有个问题困扰很久了,css预处理器好像很火,用的人也很多,但是我觉得没有使用的必要,不知道是不是我理解错了,或者我不会用,希望能有大佬可以指点一下,我这里是stylus
我说出我觉得没必要使用的原因:
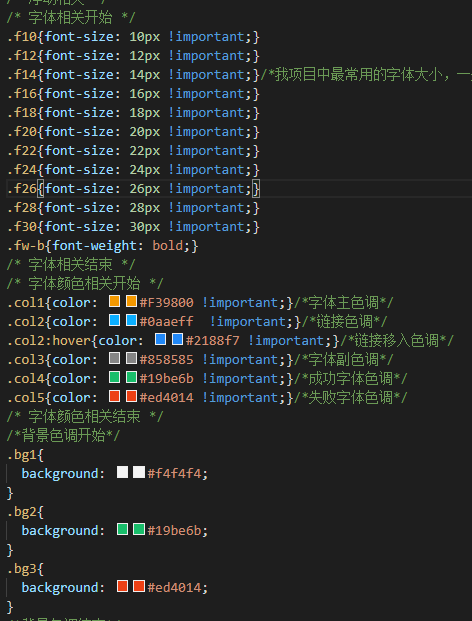
1.都说使用了预处理后css写起来更简单了更快,但是我为什么觉得更复杂更慢了,因为我个人封装了我自己使用的css库,直接调class名爽的起飞。。。。
我平时写代码可能直接这样就行了
//比如
//ps d-f就是flex布局 fd-r行 jc-sb两边顶头 ai-c居中 mt外边距10 pb内边距10 bb1像素边框
如果使用预处理器要起个class名重新写?
//先申明一个变量
$color = #ff9800
.class-name
color:$color
//这样吗?其他也这样先申明,会不会太....
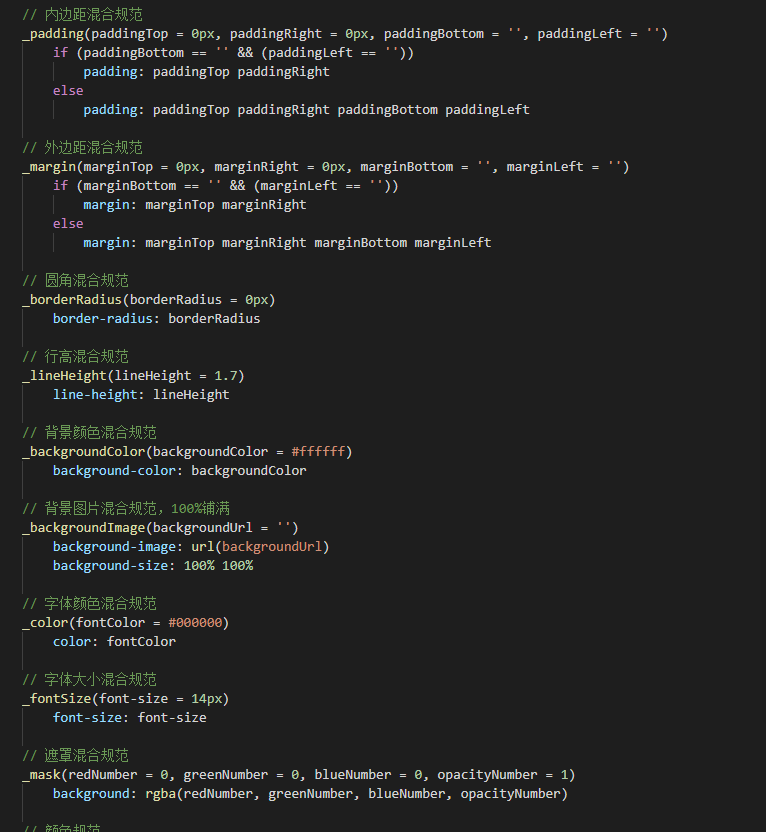
2.混合,好像这个功能巨强大,我也试试了封装
使用的话就
.nav-item
flex: 1
text-align: center
height: 100px
_lineHeight(100px)
.nav-item-text
_color(#ffffff)
opacity: 0.8
font-weight: bold
position: relative
_fontSize(30px)
display: inline-block
问题来了,我是不是要全部都弄成混合包括width,height等等全部?
但是我为什么觉得写原生更快更简单还有语法提示。。。
.nav-item
flex: 1
text-align: center
height: 100px
line-height:100px
.nav-item-text
color:#ffffff
opacity: 0.8
font-weight: bold
position: relative
font-size:30px
display: inline-block
存在即合理,我觉得是我对css预处理器的打开方式不对,希望懂css预处理器的大神可以给小弟一点指导,我必临表涕零。























 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








