写一个简单的界面很容易,即使是什么都不了解的情况下,这个文本转载了最简单的界面编写,下个文本介绍了TK的简单但具体的应用
在python中创建一个窗口,然后显示出来。
from Tkinter import *
root = Tk()
root.mainloop()
就3行就能够把主窗口显示出来了。root是一个变量名称,其代表了这个主窗口。以后创建控件的时候指定控件创建在什么窗口之中,就要用这个root来表示了。而Tk()是一个Tkinter库之中的函数(其实是类的构造函数,构造了一个对象)。而mainloop则是主窗口的成员函数,也就是表示让这个root工作起来,开始接收鼠标的和键盘的操作。你现在就能够通过鼠标缩放以及关闭这个窗口了。注意到窗口的标题是tk,我们可以进行一些修改
root= Tk(className='bitunion')
然后窗口的标题就变成了bitunion了。下面要作的是把这个窗口的内容填充一下,让其有一些东西。先加入一个标签,所谓标签就是一行字。
from Tkinter import *
root = Tk(className='bitunion')
label = Label(root)
label['text'] = 'be on your own'
label.pack()
root.mainloop()
我们很惊讶的发现窗口变小了,但是其中多了一行字。变小了是因为窗口中已经放了东西了,python的Tkinter非常智能,能够根据内容自动缩放,而不用和传统的windows程序一样,手工的指定绝对坐标了。对于label,它还是一个变量而已。不过这个变量代表了一个标签,也就是那一行字。而这个label的创建是用Label,而Label的参数是root表明了这个控件是root主窗口的成员控件,或者说是子窗口。label['text']表示设置这个标签的text属性为'be on your own',也就是文字内容了。label.pack和root.mainloop一样费解,但是内涵一样深刻。你现在可以简单理解为把label显示出来的功能,因为你把pack去掉,那你就看不到东西了。其实pack是和控件的布局排版有关西的。
再添加一个按钮就能够有更加丰富的内容了,方法是很类似的。看着吧:
from Tkinter import *
root = Tk(className='bitunion')
label = Label(root)
label['text'] = 'be on your own'
label.pack()
button = Button(root)
button['text'] = 'change it'
button.pack()
root.mainloop()
只不过把button替换了label而Button替换了Label。注意一下Button和Label这些都是Tkinter这些库提供的,而button和Button这样大小写之间的差别仅仅是巧合,你能够随便的给变量取名字,但是Button和Label这些则是需要记住的东西,写代码的时候要经常用到的名字。但是点击按钮你会比较失望,因为并没有什么反应。不过也是当然的事情,你并没有告诉计算机对于这样一个按钮的点击操作需要作出一个什么样的反应来反馈给用户。而这个指定作出什么反应的工作只需要一个行,但是作出具体什么样反应的描述则需要新建一个函数来进行处理。
from Tkinter import *
def on_click():
label['text'] = 'no way out'
root = Tk(className='bitunion')
label = Label(root)
label['text'] = 'be on your own'
label.pack()
button = Button(root)
button['text'] = 'change it'
button['command'] = on_click
button.pack()
root.mainloop()
button['command'] = on_click表示对于button(按钮)的点击属性用on_click这个函数来处理。而on_click函数也很简洁,只是把label的文本重新设置一下。这个完成了一个事件消息的处理,如果用C来写,需要比这个长更加不好懂的写法。另外你是否会对on_click中出现label这个变量比较奇怪呢?明明在on_click前面没有定义label这个变量啊。如果我在C中这么写程序,编译器一定会告诉我出错的。而python是怎么知道label这个变量存在,然后没有报错的呢?其实python在你写的时候根本就不用知道其是否存在,只是要在运行的时候找得到label就可以了。而运行的前后关系,是通过时间来关联的而不是代码上前后行的关系。这里由于label = Label(root)先于on_click执行,所以当on_click执行的时候,label就是一个已经定义的变量。如果没有定义呢?那就报告出错喽。
最后一个例子:
from Tkinter import *
def on_click():
label['text'] = text.get()
root = Tk(className='bitunion')
label = Label(root)
label['text'] = 'be on your own'
label.pack()
text = StringVar()
text.set('change to what?')
entry = Entry(root)
entry['textvariable'] = text
entry.pack()
button = Button(root)
button['text'] = 'change it'
button['command'] = on_click
button.pack()
root.mainloop()
这个就比较复杂了。里面有一个StringVar。这个代表一个字符串,但是跟一般字符串不一样。一般的这样'dfsdf'的字符串是不可变的,你只能把变量指定为不同的字符串,但是字符串本身的内容是不可改变的。而StringVar则是可变的字符串。所以了set和get来设置和取得其内容。主要是entry(单行输入框)要求一个这样的属性来设置和接收其输入框的内容。
用Tkinter实现一个简单的GUI程序,单击click按钮时会在终端打印出’hello world’:
__author__ = 'fyby'
from Tkinter import * #引入Tkinter工具包
def hello():
print('hello world!')
win = Tk() #定义一个窗体
win.title('Hello World') #定义窗体标题
win.geometry('400x200') #定义窗体的大小,是400X200像素
btn = Button(win, text='Click me', command=hello)
#注意这个地方,不要写成hello(),如果是hello()的话,
#会在mainloop中调用hello函数,
# 而不是单击button按钮时出发事件
btn.pack(expand=YES, fill=BOTH) #将按钮pack,充满整个窗体(只有pack的组件实例才能显示)
mainloop() #进入主循环,程序运行
当我们写一个较大的程序时,最好将代码分成一个或者是几个类,再看一下Hello World例子
#-*- encoding=UTF-8 -*-
__author__ = 'fyby'
from Tkinter import *
class App:
def __init__(self, master):
#构造函数里传入一个父组件(master),创建一个Frame组件并显示
frame = Frame(master)
frame.pack()
#创建两个button,并作为frame的一部分
self.button = Button(frame, text="QUIT", fg="red", command=frame.quit)
self.button.pack(side=LEFT) #此处side为LEFT表示将其放置 到frame剩余空间的最左方
self.hi_there = Button(frame, text="Hello", command=self.say_hi)
self.hi_there.pack(side=LEFT)
def say_hi(self):
print "hi there, this is a class example!"
win = Tk()
app = App(win)
win.mainloop()
看完了上面两个无聊的Hello World例子,再来看一个稍微Perfect点的东西吧。Menu组件,自己画一个像样点的程序外壳。
#-*- encoding=UTF-8 -*-
__author__ = 'fyby'
from Tkinter import *
class App:
def __init__(self, master):
#构造函数里传入一个父组件(master),创建一个Frame组件并显示
frame = Frame(master)
frame.pack()
#创建两个button,并作为frame的一部分
self.button = Button(frame, text="QUIT", fg="red", command=frame.quit)
self.button.pack(side=LEFT) #此处side为LEFT表示将其放置 到frame剩余空间的最左方
self.hi_there = Button(frame, text="Hello", command=self.say_hi)
self.hi_there.pack(side=LEFT)
def say_hi(self):
print "hi there, this is a class example!"
win = Tk()
app = App(win)
win.mainloop()
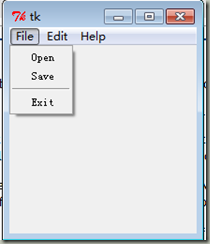
这个程序还是有点无趣,因为我们只是创建了一个顶级的导航菜单,点击后只是在终端中输出hello而已,下面来创建一个下拉菜单,这样才像一个正儿八经的应用
 在下面的这个例子中,会创建三个顶级菜单,每个顶级菜单中都有下拉菜单(用add_command方法创建,最后用add_cascade方法加入到上级菜单中去),为每个下拉选项都绑定一个hello函数,在终端中打印出hello.
在下面的这个例子中,会创建三个顶级菜单,每个顶级菜单中都有下拉菜单(用add_command方法创建,最后用add_cascade方法加入到上级菜单中去),为每个下拉选项都绑定一个hello函数,在终端中打印出hello.
root.quit是退出这个Tk的实例。
#-*- encoding=UTF-8 -*-
__author__ = 'fyby'
from Tkinter import *
root = Tk()
def hello():
print('hello')
def about():
print('我是开发者')
menubar = Menu(root)
#创建下拉菜单File,然后将其加入到顶级的菜单栏中
filemenu = Menu(menubar,tearoff=0)
filemenu.add_command(label="Open", command=hello)
filemenu.add_command(label="Save", command=hello)
filemenu.add_separator()
filemenu.add_command(label="Exit", command=root.quit)
menubar.add_cascade(label="File", menu=filemenu)
#创建另一个下拉菜单Edit
editmenu = Menu(menubar, tearoff=0)
editmenu.add_command(label="Cut", command=hello)
editmenu.add_command(label="Copy", command=hello)
editmenu.add_command(label="Paste", command=hello)
menubar.add_cascade(label="Edit",menu=editmenu)
#创建下拉菜单Help
helpmenu = Menu(menubar, tearoff=0)
helpmenu.add_command(label="About", command=about)
menubar.add_cascade(label="Help", menu=helpmenu)
#显示菜单
root.config(menu=menubar)
mainloop()
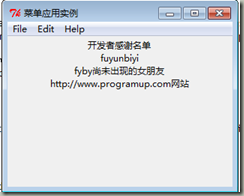
写了这一些,差不多对Tkinter有了一个大体的印象了。在Python中用Tkinter绘制GUI界面还是蛮简单的。再把上面的例子扩展一下,和Label标签结合,当单击about的时候,在窗体上打印About的内容,而不是在终端输出。将about函数稍微修改一下。单击about以后将会调用about函数渲染frame绘制一个标签并显示其内容。
def about():
w = Label(root,text="开发者感谢名单\nfuyunbiyi\nfyby尚未出现的女朋友\nhttp://www.programup.com网站")
w.pack(side=TOP)
Tkinter的提供各种控件,如按钮,标签和文本框,一个GUI应用程序中使用。这些控件通常被称为控件或者部件。
目前有15种Tkinter的部件。我们提出这些部件以及一个简短的介绍,在下面的表:
Tkinter常用控件
控件
描述
Label widget which can display text and bitmaps标签控件;可以显示文本和位图
按钮控件;在程序中显示按钮
Entry widget which allows to display simple text输入控件;用于显示简单的文本内容
Checkbutton
Checkbutton widget which is either in on- or off-state多选框控件;用于在程序中提供多项选择框
Listbox
Listbox widget which can display a list of strings.列表框控件;在Listbox窗口小部件是用来显示一个字符串列表给用户
Scale
Scale widget which can display a numerical scale范围控件;显示一个数值刻度,为输出限定范围的数字区间
Spinbox
输入控件;与Entry类似,但是可以指定输入范围值
Menu
Menu widget which allows to display menu bars, pull-down menus and pop-up menus菜单控件;显示菜单栏,下拉菜单和弹出菜单
Message
Message widget to display multiline text. Obsolete since Label does it too消息控件;用来显示多行文本,与label比较类似
OptionMenu
OptionMenu which allows the user to select a value from a menu.可选菜单控件;允许用户在菜单中选择值
Radiobutton
Radiobutton widget which shows only one of several buttons in on-state单选按钮控件;显示一个单选的按钮状态
Frame
Frame widget which may contain other widgets and can have a 3D border框架控件;在屏幕上显示一个矩形区域,多用来作为容器
Toplevel
Toplevel widget, e.g. for dialogs.容器控件;用来提供一个单独的对话框,和Frame比较类似
Text
Text widget which can display text in various forms文本控件;用于显示多行文本
Canvas
Canvas widget to display graphical elements like lines or text.画布控件;显示图形元素如线条或文本
Event
Container for the properties of an event.事件控件;
标准属性:
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。
属性
描述
Dimension
控件大小;
Color
控件颜色;
Font
控件字体;
Anchor
锚点;
Relief
控件样式;
Bitmap
位图;
Cursor
光标;
几何管理:
Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,一下是Tkinter公开的几何管理类:包、网格、位置
几何方法
描述
pack()
包装;
grid()
网格;
place()
位置;
























 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








