什么是Vue-CLI?
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
Node.js
简单的说 Node.js 是一个前端 js 运行环境 或者说是一个 JS 语言解释器 。npm
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个JavaScript 代码包可供下载。npm 让 JavaScript 开发人员可以轻松地使用其他开发人员共享的代码。
使用 HbuilderX 快速搭建一个 vue-cli 项目
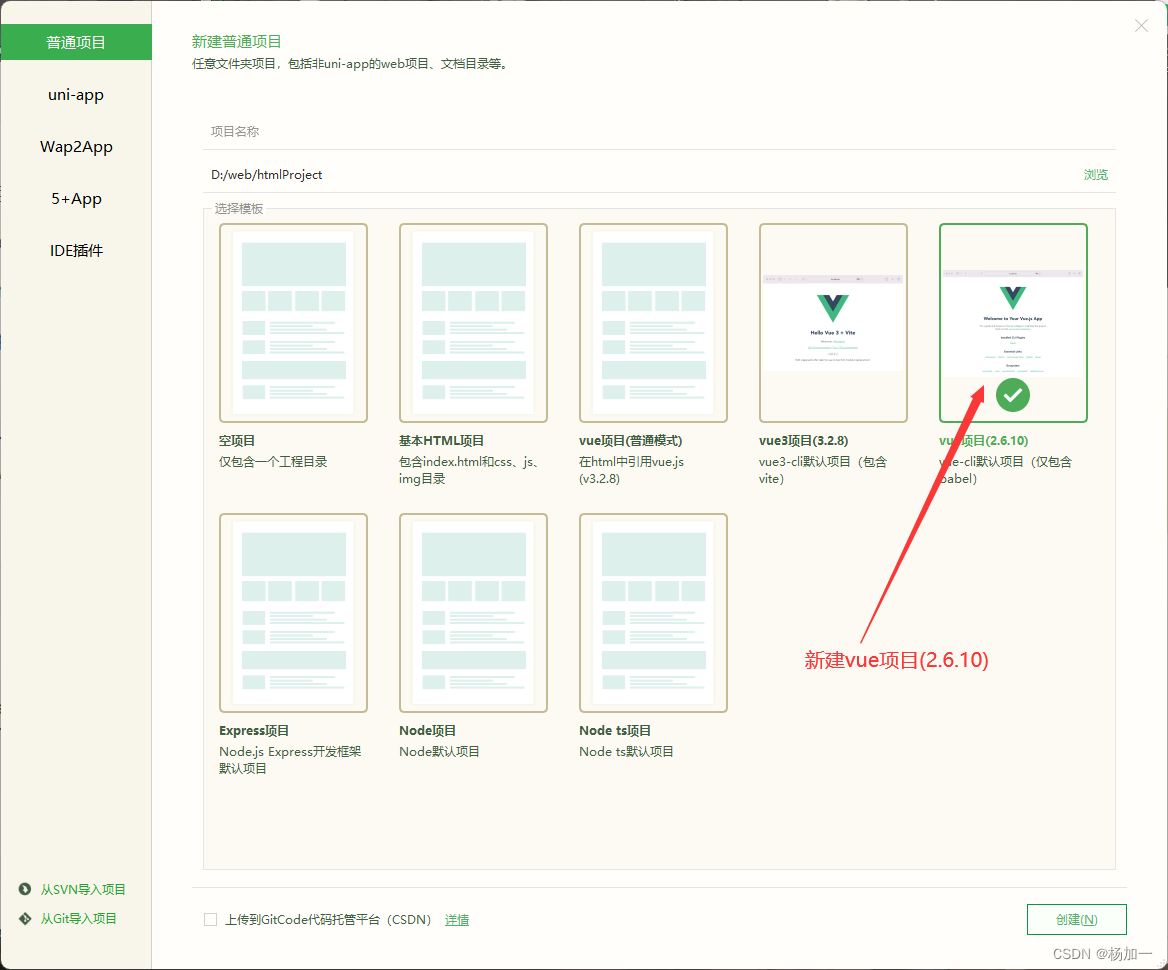
1.新建项目:vue项目2.6.10

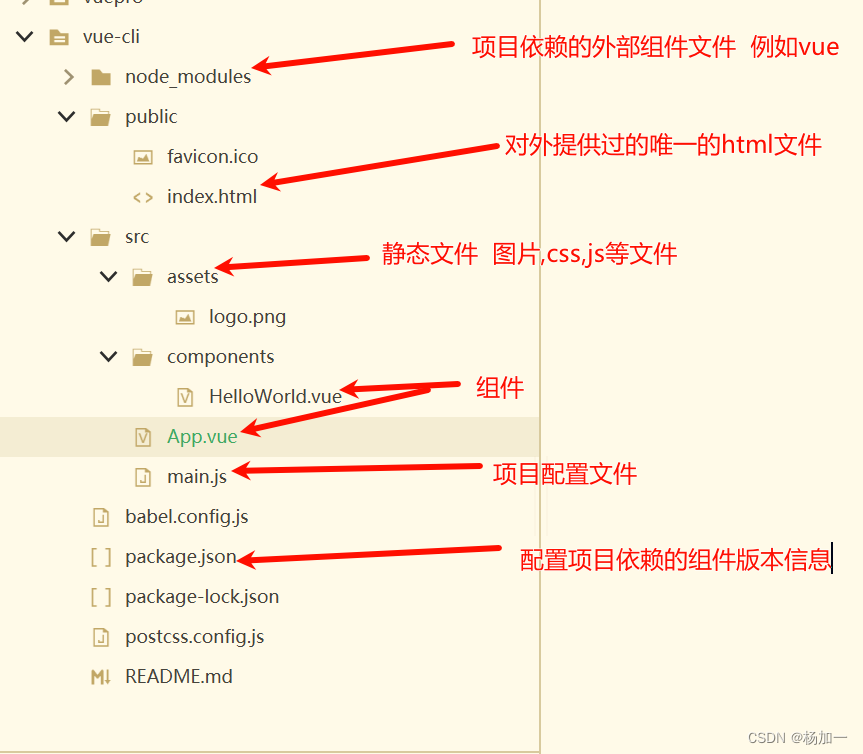
项目结构:

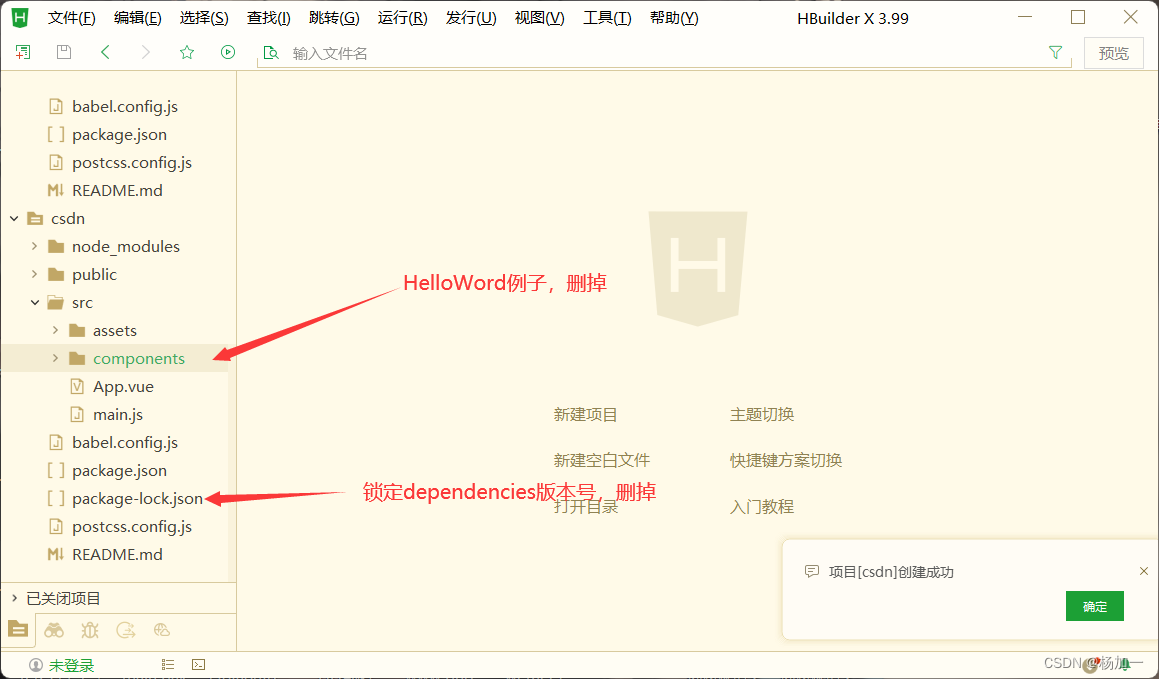
2.package-lock.json删掉、components删掉

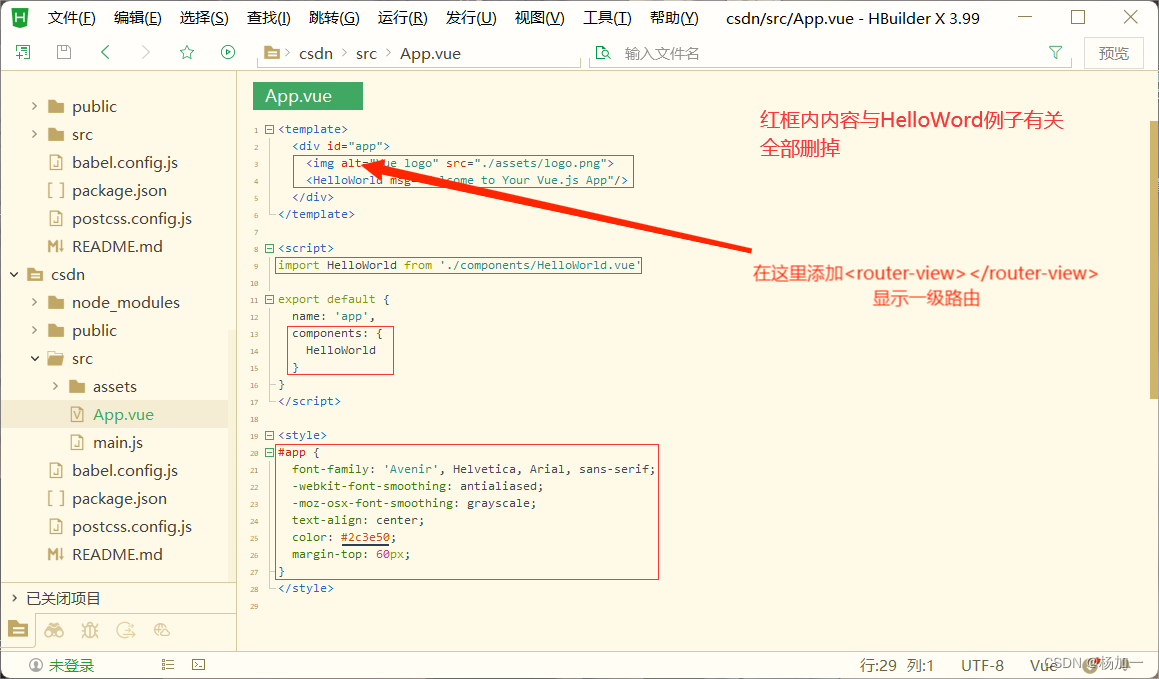
3.进入App,vue删掉以下内容,并添加<router-view></router-view>显示一级路由

最终呈现效果:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
}
</script>
<style>
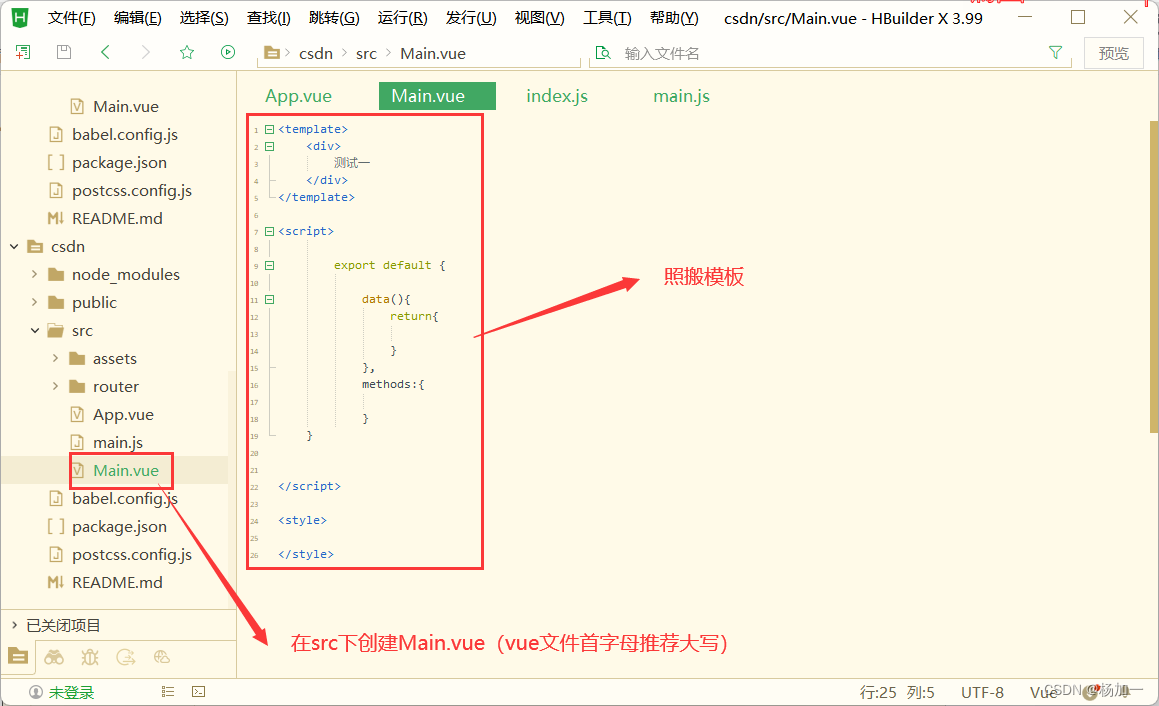
</style>4.在src下创建组件,举例创建Main.vue(注意vue文件首字母推荐大写),随后修改Main.vue内容,照搬模板即可

Main.vue模板代码:
<template>
<div>
测试一
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
}
}
</script>
</script>
<style>
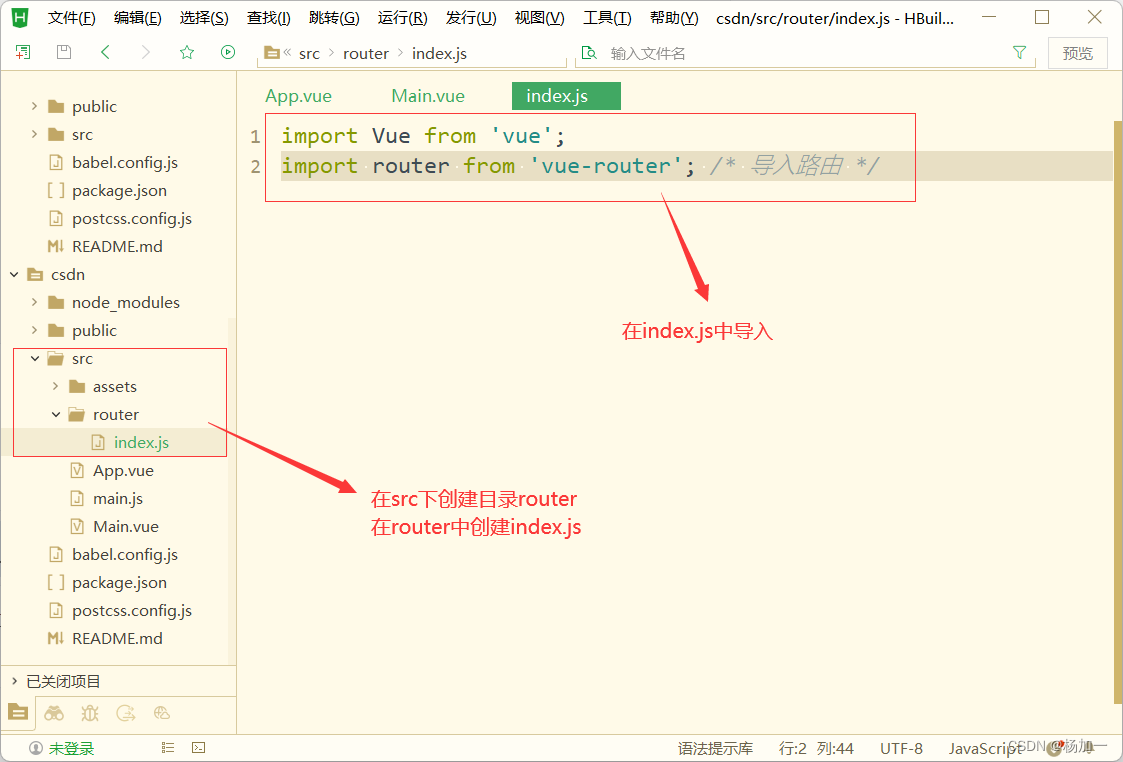
</style>5.在src下创建一个目录router,在router中创建index.js,在index.js中导入:
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
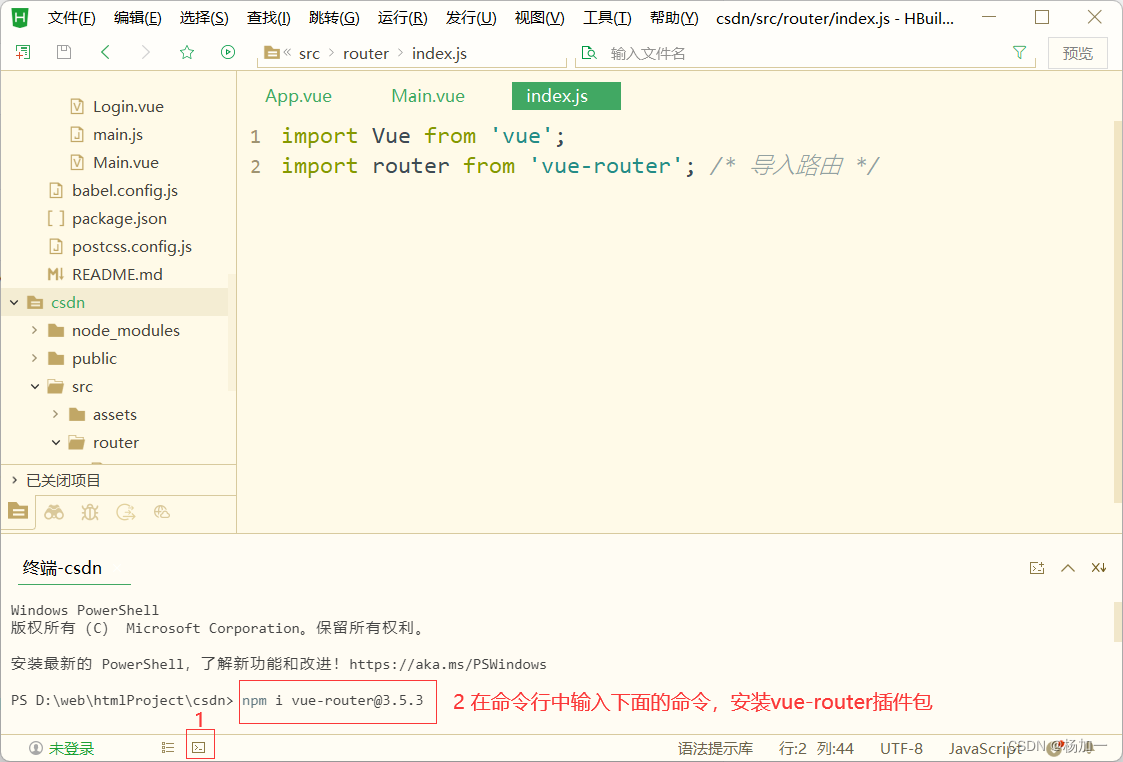
6.打开命令行工具,进入你的项目目录,输入下面命令。
vue-router 是一个插件包,所以我们还是需要用 npm 来进行安装的。
npm i vue-router@3.5.3
vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建
单页面应用变得易如反掌

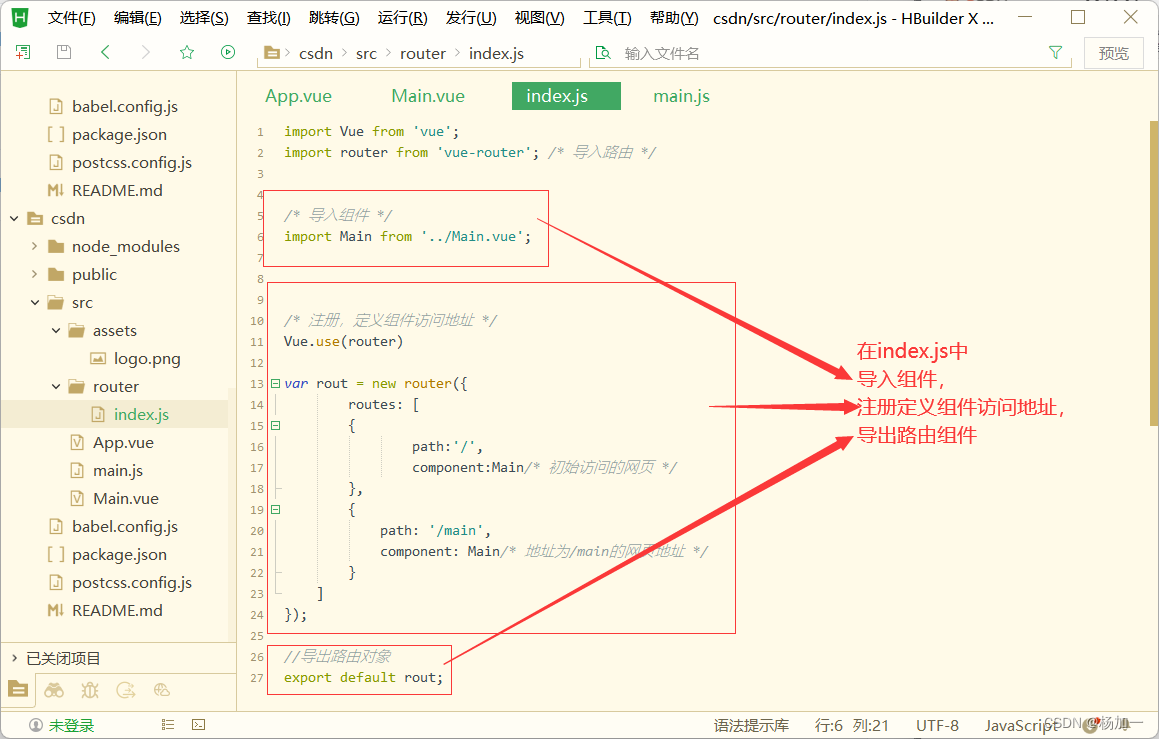
7.在index.js中导入下面的内容:

import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
/* 导入组件 */
import Main from '../Main.vue';
/* 注册,定义组件访问地址 */
Vue.use(router)
var rout = new router({
routes: [
{
path:'/',
component:Main/* 初始访问的网页 */
},
{
path: '/main',
component: Main/* 地址为/main的网页地址 */
}
]
});
//导出路由对象
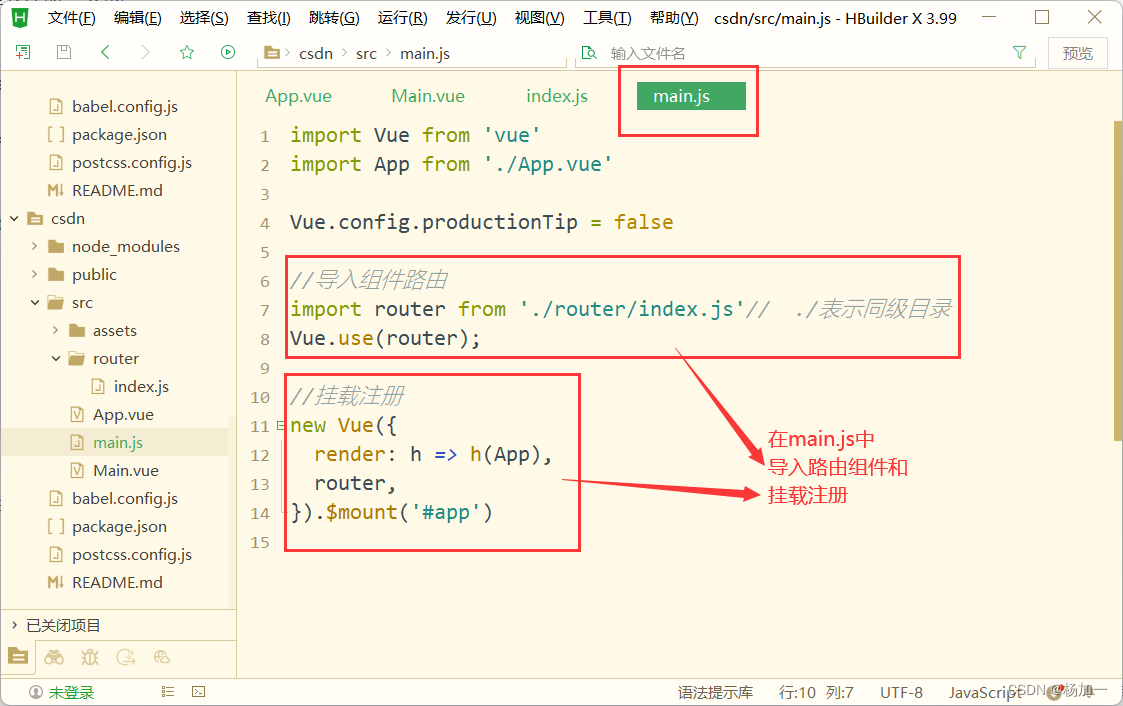
export default rout;8.在main.js中导入路由组件和挂载注册,变成:

import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//导入组件路由
import router from './router/index.js'// ./表示同级目录
Vue.use(router);
//挂载注册
new Vue({
render: h => h(App),
router,
}).$mount('#app')
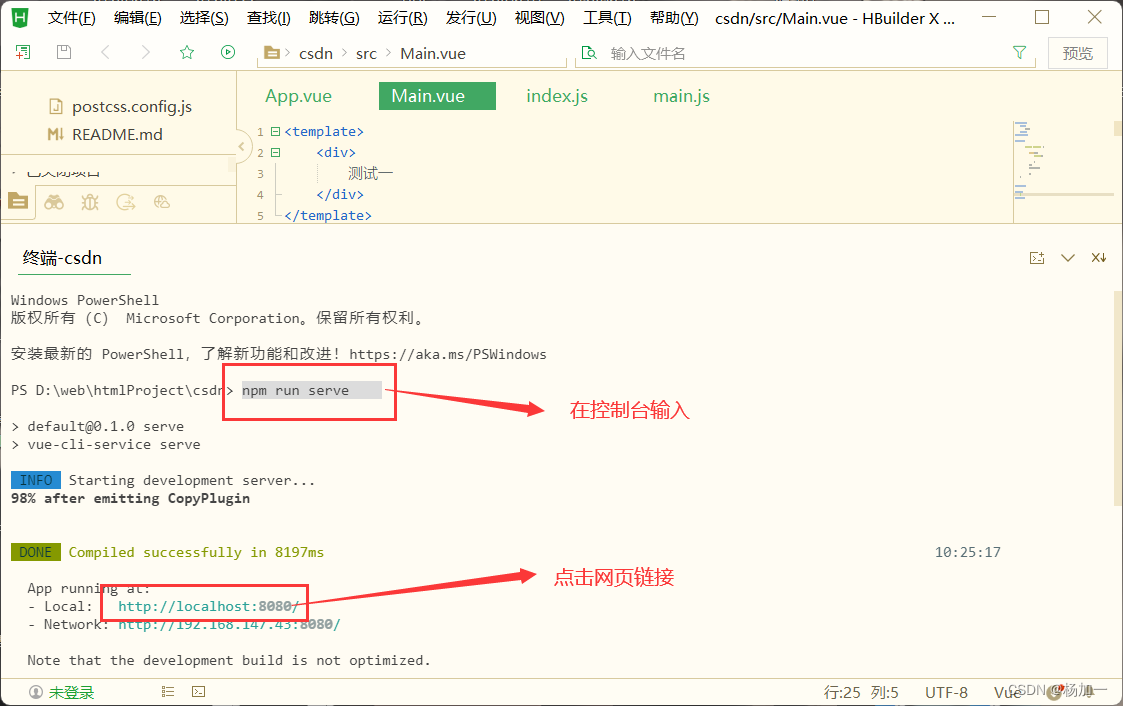
做好以上步骤来运行一下项目, 在控制台输入这行命令来运行项目
npm run serve在控制台输入npm run serve; ctrl+c可以终止命令

示例网页效果






















 232
232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








