从父级页面获取子级iframe页面的方法和数据:
document.getElementById("父级元素id").contentWindow.子级方法();
document.getElementById("父级元素id").contentWindow.vue实例;
document.getElementById("父级元素id").contentWindow.vue实例.vue方法();
document.getElementById("父级元素id").contentWindow.vue实例.vue元素;
由上面可知,使用 document.getElementById(“父级元素id”).contentWindow 即可获取到子级iframe页面的内容,但是在开发中发现,单纯的使用 ***document.getElementById(“父级元素id”).contentWindow.vue实例***是无法获取到子页面的vue实例里的方法和元素数据的。那么问题处在哪里,这里就需要在子级页面将vue实例进行注册提供给父级使用。
<script type="text/javascript">
let vm = new Vue({
el: '#view',
data: {
dataList:[]
},
mounted () {
// 注册vue实例,提供给父级使用
window.vm = this;
},
methods: {
A(){
console.log("方法A");
}
}
});
</script>
查看区别
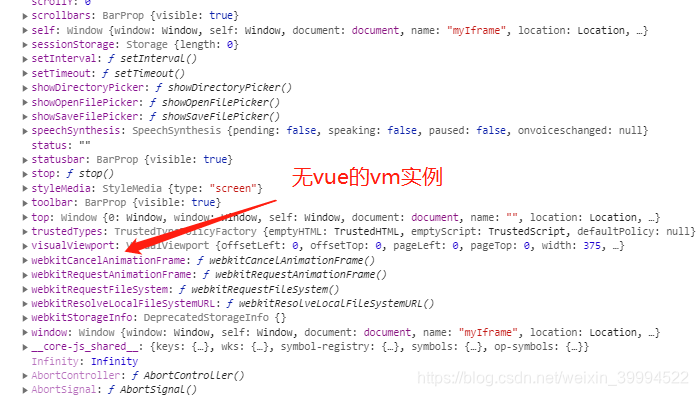
不在子页面注册vue实例,父级页面获取的效果:

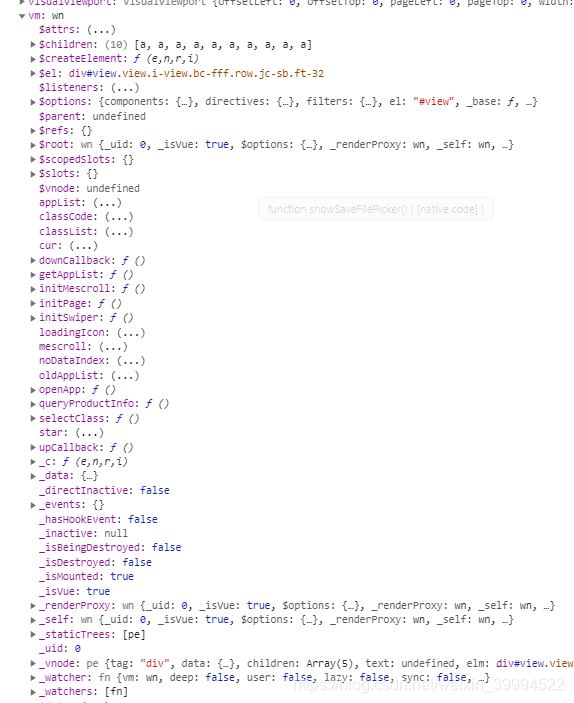
在子页面注册vue实例,父级页面获取的效果:

由第二幅效果图可以发现,父级页面从子级iframe页面获取到了vue实例vm,并且可以获取到vm中的方法和数据,而第一幅图未在子级iframe页面中进行vue实例的注册,因此无法获取到vue实例vm。因此要想父级从子级iframe页面中获取到Vue实例需要在子级页面对Vue实例进行注册,才可获取。
























 4220
4220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








