
关注【新精英充电站】能力提升看得见!
切换动画是指幻灯片之间页与页之间切换时的动画效果。新手需注意的是,在当前页面单击一种切换动画所设置的是切换至当前页面或者说是当前页面呈现时的动画,而不是由当前页面切换至下一个页面时的动画。在软件提供的48中切换动画中,高手常用、使用广泛的、能使页面的过渡显得比较柔和的主要是下面8种动画。


1.淡出
1.淡出
这是一种常用、百搭型的动画效果,几乎任何页面用这一动画都可实现较为自然地过渡。如果你不想在动画上花费太多时间,将所有页面均设置为淡出效果(设置好当前页面后,单击全部应用按钮)是不会差错的选择。
淡出动画有两种效果可选,一种是直接柔和呈现,即默认的效果;另一种是全黑后呈现。封面页、成果展示页等值得给观众一种期待感的内容使用全黑型淡出效果,能够营造出一种惊艳之感,且适当把切换的“持续时间”增加一些。再把背景设置为由页面边缘深色向中心变亮色的射线渐变色填充,让页面视觉中心聚焦在中心,效果更佳。


2.推进
2.推进
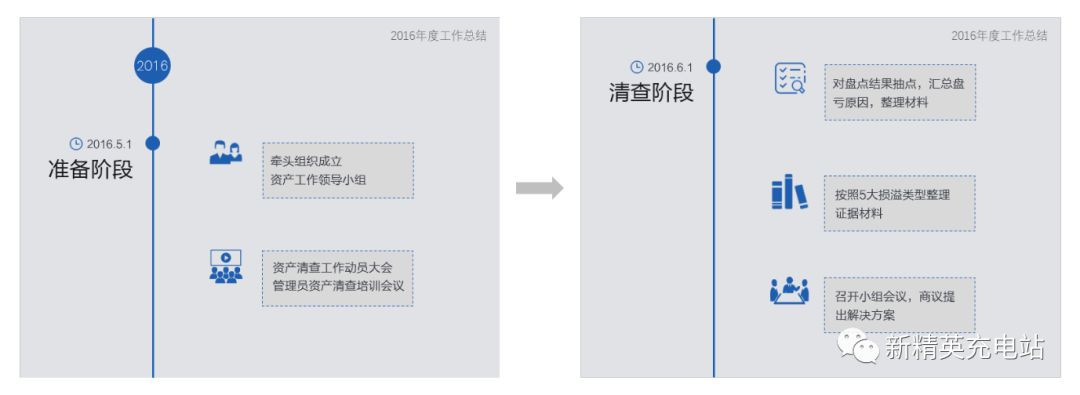
在前后两页内容有所关联的情况下,使用该动画能够取得不错的效果。推动动画有4种效果选项,即推动的方向为上、下、左、右,。如下面的两页幻灯片切换时,选择从下往上的推动动画(自底部),能够将两页的线条连贯起来,视觉效果最佳。
若连续使用同一种推进动画,不宜切换得过于频繁,否则可能会造成视觉上的不适。

3.擦除
3.擦除
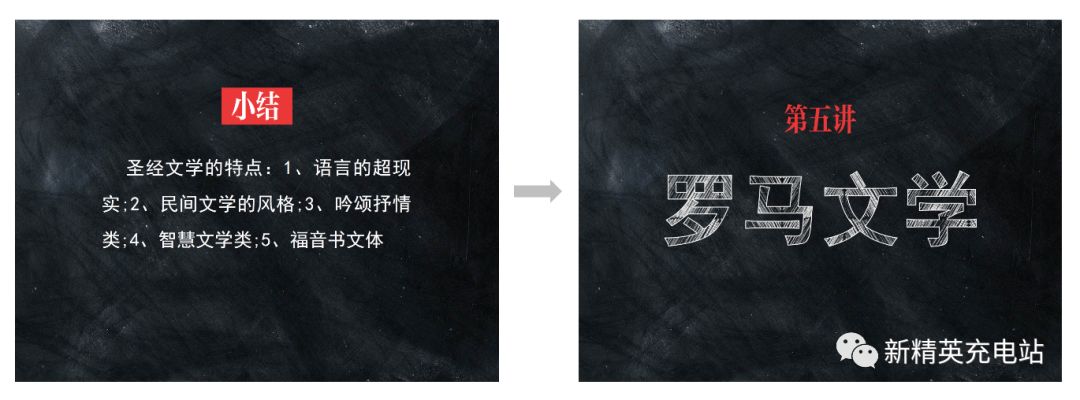
擦除动画有一种“刷新”之感,当一个部分内容说完,接下来要开始另一个部分,进行话题转换时使用,显得非常自然。教学类PPT用擦除动画也有一种擦黑板的感觉,符合教学场合的情境。下图所示的两页课件幻灯片,从上一节的圣经文学切换至下一节的罗马文学,可选择擦除动画。擦除动画有8种效果可选,一般根据书写习惯从左侧向右侧擦除为宜。

4.显示
4.显示
该动画的优点在于缓慢,能以一种稍具美感的方式表现前后两张幻灯片的切换过程,较适合抒情的环节使用,能够带动观众的情绪。下面两页幻灯片,从感谢的话语页切换至追忆往昔的照片墙页,这里使用显示效果有一幕幕往事从记忆里泛起之感。显示动画有四种效果选项,可根据不同的页面情况,选择合适的方式。

5.形状
5.形状
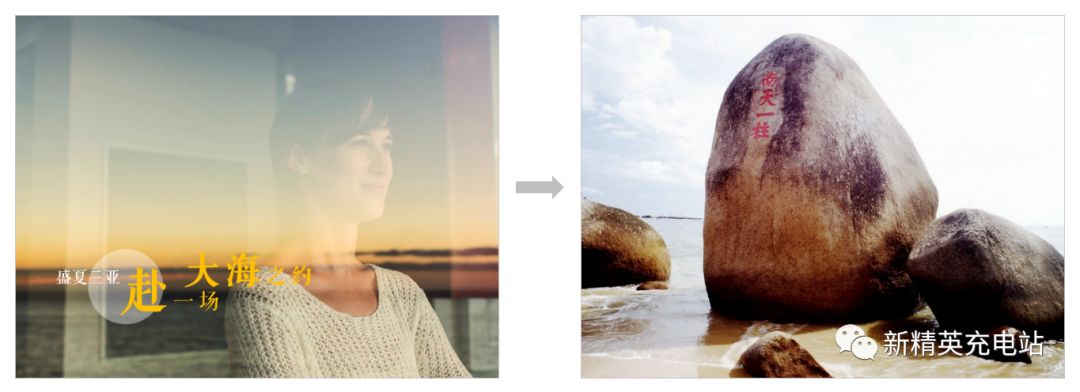
在形状切换的几种效果选项中,推荐使用默认的圆形形状切换。这种切换方式与我们常在电视、电影中看到的人物陷入回忆时的镜头切换方式非常相似,用于电子相册类PPT人物与景物照片页之间的切换,会有一种追忆故地之感。

6.飞过
6.飞过
这一动画与ios系统进入桌面的动画效果很相似,当页面内容为相对较碎的排版(比如九宫格图片墙)时,视觉冲击力较强。另外,该动画有放大页面内容的效果,当前页面为比较重要的概念、核心论点、成果展示图等内容时,使用该动画能够起到强调的作用,下图中对“四个伟大远征”一词,不对文字单独添加自定义动画中的“缩放”强调动画,依然能够达到强调的目的。

7.翻转
7.翻转
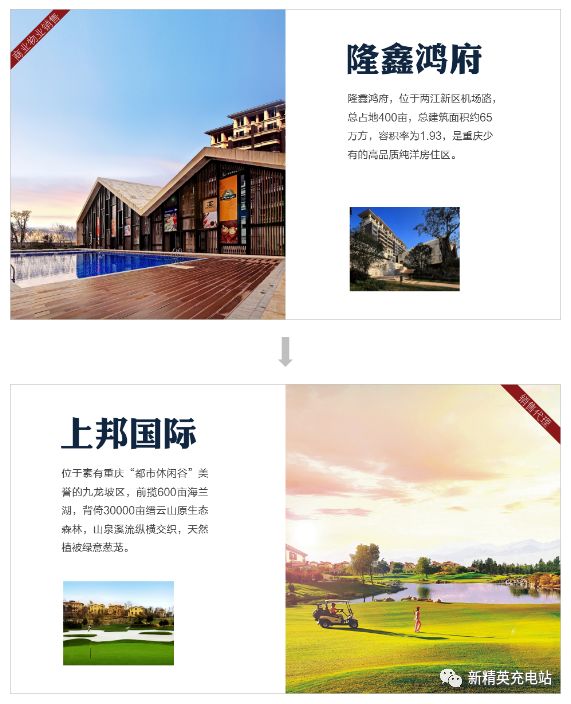
翻转是一种颇具立体空间感的轴旋转方式,添加在宽屏PPT采用左右排版方式的页面上,能够产生一种旋转门的感觉,若前页版式为左图+右文,则后页版式改为右图+左文,相邻的两页版式交换一下,视觉效果更佳。

8.平滑
8.平滑
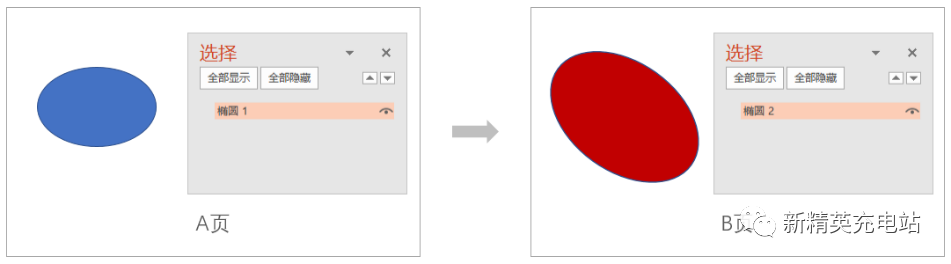
PPT2013中也称为“变体动画”,当前后两页幻灯片未含相同的文字、图片、组合、形状(或同类)等时,该动画与淡出效果相同;当前、后两页幻灯片中含相同的文字、图片或同类的形状等时,则两页幻灯片中的对象将平滑地发生改变,如同没有换页一般。使用该动画关键在于前后幻灯片中含有相同的文字、图片、组合、形状(或同类)等,比如,前一页幻灯片中有椭圆1,下一页有椭圆2,无论椭圆2的大小、角度、色彩是否与椭圆1相异,平滑切换都可以产生作用。

利用平滑动画的特征,巧妙安排前、后页面内容,不用自定义动画也能做出既流畅又出色的动画。下面简单介绍一些具体用法,供大家参考、打开思路。
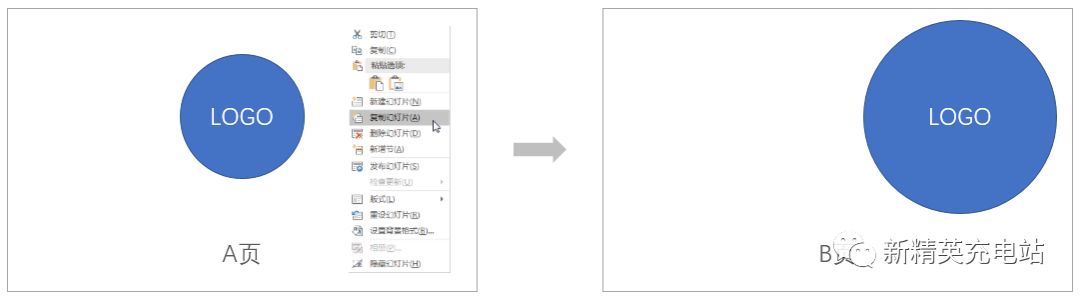
大小与位置变化:在导航缩略图中右击A页,选择“复制幻灯片”命令,此时在A页后新建了一页与A页一模一样的页面,即B页。接下来,只需在B页上将需要修改的某些对象(本例中的LOGO椭圆)进行缩放、移动操作即可。

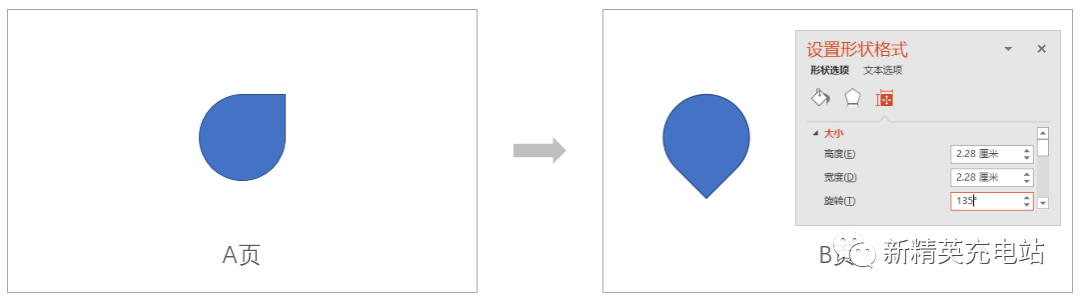
旋转变化:同理,复制A页成为B页后,打开形状格式对话框,输入旋转的具体角度(使用形状旋转对话框的好处在于旋转度数的可控)。这样,当B页应用平滑动画后,只能感受到对象(这里的泪滴型)旋转的过程,几乎感受不到换页。采用旋转变化时,建议把平滑变化的时间稍微缩短,让旋转速度稍快一些,显得更加自然。

压缩变化:在B页中将某个形状的高度设置为一个极小值,该形状就变成了一条直线。利用这一特点,就能实现压缩型形变效果的平滑动画了,结合旋转一起使用,效果更出色。

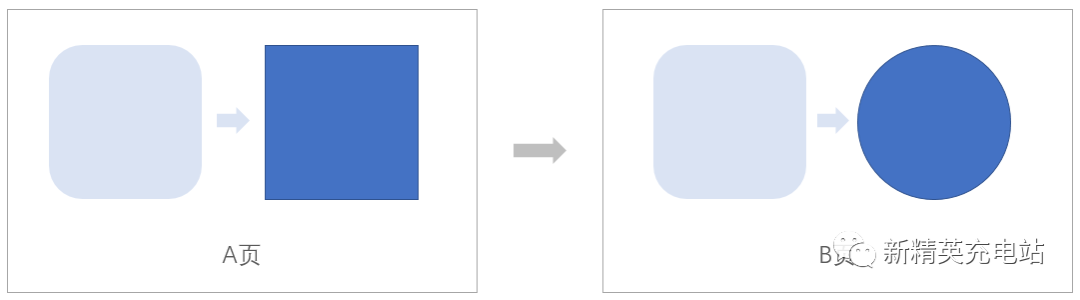
形状变化:由A页的正方形改变为B页的圆形,这种形变平滑动画又该怎么做?在B页中使用“更改形状”是无法实现的,因为更改形状后,软件不会再将变成椭圆后的矩形与A页的矩形认定为同类对象。通过“编辑顶点”将B页的矩形编辑为一个圆形也不行,虽然软件把编辑为圆形后的矩形依然认定为矩形。实现这种形状变化往往需要借助一些特殊图形,即该图形本身可以通过形变控制点可以变成几种形态,比如利用圆角矩形(按住Shift键之后画出的长宽等比例圆角矩形),便可以实现正方形变成圆形的平滑切换效果。

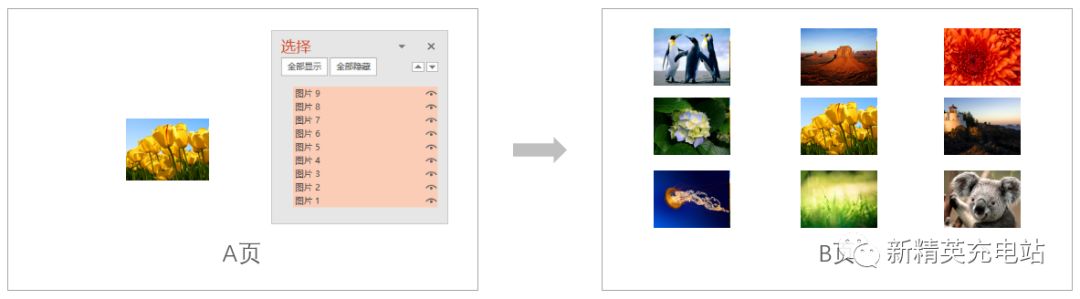
由一变多:使用平滑动画还可以实现A、B切换时页面上一个对象变为多个对象的动画效果。这种效果利用的是叠放的方法:首先在A页中将多个对象叠放在其中一个对象的图层之下,被该对象完全遮盖,复制成为B页后,将这些对象释放出来,不再被遮盖即可实现。
 下期将继续为您介绍
【媒体与动画恰到好处即是完美】第4讲
:自定义动画避免突兀的三大注意
【媒体与动画恰到好处即是完美】系列分享
点击可学习更多优质内容:
下期将继续为您介绍
【媒体与动画恰到好处即是完美】第4讲
:自定义动画避免突兀的三大注意
【媒体与动画恰到好处即是完美】系列分享
点击可学习更多优质内容:
第1讲:媒体是一把“双刃剑”之PPT视频的应用
第2讲:媒体是一把“双刃剑”之PPT录屏与音频的运用


阅读文章的你,请顺便给我们点温暖和鼓励,转发/点在看,或留言勾搭。






 本文介绍了8种常用的PPT切换动画效果及其应用场景,包括淡出、推进、擦除、显示、形状、飞过、翻转和平滑,帮助读者提升PPT制作水平。
本文介绍了8种常用的PPT切换动画效果及其应用场景,包括淡出、推进、擦除、显示、形状、飞过、翻转和平滑,帮助读者提升PPT制作水平。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








