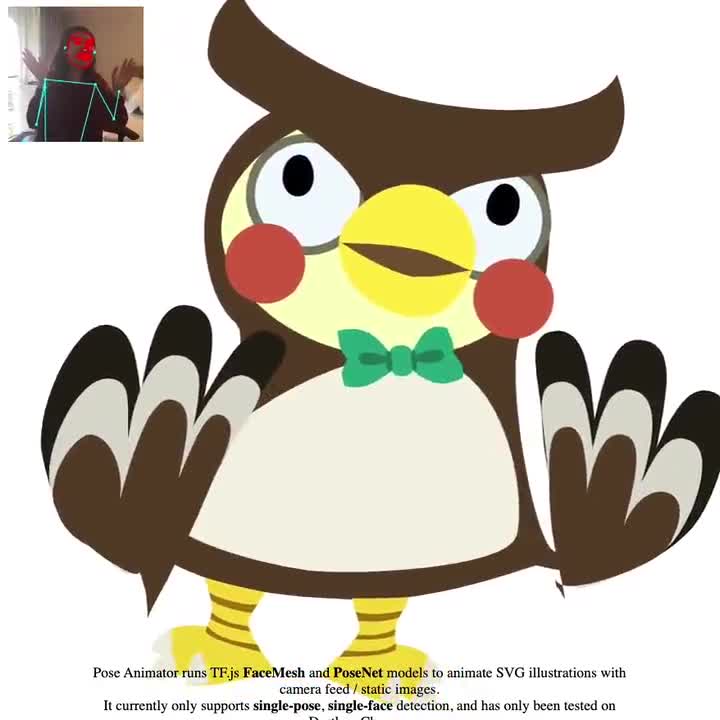
演示者怎么动,可爱的插画也会实时的按照你的动作动起来

这是一个web动画工具,它基于实时的人体感知TensorFlow.js模型。

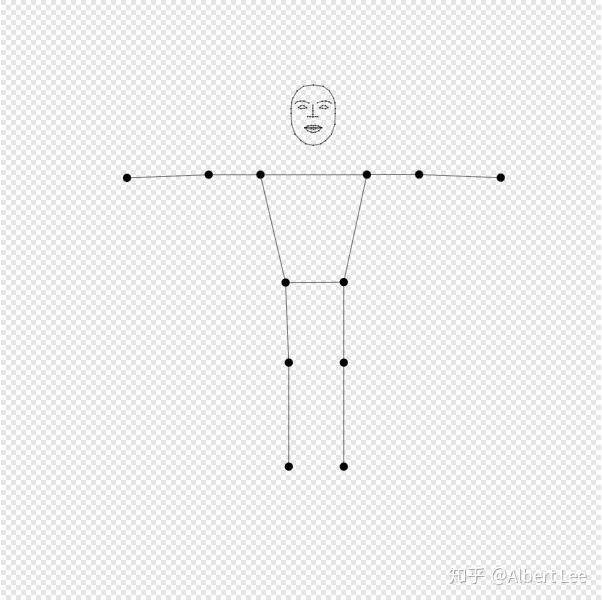
Pose Animator采用二维矢量图,并基于PoseNet和FaceMesh的识别结果实时动画其包含的曲线。它借鉴了计算机图形学中基于骨骼的动画的概念,并将其应用于向量字符。骨骼动画中一个角色由两部分组成:一是用于绘制模型的蒙皮,二是控制动作的骨架。

Pose Animator的曲面是由输入SVG文件中的2D向量路径定义的。对于骨骼结构,Pose Animator提供了一个预定义的rig(骨骼层次结构)表示,它是基于PoseNet和FaceMesh的关键点设计的。这个骨骼结构的初始姿态在输入的SVG文件中指定,与字符插图一起指定,而来自ML模型的识别结果会更新实时的骨骼位置。

Demo测试地址:
(1)实时camera:
https://pose-animator-demo.firebaseapp.com/camera.html
(2)通过静态的图像演示:
https://pose-animator-demo.firebaseapp.com/static_image.html
它目前支持单姿态、单脸检测,可以在桌面版Chrome和 Safari上运行。
演示视频:

具体项目地址:
https://github.com/yemount/pose-animator
大家可以脑洞一下,如果加入AR效果会有什么新奇的玩法~欢迎大家在下面留言




















 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








