
作者 | 前端劝退师
责编 | 伍杏玲
你将在该篇学到:
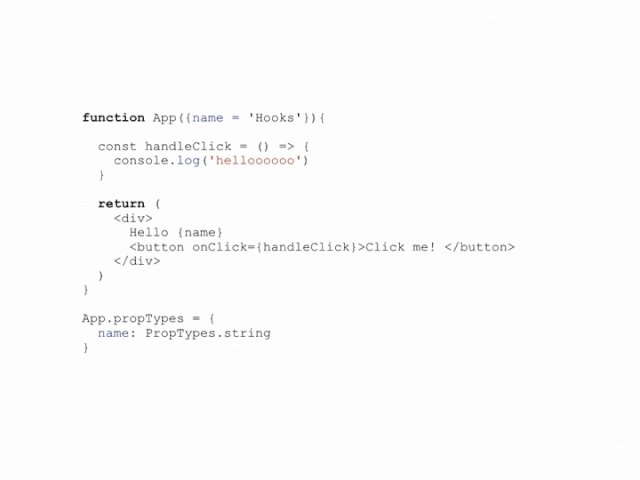
如何将现有组件改写为 React Hooks函数组件
useState、useEffect、useRef是如何替代原生命周期和Ref的。
一个完整拖拽上传行为覆盖的四个事件:dragover、dragenter、drop、dragleave
如何使用React Hooks编写自己的UI组件库。
逛国外社区时看到这篇:

How To Implement Drag and Drop for Files in React
文章讲了React拖拽上传的精简实现,但直接翻译照搬显然不是我的风格。
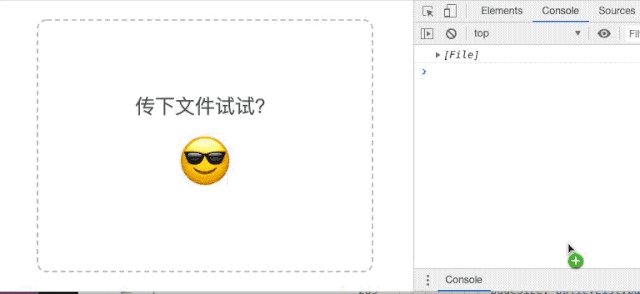
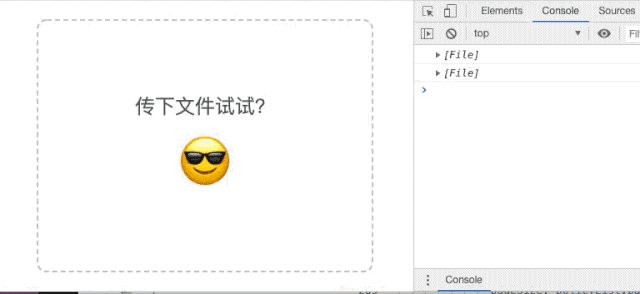
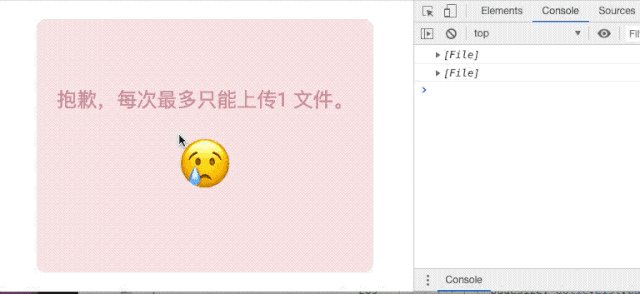
于是我又用React Hooks 重写了一版,除CSS的代码总数 120行。效果如下:


添加基本目录骨架
app.js
import React from 'react';
import PropTypes from 'prop-types';
import { FilesDragAndDrop } from '../components/Common/FilesDragAndDropHook';
export default class App extends React.Component {
static propTypes = {};
onUpload = (files) => {
console.log(files);
};
render {
return (onUpload={this.onUpload}
/>
);
}
}FilesDragAndDrop.js(非Hooks):
import React from 'react';
import PropTypes from 'prop-types';
import '../../scss/components/Common/FilesDragAndDrop.scss';
export default class FilesDragAndDrop extends React.Component {
static propTypes = {
onUpload: PropTypes.func.isRequired,
};
render {
return (
传下文件试试?role='img'
aria-label='emoji'
className='area__icon'
>
😎
);
}
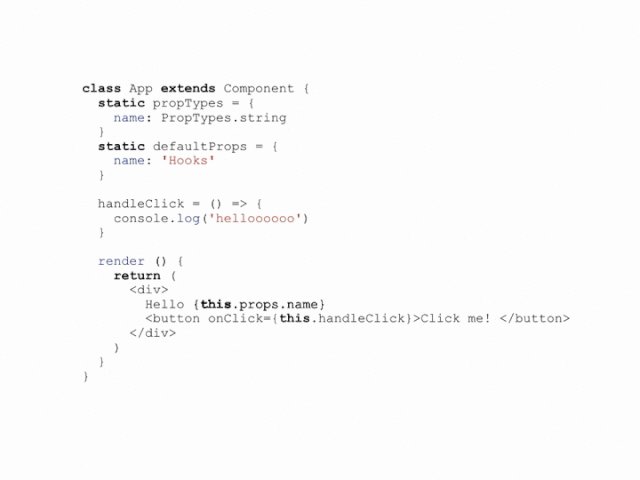
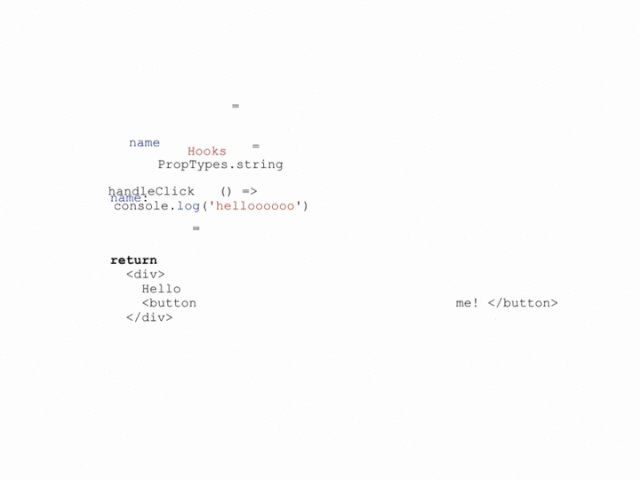
}1. 如何改写为 Hooks 组件?
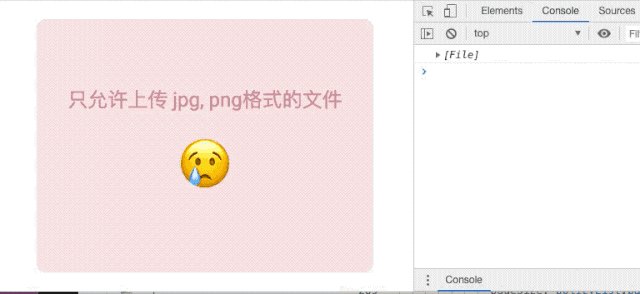
请看动图:

2. 改写组件
Hooks版组件属于函数组件,将以上改造:
import React, { useEffect, useState, useRef } from "react";
import PropTypes from 'prop-types';
import classNames from 'classnames';
import classList from '../../scss/components/Common/FilesDragAndDrop.scss';
const FilesDragAndDrop = (props) => {
return (
传下文件试试?role='img'
aria-label='emoji'
className='area__icon'
>
😎
);
}
FilesDragAndDrop.propTypes = {
onUpload: PropTypes.func.isRequired,
children: PropTypes.node.isRequired,
count: PropTypes.number,
formats: PropTypes.arrayOf(PropTypes.string)
}
export { FilesDragAndDrop };
FilesDragAndDrop.scss
.FilesDragAndDrop {
.FilesDragAndDrop__area {
width: 300px;
height: 200px;
padding: 50px;
display: flex;
al







 作者 | 前端劝退师责编 | 伍杏玲你将在该篇学到:如何将现有组件改写为 React Hooks函数组件useState、useEffect、useRef是如何替代原生命周期和Ref的。一个完整拖拽上传行为覆盖的四个事件:dragover、dragenter、drop、dragleave如何使用React Hooks编写自己的UI组件库。逛国外社区时看到这篇:How To Implement Dr...
作者 | 前端劝退师责编 | 伍杏玲你将在该篇学到:如何将现有组件改写为 React Hooks函数组件useState、useEffect、useRef是如何替代原生命周期和Ref的。一个完整拖拽上传行为覆盖的四个事件:dragover、dragenter、drop、dragleave如何使用React Hooks编写自己的UI组件库。逛国外社区时看到这篇:How To Implement Dr...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








