 加微信 “786318553” 进设计群
加微信 “786318553” 进设计群 
111
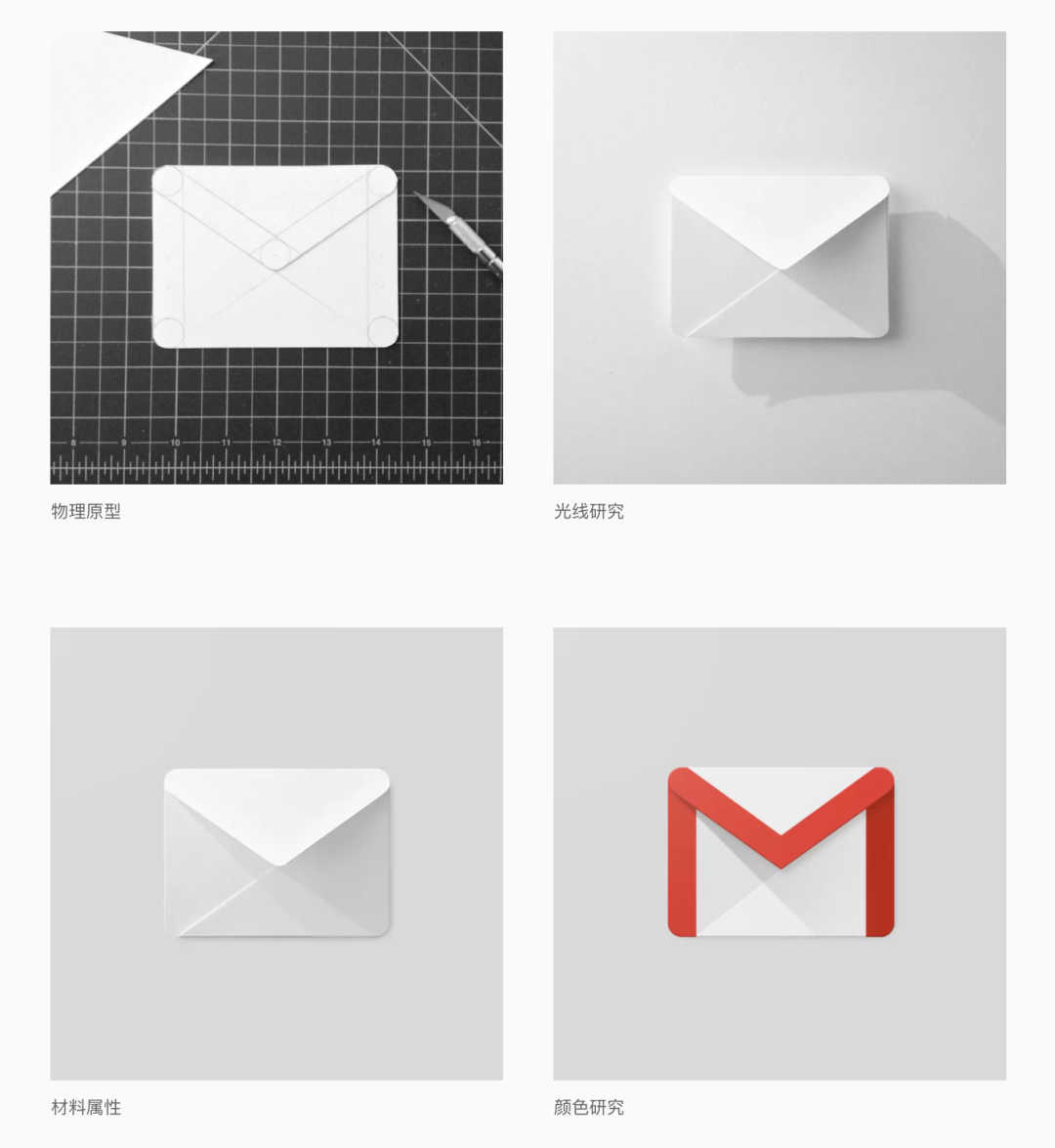
 Material
通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。
在基本元素的处理上,借鉴了传统的印刷设计:排版、
网格、空间、比例、配色、图像等,使用这些基础的平面设计规范。
在这些设计基础上,构建出视觉层级、视觉意义以及视觉聚焦。
Material
通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。
在基本元素的处理上,借鉴了传统的印刷设计:排版、
网格、空间、比例、配色、图像等,使用这些基础的平面设计规范。
在这些设计基础上,构建出视觉层级、视觉意义以及视觉聚焦。
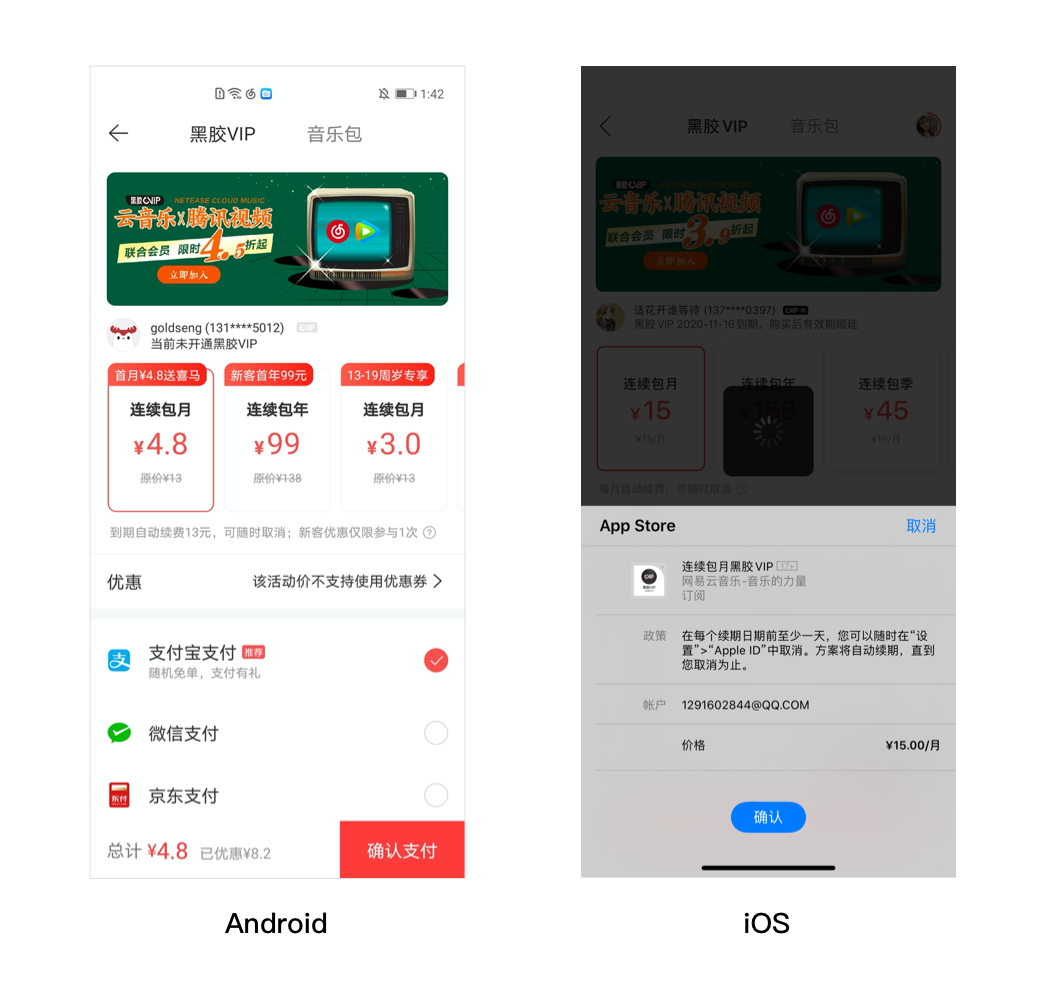
 2、支付规则
当App含有虚拟商品,那么用户购买方式也不一样。
对于iOS用户来说,支付渠道必须走苹果支付平台,并抽取30%作为服务费。而android版不用走平台,使用支付宝、微信支付等第三方支付平台即可。
如下图所示,网易云音乐android版,支付时可以选择支付宝、微信、京东等支付方式。
2、支付规则
当App含有虚拟商品,那么用户购买方式也不一样。
对于iOS用户来说,支付渠道必须走苹果支付平台,并抽取30%作为服务费。而android版不用走平台,使用支付宝、微信支付等第三方支付平台即可。
如下图所示,网易云音乐android版,支付时可以选择支付宝、微信、京东等支付方式。
 而iOS端则只能走苹果官方平台(App Store)。
对于公司来说,抽成30%意味着收入下降,但是这种走平台支付也有一个好处,可以连续订阅,自动续期扣钱。
3、推送规则
iOS系统的消息推送必须依靠苹果的APNS(Apple Push Notification Service)服务器来完成,信息与app之间的交互是通过苹果的服务器完成的。
Android的消息推送相比之下更加开源,在不选择使用GCM的情况下,app的消息推送就需要在自己或者是第三方服务器与设备之间建立一条长连接,通过长连接进行推送。
而iOS端则只能走苹果官方平台(App Store)。
对于公司来说,抽成30%意味着收入下降,但是这种走平台支付也有一个好处,可以连续订阅,自动续期扣钱。
3、推送规则
iOS系统的消息推送必须依靠苹果的APNS(Apple Push Notification Service)服务器来完成,信息与app之间的交互是通过苹果的服务器完成的。
Android的消息推送相比之下更加开源,在不选择使用GCM的情况下,app的消息推送就需要在自己或者是第三方服务器与设备之间建立一条长连接,通过长连接进行推送。
 这意味着
iOS
端,即使
app的后台杀死
,依旧可以接收到
推送。
而android端则需要
保持后台在线才能收到推送消息。
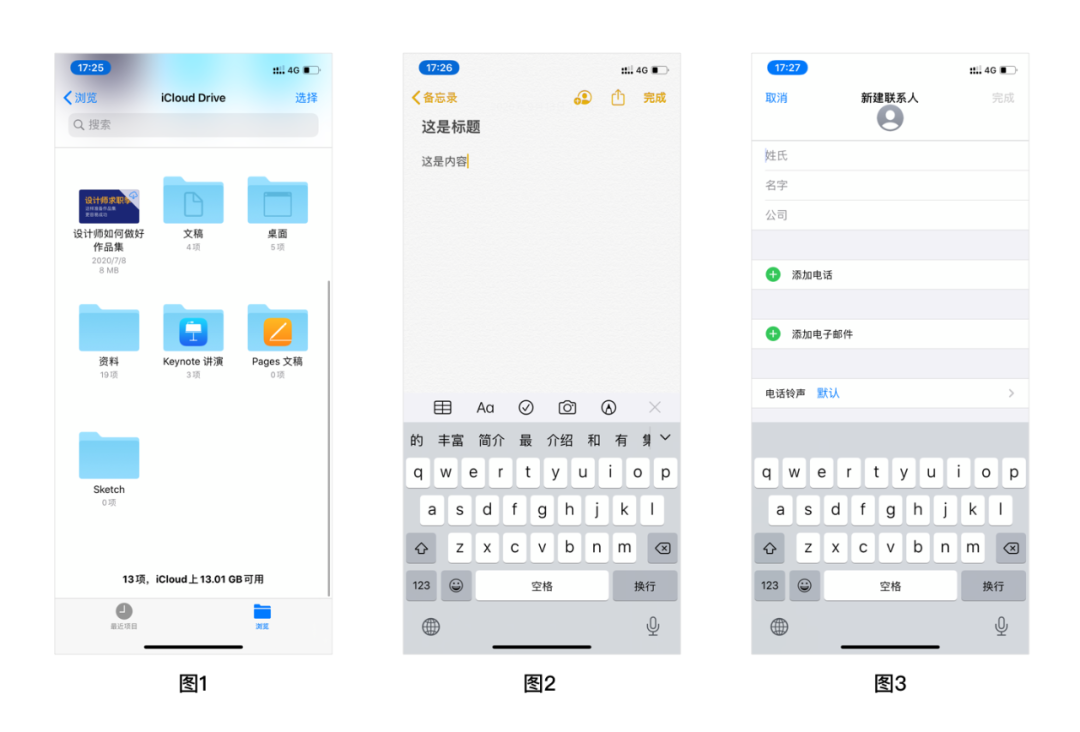
4、文件选取规则
iOS系统每个app之间没有文件夹概念,导致无法找到对应app的文件夹。
如果iOS版app想要发送文件时,则无法选择对应的文件夹里面的文件。但是因为有了iCloud的存在,可以通过iCloud选择文件。
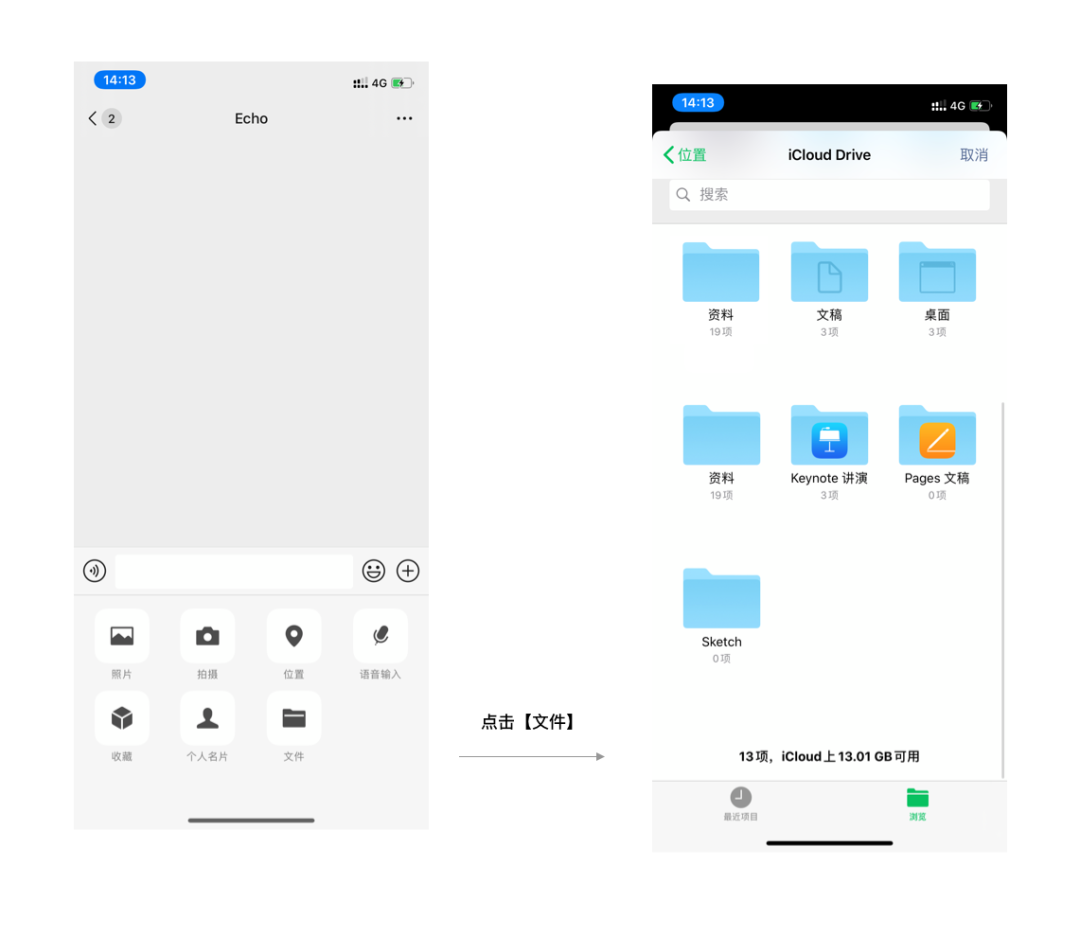
如下图所示,微信如果想发送文件到微信好友时,点击文件,进入iCloud选择文件发送即可。
这意味着
iOS
端,即使
app的后台杀死
,依旧可以接收到
推送。
而android端则需要
保持后台在线才能收到推送消息。
4、文件选取规则
iOS系统每个app之间没有文件夹概念,导致无法找到对应app的文件夹。
如果iOS版app想要发送文件时,则无法选择对应的文件夹里面的文件。但是因为有了iCloud的存在,可以通过iCloud选择文件。
如下图所示,微信如果想发送文件到微信好友时,点击文件,进入iCloud选择文件发送即可。
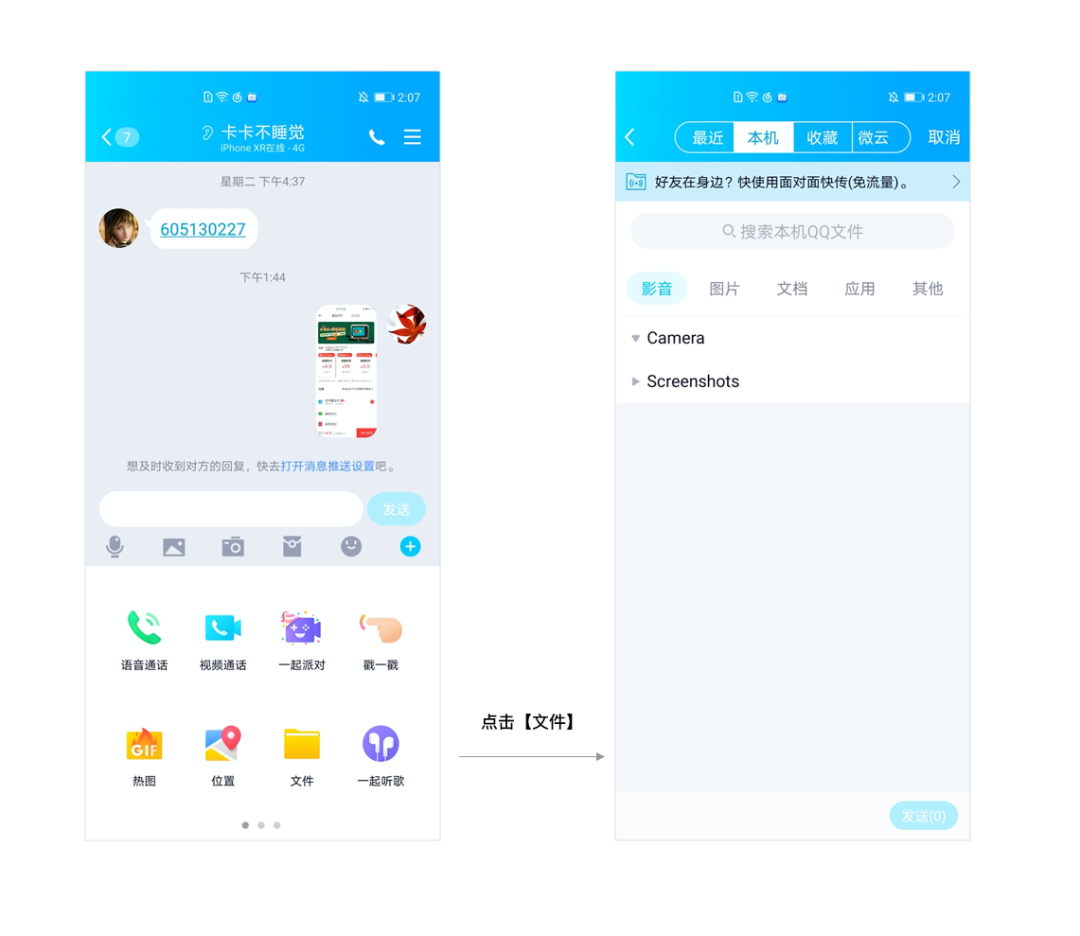
 而安卓版则可以调取文件夹,选择对应的文件发送。如下图所示,qq给好友发送文件时,直接进入手机的文件夹中找到对应的文件
而安卓版则可以调取文件夹,选择对应的文件发送。如下图所示,qq给好友发送文件时,直接进入手机的文件夹中找到对应的文件
 5、手势区别
android和iOS的手势区别比较大,对于隐藏的操作,安卓长按较多,iOS左右滑动较多。
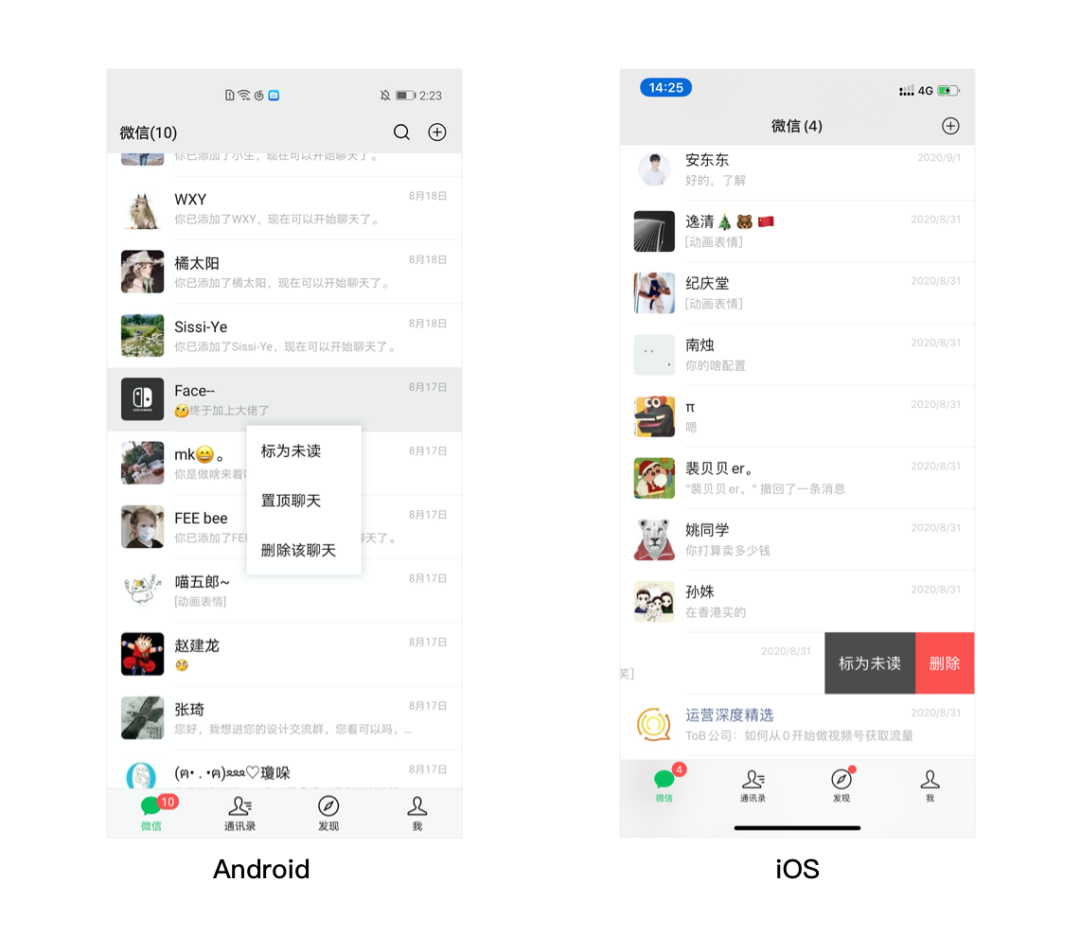
如下图所示,安卓针对列表更多操作时,采用长按手势,长按出现菜单。
而iOS左右滑动出现隐藏的操作。
5、手势区别
android和iOS的手势区别比较大,对于隐藏的操作,安卓长按较多,iOS左右滑动较多。
如下图所示,安卓针对列表更多操作时,采用长按手势,长按出现菜单。
而iOS左右滑动出现隐藏的操作。
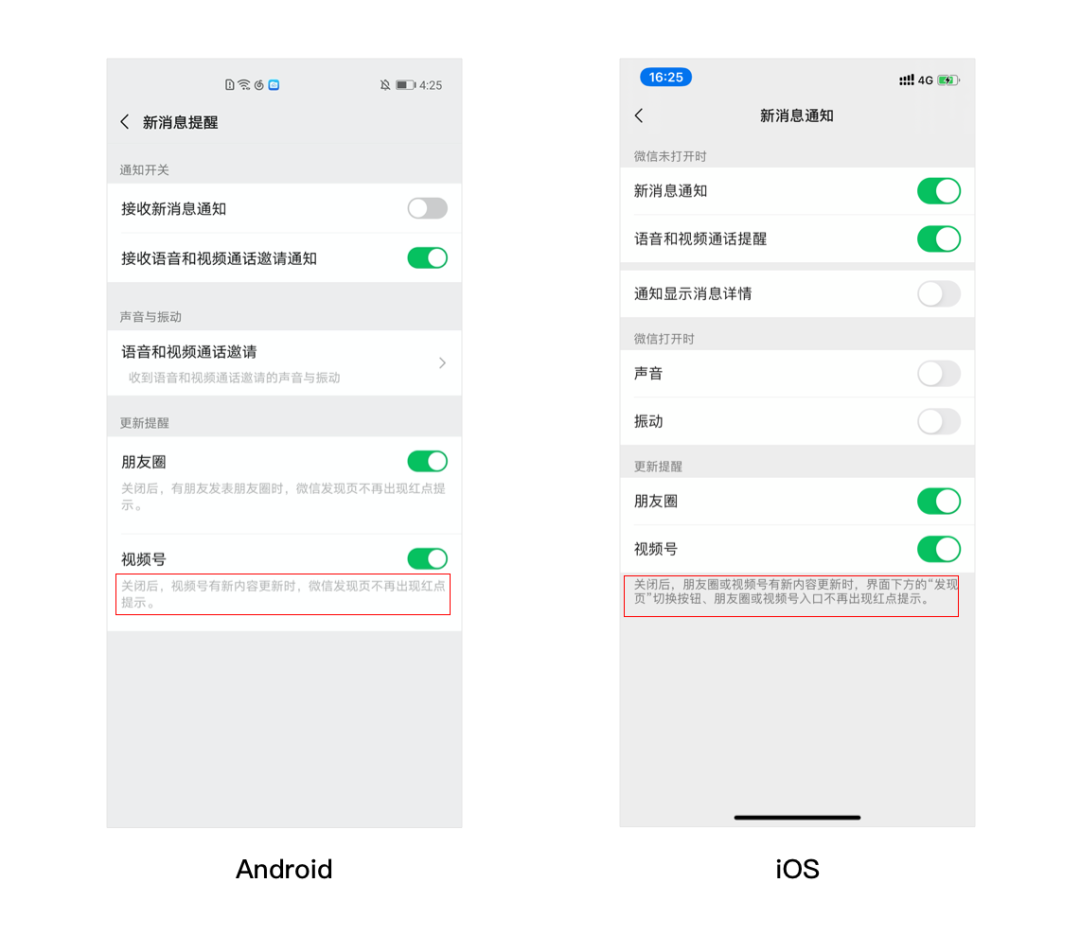
 6、组件风格的差异性
iOS和android整体上视觉差异很明显。
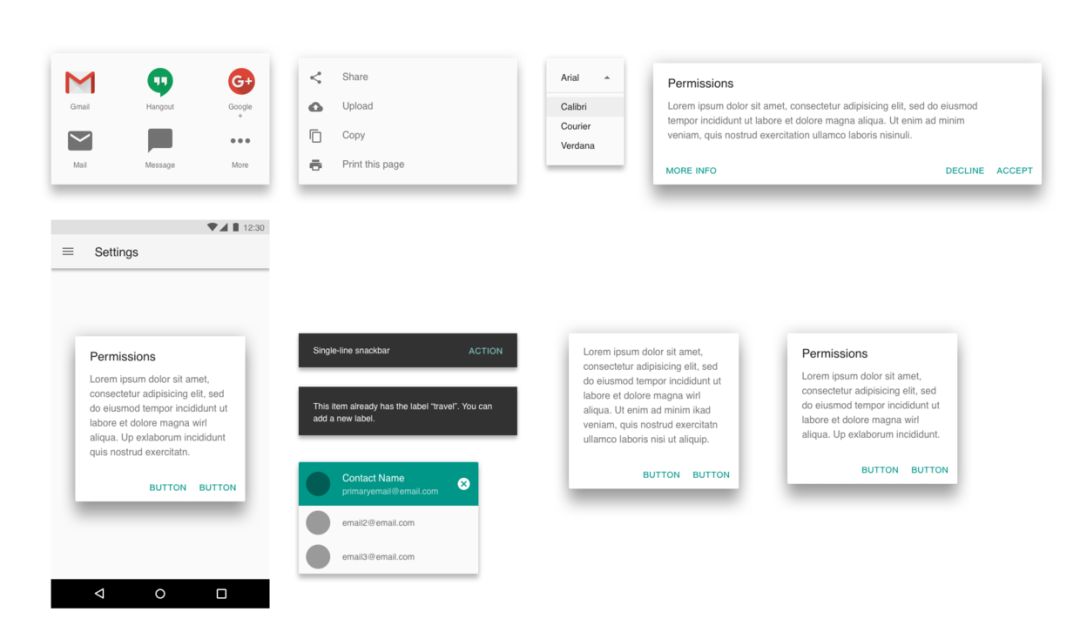
android组件整体呈现通过投影产生层级区分,如下图所示。
6、组件风格的差异性
iOS和android整体上视觉差异很明显。
android组件整体呈现通过投影产生层级区分,如下图所示。
 iOS则通过简洁的视觉层级区分,
如下图的组件样式
。
单纯的分割线区分层级关系
。
iOS则通过简洁的视觉层级区分,
如下图的组件样式
。
单纯的分割线区分层级关系
。
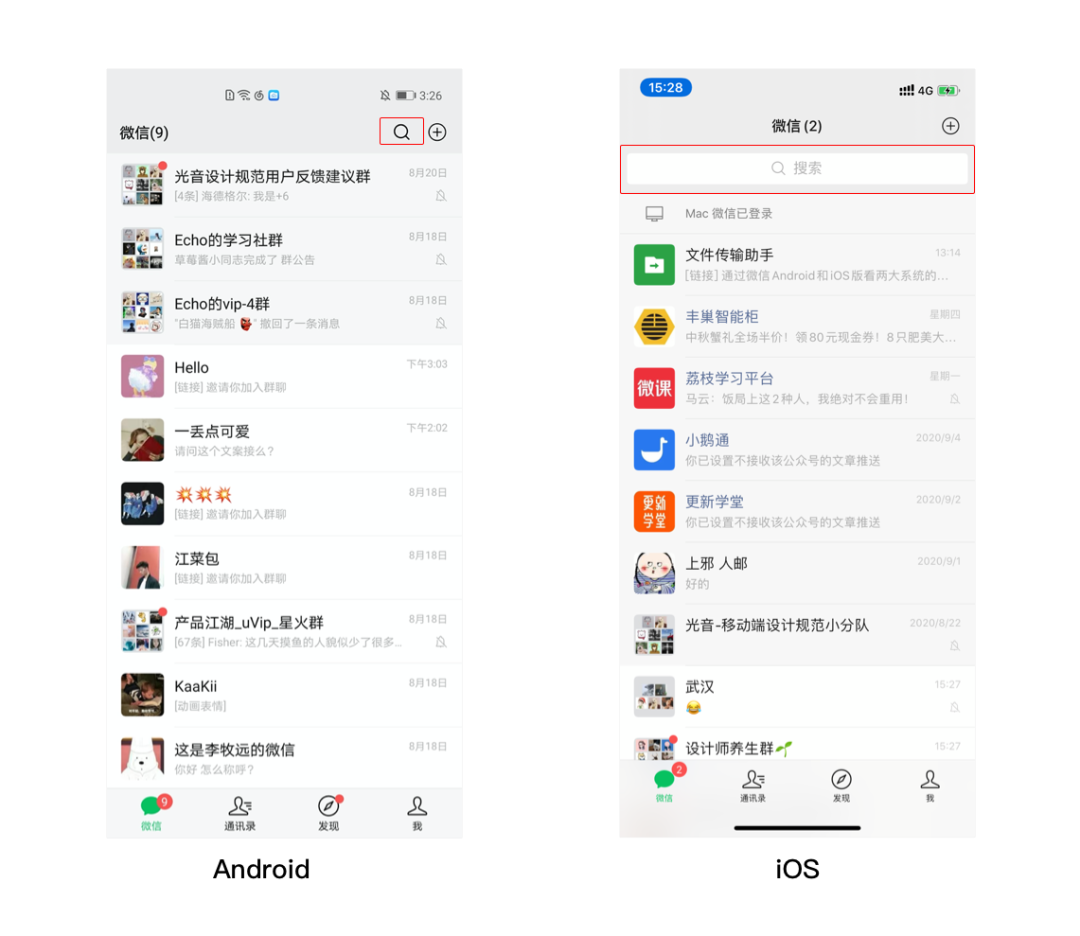
 7、组件用法
7.1搜索栏
android常使用搜索图标,用户点击图标进入搜索栏界面。
iOS直接以输入框的形式展示,用户点击激活输入框,从视觉的角度上看,iOS的搜索栏视觉更强化,更容易引导用户搜索。
7、组件用法
7.1搜索栏
android常使用搜索图标,用户点击图标进入搜索栏界面。
iOS直接以输入框的形式展示,用户点击激活输入框,从视觉的角度上看,iOS的搜索栏视觉更强化,更容易引导用户搜索。
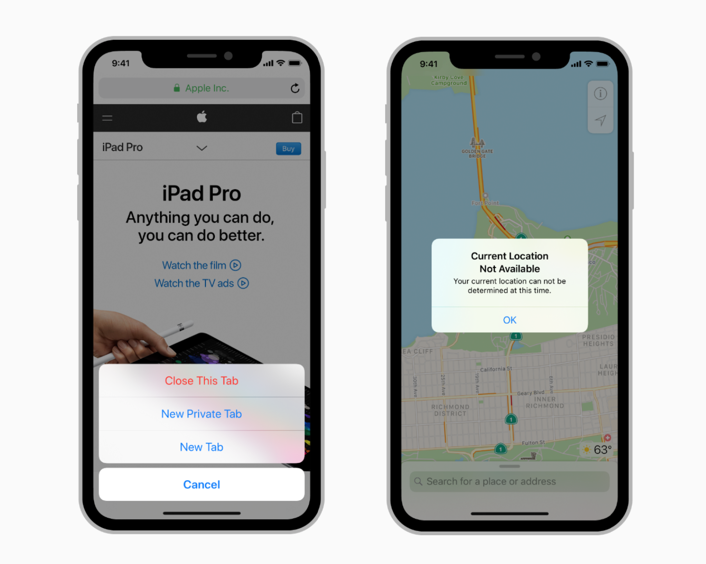
 7.2警示对话框
android对话框文案左对齐,按钮文案右对齐。
iOS对话框文案居中对对齐,按钮也都居中对齐。
7.2警示对话框
android对话框文案左对齐,按钮文案右对齐。
iOS对话框文案居中对对齐,按钮也都居中对齐。
 7.3卡片
android针对于提示语,通常放在卡片里面,而iOS放在卡片外面。
7.3卡片
android针对于提示语,通常放在卡片里面,而iOS放在卡片外面。
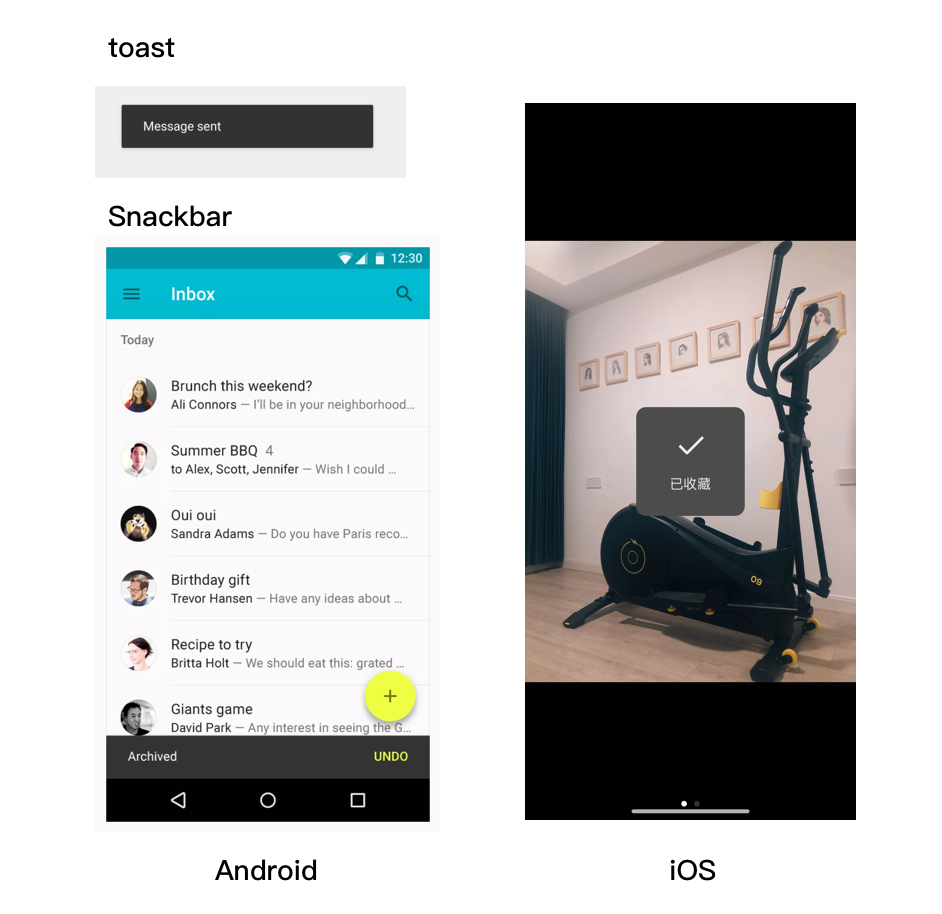
 7.4toast
android的tost一般在界面底部,文案左对齐(非居中对齐)。
安卓除了toast还有snackbar 。
iOS一般在界面居中位置,为了强化反馈状态,一般会有图标搭配对应的文案。
7.4toast
android的tost一般在界面底部,文案左对齐(非居中对齐)。
安卓除了toast还有snackbar 。
iOS一般在界面居中位置,为了强化反馈状态,一般会有图标搭配对应的文案。
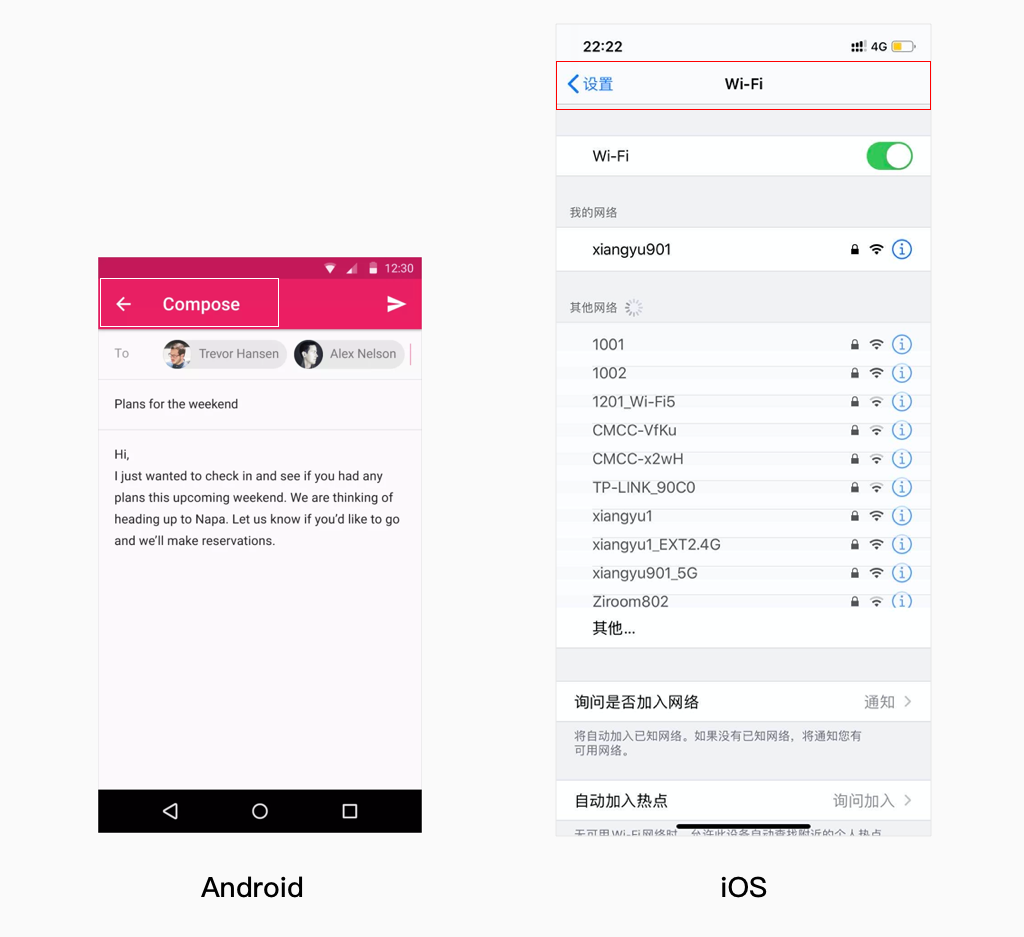
 7.5导航栏
Android版的返回icon,通常用左箭头(中间有一杠)。同时导航栏的标题位于左边箭头之后,标题为当前界面的标题。
iOS版的返回箭头(中间没有一杠),返回箭头之后为上一级界面的标题。导航栏中间的标题为当前界面的标题。
7.5导航栏
Android版的返回icon,通常用左箭头(中间有一杠)。同时导航栏的标题位于左边箭头之后,标题为当前界面的标题。
iOS版的返回箭头(中间没有一杠),返回箭头之后为上一级界面的标题。导航栏中间的标题为当前界面的标题。
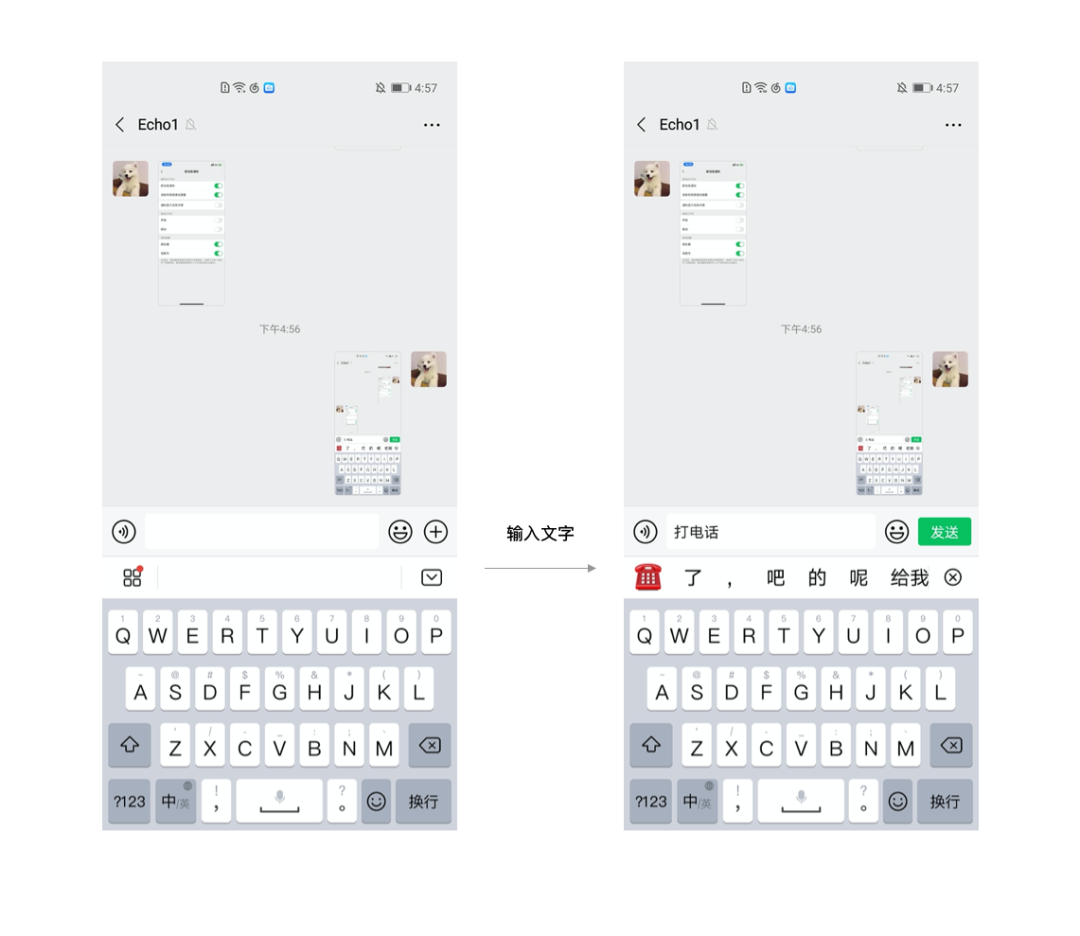
 7.6发送按钮
Android版微信信息发送的按钮放在了工具栏上,ios版微信的信息发送按钮内嵌在键盘上。
下图为android版发送流程。
7.6发送按钮
Android版微信信息发送的按钮放在了工具栏上,ios版微信的信息发送按钮内嵌在键盘上。
下图为android版发送流程。
 下图为iOS版发送流程:
下图为iOS版发送流程:
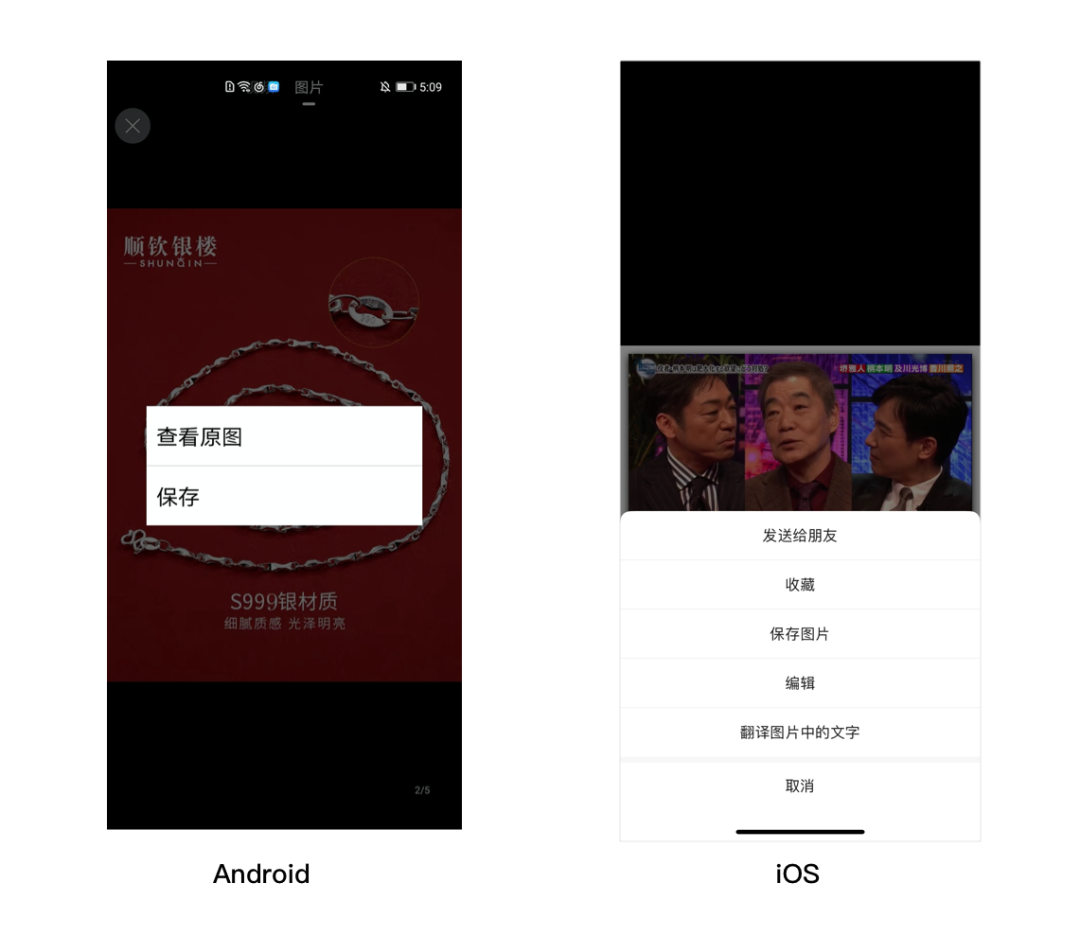
 7.7更多操作
针对于更多操作时,android长按通常出现菜单,而iOS长按通常出现底部操作列表
7.7更多操作
针对于更多操作时,android长按通常出现菜单,而iOS长按通常出现底部操作列表

总结:
以上是针对iOS和android端部分设计的差异性总结。 如果需要做两套设计,那么应该如何设计呢? 可以先做一套iOS的,然后针对android端的,组件涉及到不同的地方进行全局替换。 例如长按操作,android使用菜单,iOS使用底部操作列表。对话框、底部操作列表和toast等组件进行全局替换即可。 ---------------------- END ----------------------— 我们的知识星球 —

扫码加入【UI充能站粉丝团】知识星球
和 602 位小伙伴共同成长
(后台回复“优惠券”看能省多少)
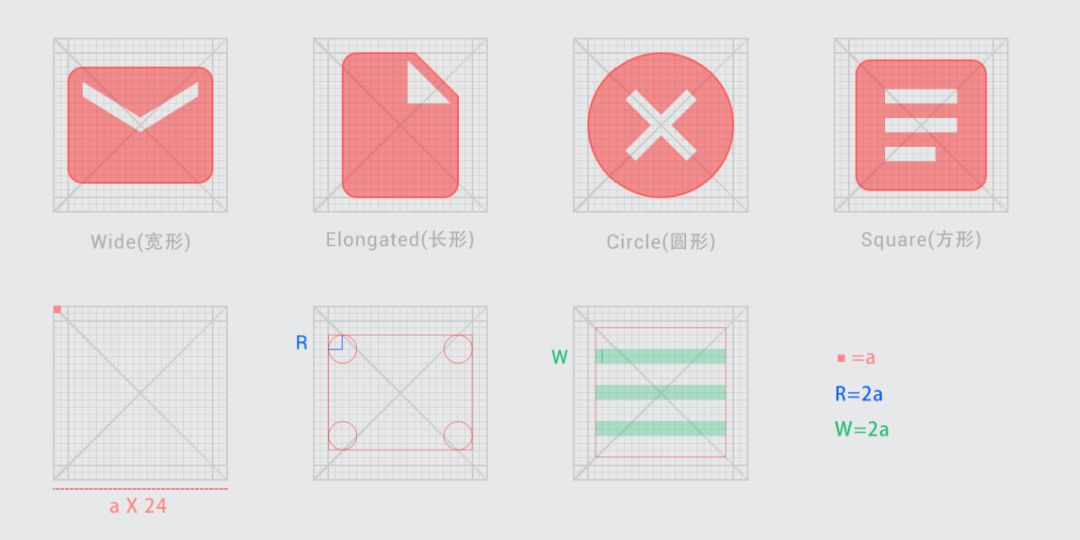
— 每日福利 — 图标网格模版PSD源文件后台回复“图标网格”即可领取

— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源
设计交流 | 加设计群 | 商务合作 添加微信:Optimisticzjl (需备注) ▼
 公众号 | 微信群
关注我 设计之路和
24888
位小伙伴携手前行!
❤️❤️❤️
点个在看,是最好的肯定和鼓励~
公众号 | 微信群
关注我 设计之路和
24888
位小伙伴携手前行!
❤️❤️❤️
点个在看,是最好的肯定和鼓励~





















 2593
2593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








