博主前段时间针对wordpress评分插件wp-postratings这个插件,如何设置5星投票也发布了文章,但是按教程设置成功后,发现投票图标太小,总感觉不完美,由于博主有强迫症,想把他搞好,当然也请教了我会代码的朋友,后来按他的思路,一次一次测试直到搞好为止,测试前当然还是老规矩先备份相应的文件哈,好了下面说说博主按之前的教程成功设置了投票插件后,网站文章出现的两个问题按接下来说的方法都已解决。
问题一:电脑版访问文章可以5星投票,但是手机端访问文章时明明点的是5星投票却出现了4星,这样直接影响用户投票体验度了。
问题二:5星图片图标太小,同样影响用户投票体验度。

投票插件星星图片太小(未修改前星星图标太小)
下面是我直接测试成功的解决方法:
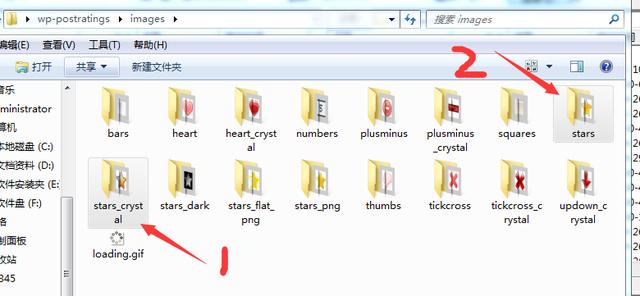
1.进入FTP里找到投票插件 wp-content/plugins/wp-postratings/images
找到stars_crystal和stars文件夹(建议先把2个文件下载到本地,设置出了问题也可以恢复)
然后再把1里的所有图片复制,上传到2文件夹里替换覆盖即可。1的图片不需要修改哦。

复制stars_crystal所有图片后,上传到stars里替换,stars_crystal里的图片不用修改哦
stars_crystal里所有图片尺寸为16剩16,因为stars里图片尺寸为12剩12,我们最终的目的就是把stars12的图片变成stars_crystal16的图片即可。

把1里所有图片替换到2里覆盖即可
下面是替换后刷新文章,后的投票星星效果图。明显高大上档次了。

修改后投票星星图标效果图




















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








