自学前端系列之HTML与CSS
第二节: HTML常用标签整理
- 标签 用尖括号括起的字母或单词,分为开始标签和结束标签<></>
标签分类
1.带有标签体的标签:这种标签成对出现;有开始标签也有单独的结束标签
2.没有标签体的标签(空标签):开始在结束在同一个标签中,如<br>
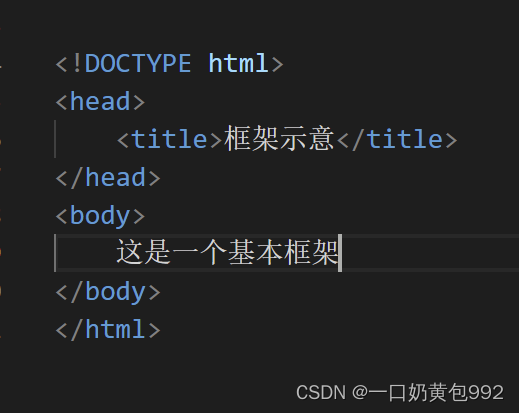
HTML的基本框架

标签的具体介绍
-
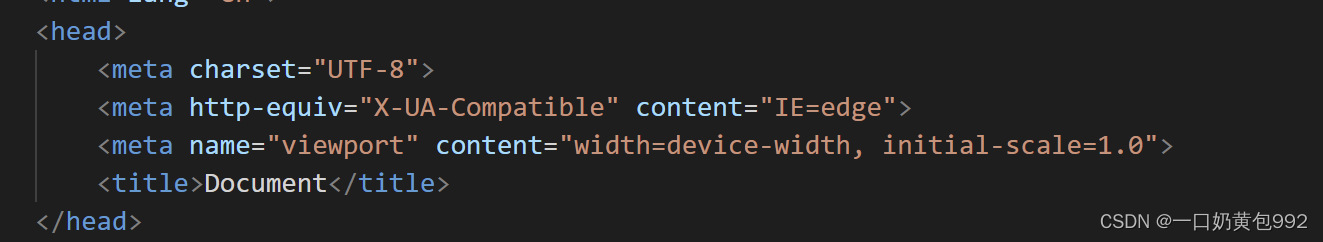
<head>标签:对网页进行整体设置,其标签内一般可有6个标签:title、meta、link、style、script、base

-
<body>标签:是HTML的正文标签,我们在网页上能看到的内容都写在该标签中如p、div等

-
标题标签
<hn>(h1——h6):数字越大,标题字体越小

-
段落标签
<p>:在开始标签与结束标签间加入段落文字,p标签本身没有效果,标签内的内容与标签外的内容空一行=自动换行

-
字体标签
<font>:可以设置size,color等

-
换行标签
<br>:换行标签,中间不空行

-
图片标签
<img>:引入图片

-
< b >字体加粗 -
< i >设置斜体 -
< u >设置文本下划线 -
< s >在文本上设置一个删除线 -
有序列表
< ol >
< li >列表项< /li >
< /ol >
- 无序列表
< ul >
< li >列表项< /li >
< /ul >
- 自定义列表
< dl >
< dt >列表的标题标签< /dt>
<dd>具体列表项</dd>
< /dl >




















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








