【IT168 技术】在微博网站可以看到一个发表话题的应用,文章将介绍如何简易的实现一个微博话题发表程序——jQuery篇,后续还会有关于后台处理程序的讲解。
我们在QQ个人中心或者新浪微博等网站上可以看到一个发表话题的应用。该应用实现了即时统计输入字数,并且通过Ajax与后台交互,将输入内容插入到话题列表中。

XHTML代码
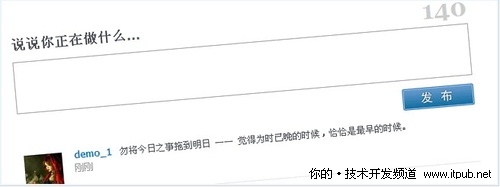
140说说你正在做什么...

Demo发布的内容...
XHTML是一个表单,里面有输入框textarea,发布按钮,还有一个统计输入字数的span#counter,和信息提示span#msg,在没有输入的情况下就提交则会提示用户要求输入内容。
CSS代码
h3{height:32px; line-height:32px; font-size:18px}
h3 span{float:right; font-size:32px; font-family:Georgia,serif; color:#ccc; overflow:hidden}
.input{width:594px; height:58px; margin:5px010px0; padding:4px 2px;
border:1px solid #aaa; font-size:12px; line-height:18px; overflow:hidden}
.sub_btn{float:right; width:94px; height:28px;}
#msg{color:#f30}
.clear{clear:both}
.saylist{margin:8px auto; padding:4px0; border-bottom:1px dotted #d3d3d3}
.saylist img{float:left; width:50px; margin:4px}
.saytxt{float:right; width:530px; overflow:hidden}
.saytxt p{line-height:18px}
.saytxt p strong{margin-right:6px}
.date{color:#999}
jQuery
先引入jquery库和global.js文件:
global.js要做的事有:
1、用户输入、鼠标离开输入框时,统计输入的字符数,并根据输入字数的不同而输出不同的样式(字体颜色)显示在页面上。
2、处理提交数据:当点击“发布”按钮时,显示等待图片,通过ajax想后台提交输入的数据,等待后台处理,并将处理结果输出给前端页面。
具体代码如下:
functionrecount(){ var maxlen=140; var current=maxlen-$('#saytxt').val().length; $('.counter').html(current);if(current<1|| current>maxlen){
$('.counter').css('color','#D40D12'); $('input.sub_btn').attr('disabled','disabled');}else$('input.sub_btn').removeAttr('disabled');if(current<10) $('.counter').css('color','#D40D12');elseif(current<20) $('.counter').css('color','#5C0002'); else$('.counter').css('color','#cccccc');}
函数recount()完成了输入字符的统计,并根据输入的字符数,显示不同的字体颜色。
$(function(){
$('#saytxt').bind("blur focus keydown keypress keyup", function(){recount();
});
$("#myform").submit(function(){
var saytxt=$("#saytxt").val();if(saytxt==""){ $("#msg").show().html("你总得说点什么吧.").fadeOut(1200);;
returnfalse;
}
$('.counter').html(' ');$.ajax({ type:"POST", url:"submit.php", data:"saytxt="+saytxt, dataType:"html", success:function(msg){if(parseInt(msg)!=0){ $('#saywrap').prepend(msg); $('#saytxt').val(''); recount();}
');$.ajax({ type:"POST", url:"submit.php", data:"saytxt="+saytxt, dataType:"html", success:function(msg){if(parseInt(msg)!=0){ $('#saywrap').prepend(msg); $('#saytxt').val(''); recount();}
}
});
returnfalse;
});
});
提交数据给后台后,由submit.php进行处理。





















 1574
1574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








