
一、Postman的简单介绍
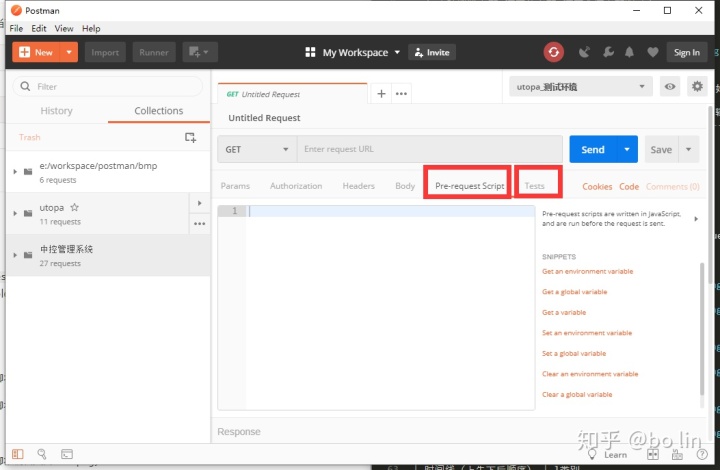
熟悉HTTP协议,能容易的配置一个简单的http请求,这里就不介绍了。下面是Postman的主要功能: - 1、支持定义http请求分组 - 2、支持配置不同环境变量 - 3、支持路径参数、请求头参数、请求实体参数的录入 - 4、支持编写脚本预处理请求(Pre-request Script) - 5、支持编写脚本断言响应结果及其他测试(Tests)

二、Postman的变量
1、作用
Postman用于注入请求地址、请求参数、请求实体、请求头中占位符{{}}中的值。
2、分类
postman的变量配置,变量类型分为一下3种。每一个变量包含key值,初始化值,当前值三个可编辑项。
| 变量类型 | 作用范围 | 占位符取值优先级 | 脚本编辑 | 导入导出 | | -------- | ---------------- | ---------------- | -------- | -------- | | 普通变量 | 当前单个请求 | 最高 | 支持 | 不支持 | | 环境变量 | 启用下的所有请求 | 中 | 支持 | 支持 | | 全局变量 | 所有请求 | 最低 | 支持 | 支持 |
3、设置入口
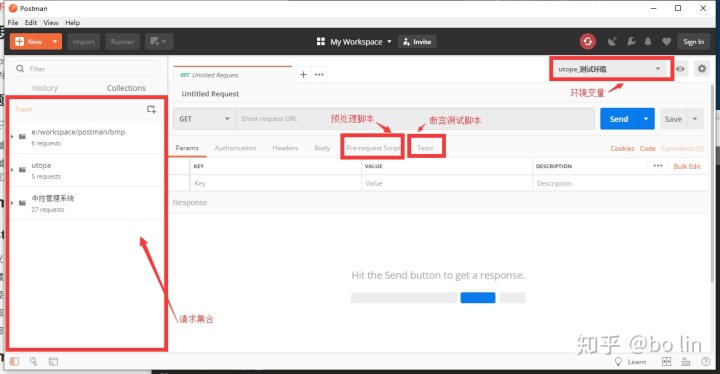
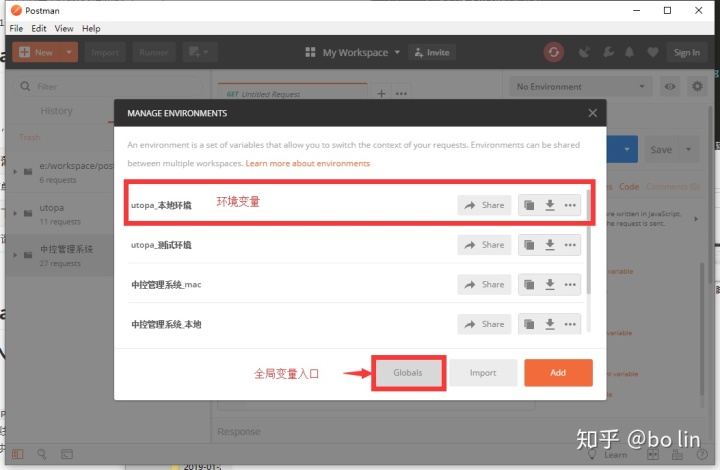
3.1、可视化设置


3.2、编码设置
见变量操作语法
三、Postman的脚本执行
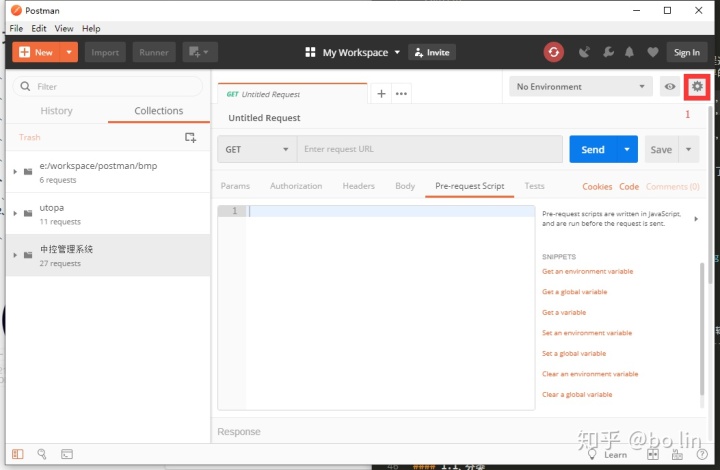
1、脚本设置入口
1.1、分类
以请求为导线,分为Pre-request Script和Tests。 以请求组合分类为导线,分为collection级别、folder级别和request级别。 以上两种分类的组合共有6个脚本设置入口。
1.2、设置入口
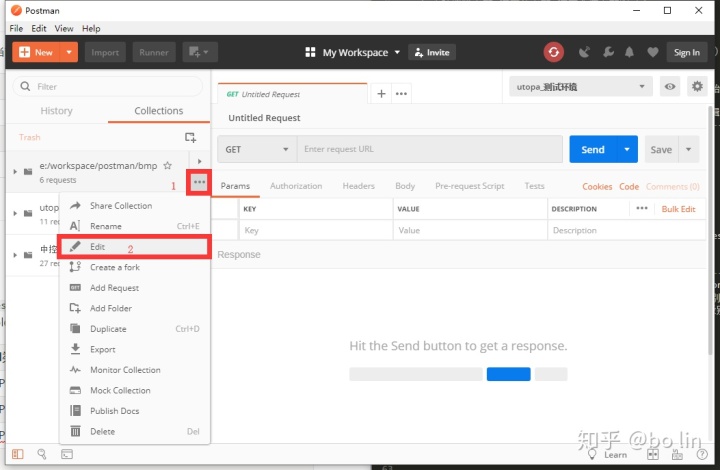
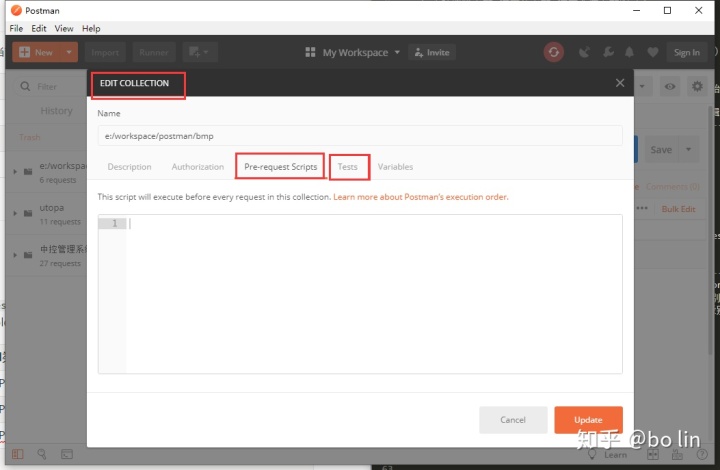
1.2.1、collection级别


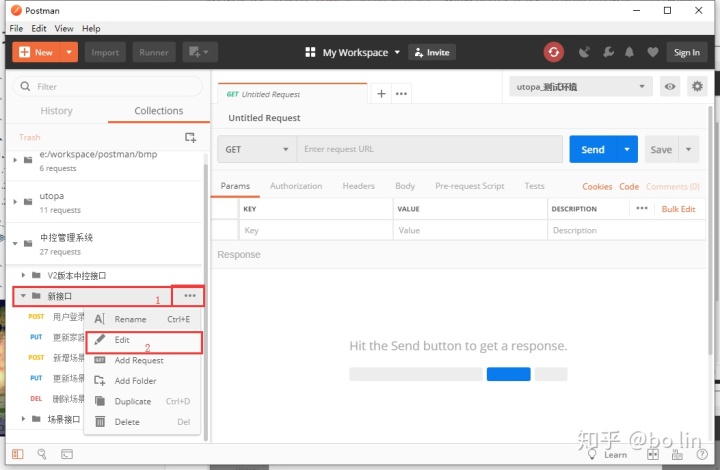
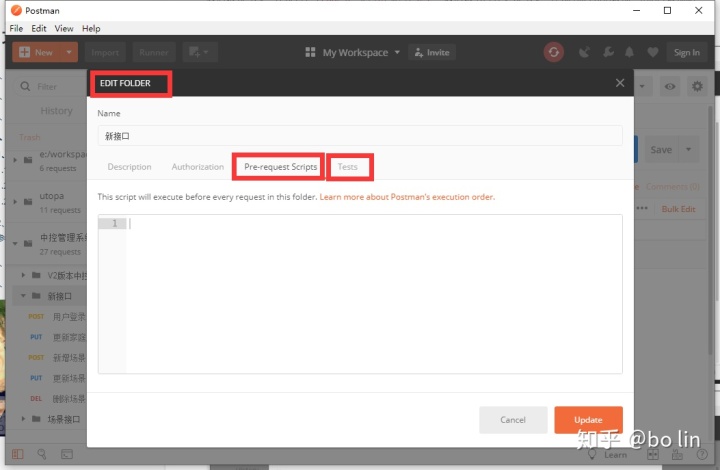
1.2.1、folder级别


1.2.1、request级别

1.3、执行时间
- 1、
Pre-request Script在请求前执行 - 2、
Tests在响应后执行 - 3、collection级别在folder级别前执行,folder级别在request级别前执行
| 时间线(上先下后顺序) | l类别 | | ---------------------- | ------------------------------------ | | 请求接口前 | Pre-request Script(collection级别) | | 请求接口前 | Pre-request Script(folder级别) | | 请求接口前 | Pre-request Script(request级别) | | 请求接口 | | | 请求返回后 | Tests(collection级别) | | 请求返回后 | Tests(folder级别) | | 请求返回后 | Tests(request级别) |
四、Postman脚本常用语法
1、变量操作
| 变量类型 | set值语法 | get值语法 | 清除语法 | | -------- | ---------------------------------- | ---------------------------------- | ---------------------------------- | | 普通变量 | pm.variables.set("key", "value") | pm.variables.get("key") | pm.variables.unset("variable_key") | | 环境变量 | pm.environment.set("key", "value") | pm.environment.get("key") | pm.environment.unset("variable_key") | | 全局变量 | pm.globals.set("key", "value") | pm.globals.get("key") | pm.globals.unset("variable_key") |
2、异步发送非当前请求
异步发送Get请求https://postman-echo.com/get
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});
3、响应断言
3.1、请求结果断言
根据HTTP状态码断言
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]);
});
根据响应状态描述文字断言
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
3.2、文本响应实体断言
断言文本响应结果包含某个字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
断言文本响应实体匹配字符串
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
3.3、JSON响应实体断言
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
3.4、响应头断言
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
3.5、响应耗时断言
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
4、响应实体由XML转JSON
var jsonObject = xml2Json(responseBody);
5、自定义JSON校验规则
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test('Schema is valid', function() {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
});
6、参考文档
Postman Sandbox API reference
五、使用举例
1、问题场景
公司软件项目作前后端分离,有独立的后台接口。后台接口开发过程避免不了接口测试。 由于安全性设计,请求接口需要进行参数签名。公司内部已提供简单的客户端工具,封装了签名过程,调用接口主要写接口地址、接口方法名、业务参数三中数据。但还存以下问题: 客户端工具不能记录历史请求,复用历史请求
2、面临问题
如果切换到Postman作为接口调用工具,需要具备以下条件: - a、登录请求后,需要记住Token - b、所有业务接口,需要自动带上Token - c、对请求参数加工,附加上系统参数 - d、对请求参数进行签名(这里使用MD5)
如果Postman允许,具备以下条件更好: - e、支持一处编写脚本进行参数处理,每处复用
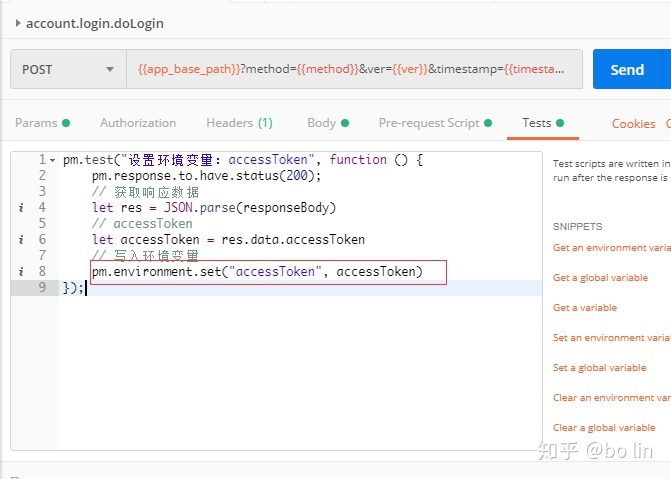
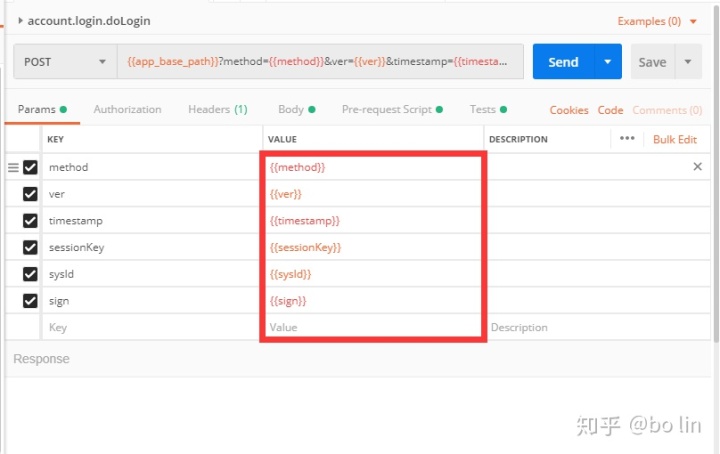
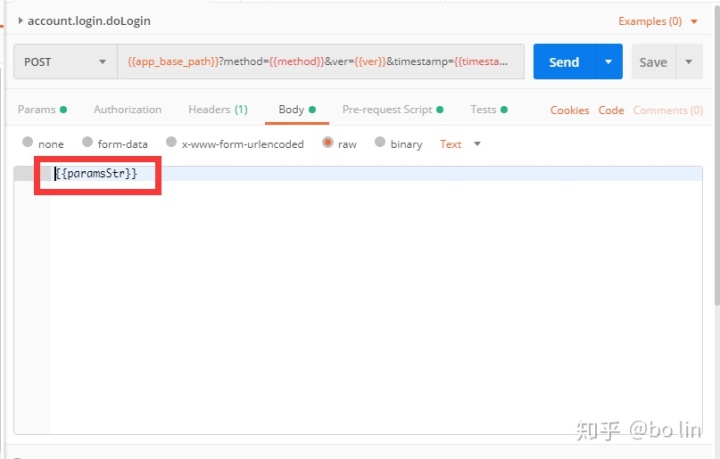
3、解决方法
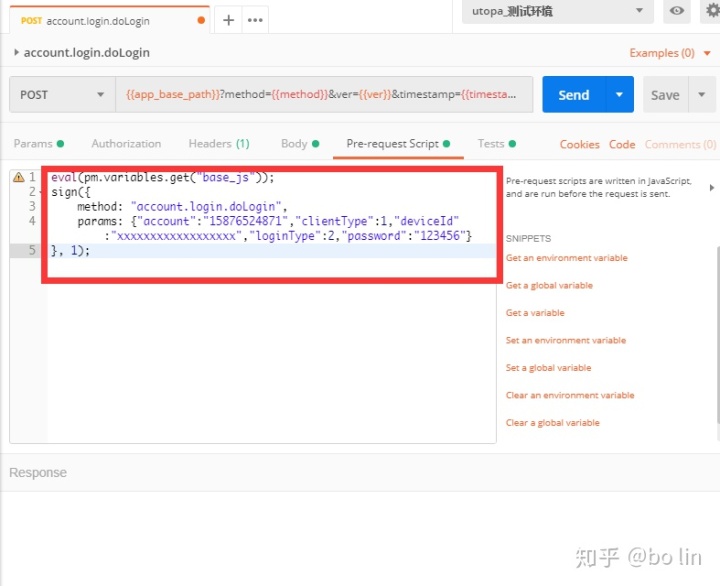
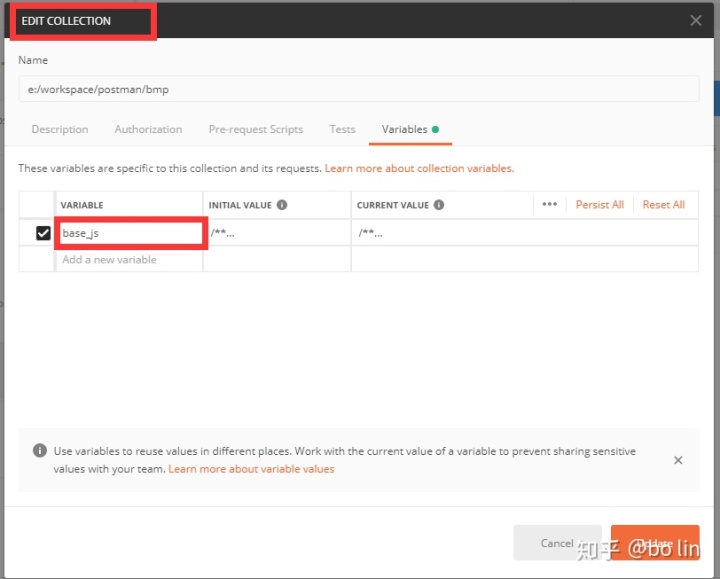
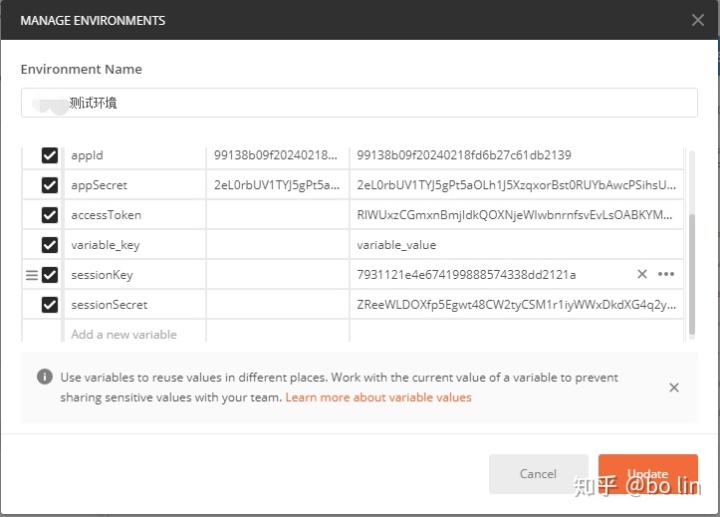
| 问题序号 | 解决方法 | | -------- | :----------------------------------------------------------- | | a | 编写Tests脚本,存储Token到环境变量 | | b | 使用Postman请求参数占位符功能,请求前自动从环境变量获取并注入 | | c | 同问题b的解决方法 | | d | 编写Pre-request Script脚本,进行参数签名。MD5使用到内置函数CryptoJS.MD5() | | e | 基于JavaScript的封装,提供通用JS脚本作为一个collection级别的变量,在不同的请求的Pre-request Script脚本中使用eval函数进行引入 |
4、关键图示






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








