上回我们初步了解了HTML中各种常用标签的意思,那么今天小晨就给大家实战演示一遍各种标签的用法。
首先是最常用的标签与标签
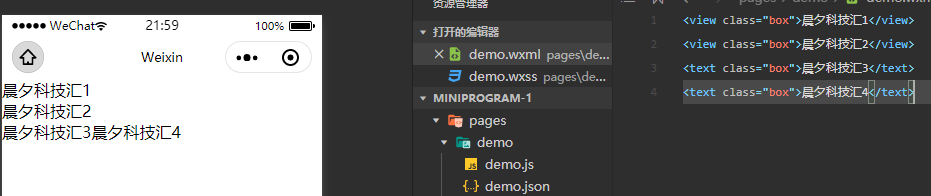
标签也就是盒子模型,在它的里面可以放其他所有标签,标签里面可以写文字,但是我们也可以直接在标签里面写文字。

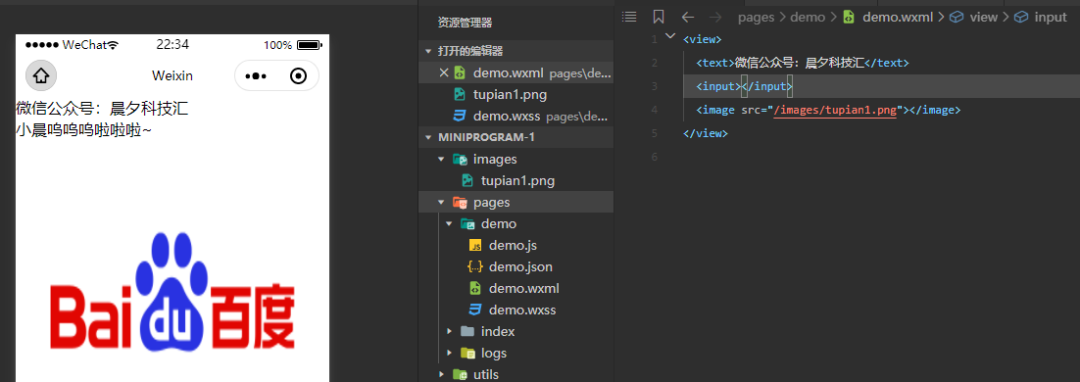
但是大家有注意到上图的细节吗?标签是单独占一行,但是标签却在一行中有两个。
这里就不得不提到一个知识点:行内元素与块级元素。首先,HTML的排版是从上而下进行的,块级元素:不管它的内容有没有达到一整行,它都是会占据一整行,行内元素:不会单独占一行,只会占自己应占的长度,可以在一行中共存。
块级元素:div,p,form,ul,li,ol,dl,form,table
行内元素:span,strong,em,br,img,input,label,select,textarea
标签
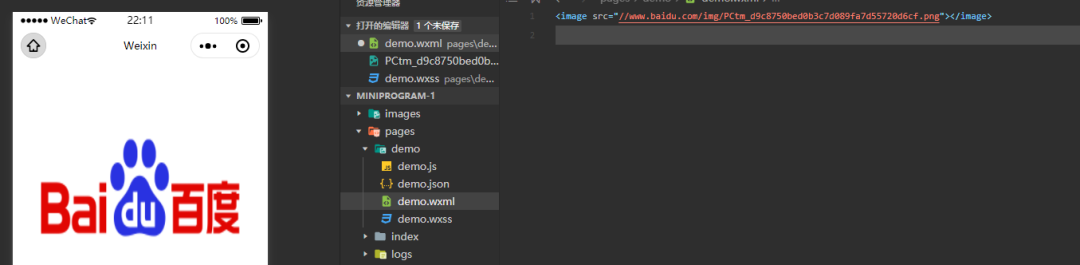
也就是图片,我们需要在标签中写上src,后面跟上它的地址,地址可以是本地地址,也可以是网络地址,网络地址写法如下图:

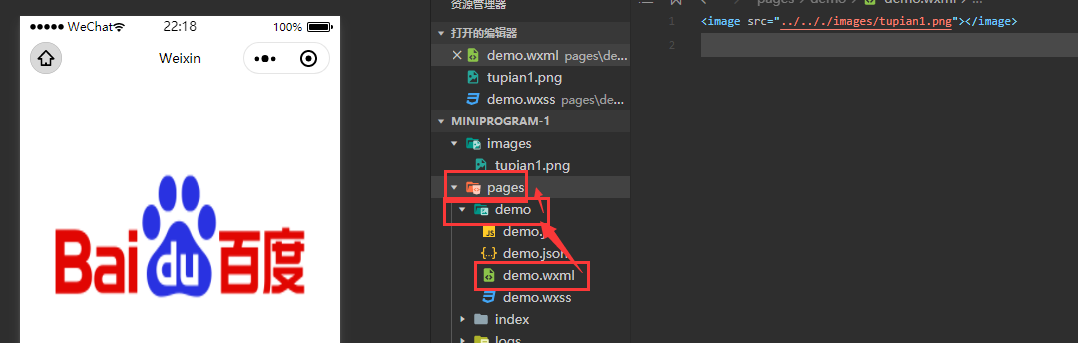
而本地地址就涉及到一个知识点了:相对路径与绝对路径。相对路径:以自己本身A文件为参照物,相对而言B文件所在的路径。可能大家暂时没懂啥意思,我们接着慢慢看,../ 两个点加一个斜杠,代表着返回上一层(相当于父母),./ 一个点加上一个斜杠代表同一层(相当于兄弟姐妹),这样大家就好理解多了吧~

这里我在images文件夹中添加了一个图片,但是我此时正在写代码的文件是demo.wxml,我要引入它,就是要返回到上一级的demo文件夹,然后返回到上一级的pages文件夹,找到同一级的images文件夹下的tupian1.png,那么我就应该src="../.././images/tupian1.png"。
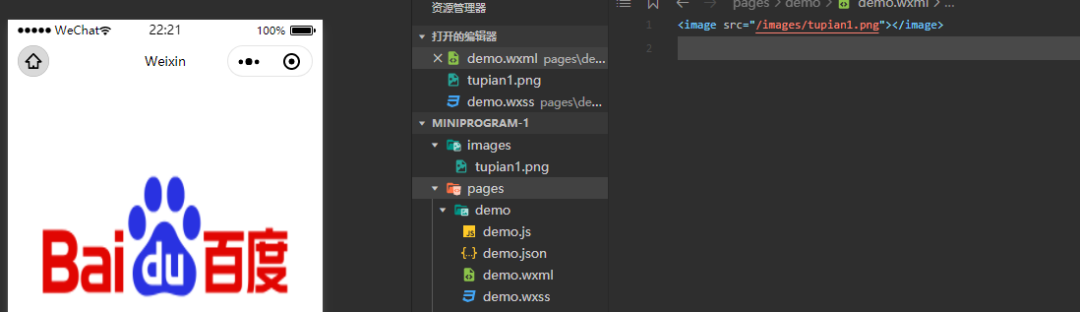
而绝对路径就更好写了,直接用一个/表示绝对路径,我们直接src="/images/tupian1.png"就可以啦~

input标签
输入框,可以看到代码中的input标签中间并没有写任何文字,但是我们可以在左边随意输入,我们大家平时使用的登录账号,输入文字都是用这个实现的~
那么接下来我们使用这四个常用标签来写一段简单的代码~

怎么样,今天大家学废了吗~?




















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








