
Xpath是什么
一、xpath是什么?
我们一起来看百度百科的介绍。
 以上介绍来自于百度百科,如有侵权请联系作者删除。
以上介绍来自于百度百科,如有侵权请联系作者删除。
XML文档是一种特定格式的文档,他的用途可以用JSON来做类比:
JSON如下:
{"username":"Felix","password":"123456"
}
XML如下:
<?xml version=”1.0” encoding=”GB2312” standalone=”?>Felix123456
这里涉及到简单的面对对象的概念,我还是用举例子来简单说明下。
经典问题?用代码来定义一个男女朋友
使用面对对象的概念,你需要实现‘你的对象‘这个对象,然后再来定义对象的属性,比如姓名,性别,年龄等等
使用JSON的数据格式表达如下:
{"name":"Felix","sex":"男",
"age":"18"}
使用XML的数据格式表达如下:<?xml version=”1.0” encoding=”GB2312” standalone=”?>张三女18
看到这里你应该明白XML是什么了,它就是一种数据格式。
格式详解:
张三一、表示一个字段的开始二、多了一个斜杠符号表示一个字段的结束三、和
细心的同学就会发现,我看到的HTML5源码虽然是XML格式,但是比你说的这个复杂的多啊!现在我就来一步步的带你深入了解!
HTML5源码的源码就是一个树状结构的复杂XML文本。
这里涉及到另一个IT行业必须的知识点:树状结构
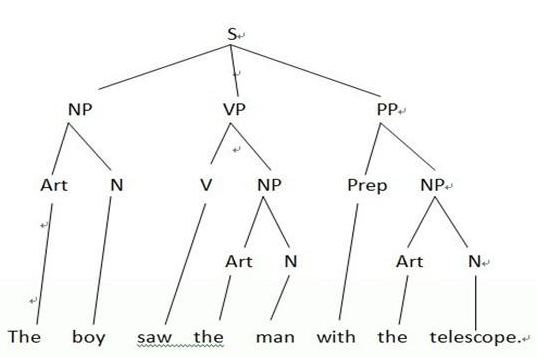
下面就是一个典型的树状结构

如果我只是让你看个图,你肯定还是懵逼的。
来,我们还是举例说明:
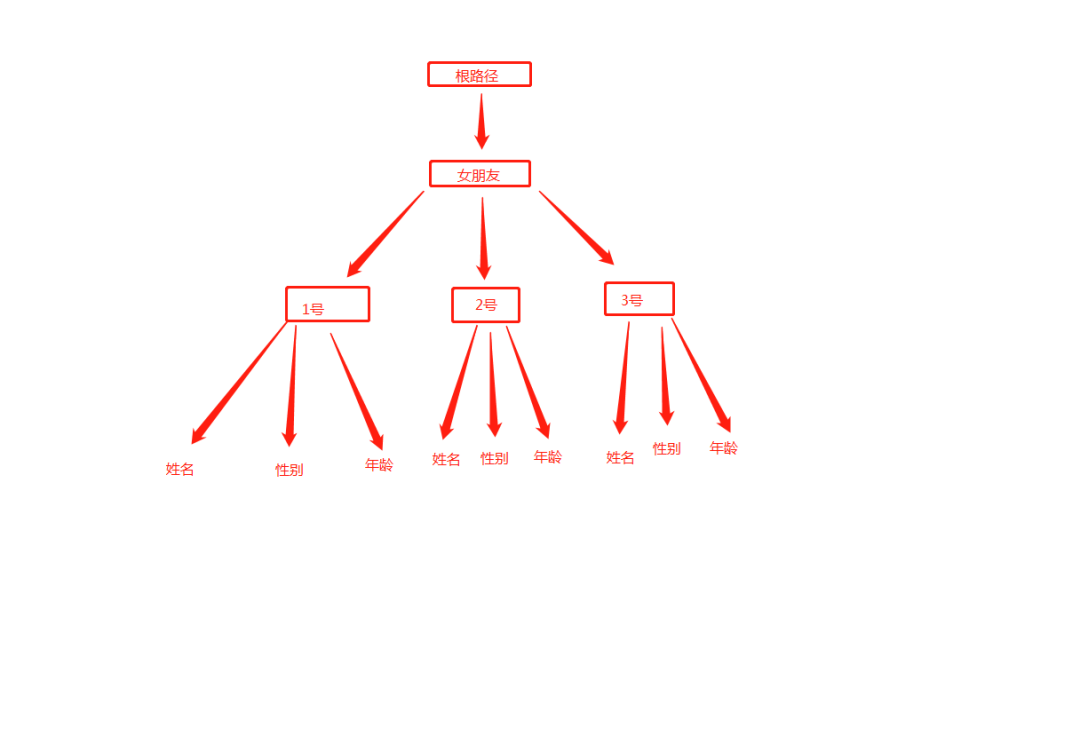
有一个渣男,他有3个女朋友,那他这三个女朋友,用XML存储时,就是一个树状结构。
<?xml version=”1.0” encoding=”GB2312” standalone=”?>张三女18李四女30王五男18
转化为图形如下:

虽然说渣男挺可恶的,但是这个数据结构的设计,还是非常棒的!
由于这个结构设计的图形化看起来非常像一颗倒立的树,于是发明它的工程师将其命名为树状结构。

HTML5-复杂的树状结构XML文本
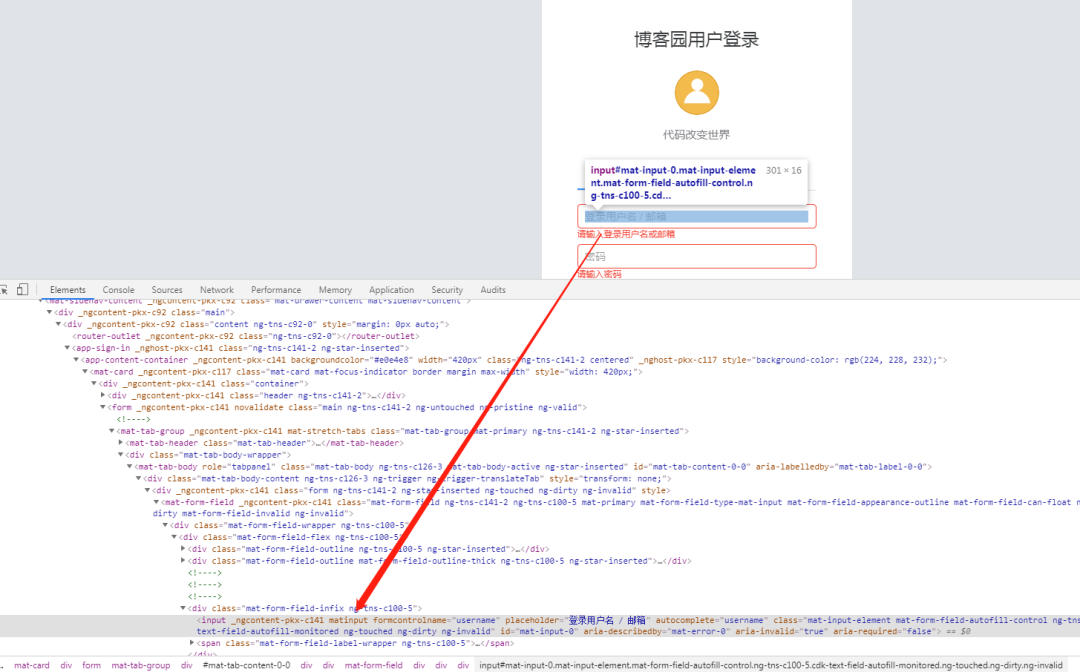
废话不多话,直奔主题。举例说明(对,还是博客园。哈哈)
博客园登录页源码:(登录页右键选中‘查看网页源代码‘)


仔细观察,这就是一个典型的树状结构的XML文本。
看不懂请回头看第一章的树状结构解释!
看不懂请回头看第一章的树状结构解释!
看不懂请回头看第一章的树状结构解释!

Xpath实战
百度百科的定义:
XPath即为XML路径语言(XML Path Language),它是一种用来确定XML文档中某部分位置的语言。
在很多时候,一个前端网页的树状结构非常庞大,好比这个深圳市,有N多个区,N多个街道,一个街道又有N个小区,小区也有好多栋楼。
XPATH实现的就是如何快速找到深圳市某一小区的特定的一栋楼。
在WEB自动化测试中,XPATH实现的通过路径标记快速找到特定的控件。
xpath在使用中,有2种写法
一、绝对路径
二、相对路径
继续使用博客园的登录页面举例:

一、博客园用户名输入框绝对路径的写法
/html/body/app-root/div/mat-sidenav-container/mat-sidenav-content/div/div/app-sign-in/app-content-container/mat-card/div/form/mat-tab-group/div/mat-tab-body/div/div/mat-form-field/div/div/div[3]/input
知识点:div[3],这个是在同级路径下有多个同名的控件,[3]表示第三个div。
【举例法】用现实的问题举例,你要定位到深圳地标建筑-PACF大厦,那你给别人介绍,使用绝对路径你就需要说。
PACF在/地球/中国/广东省/深圳市/福田区/PACF大厦
绝对路径就是以一个绝对固定的起点作为参照物,来阐述一个地点的具体位置。
绝对路径在此次web自动化测试的定位中,就是以HTML文件的固定起点作为参照(即为/,表示html的起点位置),来阐述博客园登录用户名输入框的位置。(建议打开博客园登录页面对比着学习)
二、博客园用户名输入框绝对路径的写法
//*[@class="mat-form-field-infix ng-tns-c100-5"]/input
或者//*[@autocomplete="username"]
绝对路径的写法足够稳定,但是也有一个问题那就是繁琐,博客园的绝对路径长度还算普遍,但是也存在,绝对路径要写上百个父控件的网页。所以,我们工程师们又发明了xpath相对路径,来简化写法。
【举例法】用现实的问题举例,你要定位到深圳地标建筑-PACF大厦,那你给别人介绍,使用相对路径你就需要说。
1、从购物公园地铁站出来,出地面后右转就是PACF大厦
2、从清湖地铁站坐地铁4号线到购物公园站,从地铁站出来,出地面后右转就是PACF大厦
3、从福田口岸地铁站坐地铁4号线到购物公园站,从地铁站出来,出地面后右转就是PACF大厦
绝对路径就是以一个能确定其位置的地点作为相对性的参照物,来阐述一个地点的具体位置。
相对路径在此次web自动化测试的定位中,就是以特定能定位其位置的HTML控件作为参照,来阐述博客园登录用户名输入框的路径。(建议打开博客园登录页面对比着学习)
例如本次case的相对坐标定位:
//*[@class="mat-form-field-infix ng-tns-c100-5"]/input
或者//*[@autocomplete="username"]
第一个写法为输入框的上级控件作为参照物
第二个写法为使用控件本身作为参照物。
"//*"表示为当前页面任意一个控件,‘[@class="mat-form-field-infix ng-tns-c100-5"]‘表示匹配此控件的控件特性,如果是唯一特定,则可以定位到唯一的控件,‘/input‘表示为上方控件的下一级的input控件。
当然你也可以用控件本身作为相对路径的起点!也就是第二种写法,只要他有唯一的控件属性。
可能看完你还是一知半解,这非常非常的正常,建议同学们去上手实操。
毕竟鲁迅说过:
实践是检验真理的唯一标准!

鉴于本文已超过2400字,由于篇幅限制,将在下一篇文章中详解CSS定位。敬请各位观众大老爷们期待。
如果你觉得本文对你有用,麻烦给波三连!关注,点赞,点在看!这是对作者最大的支持与鼓励,我将继续输出更多更有价值的文章。谢谢!
如果你有困惑,可以关注后回复"交流群",进入作者创建的微信群与作者面对面交流!
关注作者的微信公众号,免费获取更多干货
原文:https://www.cnblogs.com/felix-g/p/13584044.html





















 1371
1371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








