# 认知系列 · 图表秀 #
数据对比大揭秘,业绩PK看这里。
“数据解锁表达,用好PPT图表,让我们的演示更有说服力。”
数据,作为PPT报告中最重要的呈现要素,借助图表的展示形式,能够将冰冷的文本数据更直观的去呈现给听众,为你的分享和演讲带来更多的加分。


在大多数情况下,数据图表的呈现除了常规的可视化表达、趋势标注等等外,数据对比也是非常常见的一种表达。对比,是一种强化,是一种效率陈述,也是一种数据高形态表达。
今天呢,我就为大家介绍一个PPT对比图表。
No.1 本期图表:左右对比盘如前面的介绍,左右对比图是一个很典型的数据场景图表,在我们日常PPT报告中还是比较常见的。

 在数据展示过程中,好的图表不仅仅代表的是美观,而且也能更加显而易见的看清楚数据的情况。对比图表,左右两边分别以条形图显示两组的各个数据,通过条形图的长短就能很快的看到数据的差距。
在数据展示过程中,好的图表不仅仅代表的是美观,而且也能更加显而易见的看清楚数据的情况。对比图表,左右两边分别以条形图显示两组的各个数据,通过条形图的长短就能很快的看到数据的差距。








 No.2 小教程:
PPT制作左右对比图
因为左右对比图表是一个非标准Office图表,所以我们如果要在PPT中使用,是需要借助一些技巧性的设计来完成,下面我同样给大家介绍几种实现方式。
核心用法1:条件格式法
难度系数:☆
No.2 小教程:
PPT制作左右对比图
因为左右对比图表是一个非标准Office图表,所以我们如果要在PPT中使用,是需要借助一些技巧性的设计来完成,下面我同样给大家介绍几种实现方式。
核心用法1:条件格式法
难度系数:☆
顾名思义,即列用表格的条件格式来实现对比图表样式的设计。

(1)分别在两列填充数据,并设置不同颜色条件格式(实心填充)


(3)最后,我们就可以利用这些图表,粘贴到PPT或者其他的页面设计中了。


 核心用法2:图形拼接法
核心用法2:图形拼接法
难度系数:☆☆
这个方法,相对上一种设计,也是小白创作的形态,即利用一些图形块,手动的拼接成图表样式。

(1)手动绘制各种长度(参照数据占比)的矩形块。
 (2)矩形块分组,左边的矩形块左侧对齐。右边的矩形块右侧对齐。
(2)矩形块分组,左边的矩形块左侧对齐。右边的矩形块右侧对齐。

(3)添加更多辅助信息即可达到。

 (1)插入两个条形图表,并去掉标题、图例等元素。
(1)插入两个条形图表,并去掉标题、图例等元素。

(2)设置右侧图表的顺序为逆序显示。
(3)设置两个图表中间对齐即可。
核心用法4:堆积条形图法难度系数:☆☆☆
即利用堆积条形图实现的对比图表,典型的设计在于利用数据区间和逆序显示来实现。

(1)选中数据,插入“堆积条形图”。

(2)选中第二列的图表系列,设置为“次坐标轴”,这样就可以让上线的坐标轴分离。

(3)分别选中两个坐标轴,设置最小值、最大值为:-100,100。

(4)选中下方的坐标,设置“逆序刻度值”

(5)分别设置两个图表系列数据的标签显示为“与坐标轴的距离:高”最终效果如下
 核心用法5:簇状条形图法
核心用法5:簇状条形图法
难度系数:☆☆☆☆
同方法4的方法类似,即利用粗壮条形图实现的对比图表。

(1)选中数据,插入“簇状条形图”。

(2)选中第二列的图表系列,设置为“次坐标轴”,这样就可以让上线的坐标轴分离。
(3)分别选中两个坐标轴,设置最小值、最大值为:-100,100。
(4)选中下方的坐标,设置“逆序刻度值”
(5)分别设置两个图表系列数据的标签显示为“与坐标轴的距离:高“
(6)也可以设置一些垂直距离,来强调他们的对比属性。
 核心用法6:堆积-辅助列法
难度系数:☆☆☆☆
核心用法6:堆积-辅助列法
难度系数:☆☆☆☆
在用法4实现的基础上,为了达到中间能够展示对比文案,我们可以在中间添加辅助列来实现。

 (1)在两列数据中间新增一列数据,值全部相同如1000。
(1)在两列数据中间新增一列数据,值全部相同如1000。

(2)选中数据,插入“堆积条形图”。
(3)选中第一列的图表系列,设置为“次坐标轴”,且设置最小值、最大值为:-100,100。
(4)设置下方的坐标轴的最小值、最大值也为:-100,100。
(5)选中上方的坐标,设置“逆序刻度值”
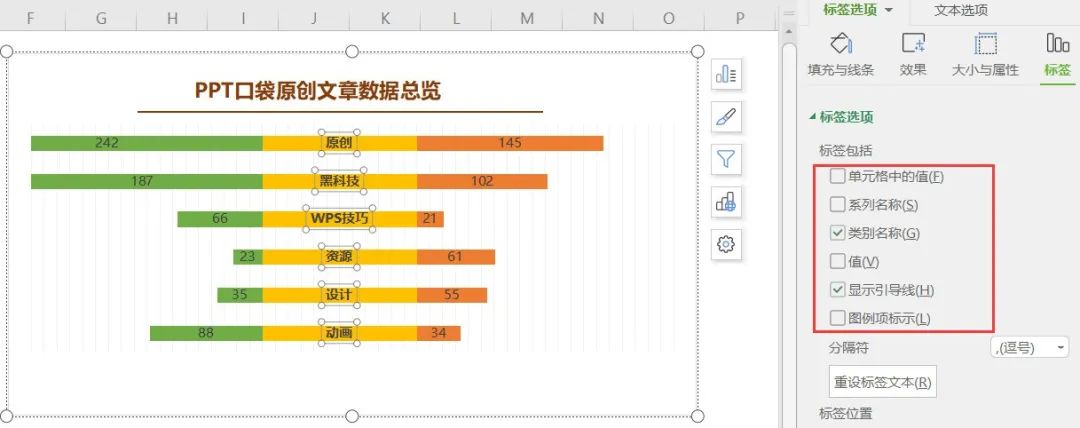
(6)选中辅助列的图表系列,设置为无填充,且显示“标题名称”

(7)分别设置两个图表系列数据的标签显示为“与坐标轴的距离:高“最终效果如下


最后,如上的方法1~6主要实现的是左右对比,在一定程度上,我们可以利用此原理也能轻松实现上下对比,你就根据自己的需求来设计即可。


















 (以上图表设计参考来源于网络)
以上便是本期关于仪表盘的PPT制作方式,大家可以根据自己的情况去制作,借助这些图表制作方式,我们就能完成很多数据展示的诉求。
对比
,是数据呈现或者成果展示中最为常见的一种形态,如何去放大你的“成绩”、突出你的优势,对比图表值得你试试。
好了,本期分享结束。希望我的分享能够让你有所得,我们下期图表说再见。
往期《PPT图表说》
(以上图表设计参考来源于网络)
以上便是本期关于仪表盘的PPT制作方式,大家可以根据自己的情况去制作,借助这些图表制作方式,我们就能完成很多数据展示的诉求。
对比
,是数据呈现或者成果展示中最为常见的一种形态,如何去放大你的“成绩”、突出你的优势,对比图表值得你试试。
好了,本期分享结束。希望我的分享能够让你有所得,我们下期图表说再见。
往期《PPT图表说》
01期:南丁格尔图表,为生命致敬的数据者
02期:环形柱状图,用颜值为数据表达代言
03期:仪表图,感受数据表达的速度与激情
04期:曲线渐变图,打造数据展示的高级感
本期福利
欢迎文末留言
写下你对左右图表的看法
或者设计想法、吐槽
留言、点赞超过38个即可领52页PPT左右图表源文件一份
(粉丝专享:对比图表源文件+灵感设计页) (时间截止:2020/06/4 12:00)
(时间截止:2020/06/4 12:00)
原创不易,期待您的转发与分享


# PPT口袋 ,设计如此简单 #
点个在看,坐等PPT图表源文件
↓↓↓







 本文介绍了如何使用PPT创建对比图表,包括左右对比图、手动拼接图表、堆积条形图和粗壮条形图等方法,以增强数据的表达力和演示的说服力。通过调整颜色、顺序和坐标轴设置,实现数据对比的清晰呈现,适用于各类报告和演示文稿。
本文介绍了如何使用PPT创建对比图表,包括左右对比图、手动拼接图表、堆积条形图和粗壮条形图等方法,以增强数据的表达力和演示的说服力。通过调整颜色、顺序和坐标轴设置,实现数据对比的清晰呈现,适用于各类报告和演示文稿。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








