Chart.js 一款简单干净的图表工具,基于html5 的Javascript。
可以用来制做条形,扇形,折线,混合等等的强大工具
图表要放在html 的 cancas 标签中
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
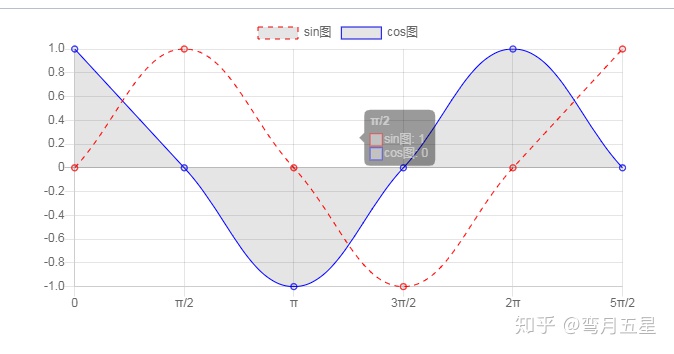
制作sin cos 折线图
准备一个盒子用来放这个图

引入chart.js,我这个放在了服务中,你也可以这样引用,也可以下载下来

链接:https://pan.baidu.com/s/1HSU1O6R-aczin5XrfoDpnA
提取码:72mx
也可以在 https://www.chartjs.org/ 学习使用
具体实现
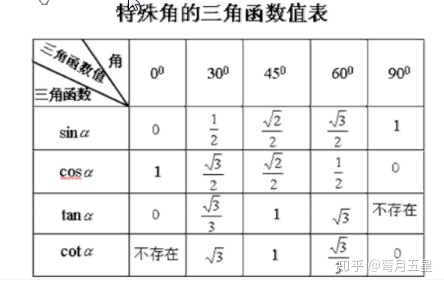
sin 与 cos 有个顺口留
123,321,39 二十七,弦是2 ,切是3 ,分子根号不能删

js 代码:



重要:
不同的图形对应着不同的类型,通过type:'中间的参数来进行控制'
line 表示折线统计图,bar 表示条形统计图,pie 表示扇形统计图
主要就是设置 X 轴的参数
设置线对应的值,以及对线的格式进行设置
可以看到制作好后

代码,可以直接拷贝到文本中直接运行查看
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>折线图</title>
<script src="http://www.obge.top/js/chartjs/2.8.0/chart.min.js">
</script>
</head>
<body>
<!-- 宽度为600px 并且居中盒子 -->
<div style="width: 600px;margin: 0px auto">
<!--在画布上做图表-->
<canvas id="myChart">
</canvas>
</div>
<script>
//获取 id 为 myChart 这个对象 的 2d上下文
var chartjs = document.getElementById('myChart').getContext('2d');
//基于 chartjs Chart对象传递参数
var myChart = new Chart(chartjs,{
//type:"line" 表示一个线性图表。如果要是柱状图,将line 换成 bar
type : 'line',
//data 表示提供要显示的数据
data:{
//labels 表示图表 X 轴下方的文字
labels:['0','π/2','π','3π/2','2π','5π/2'],
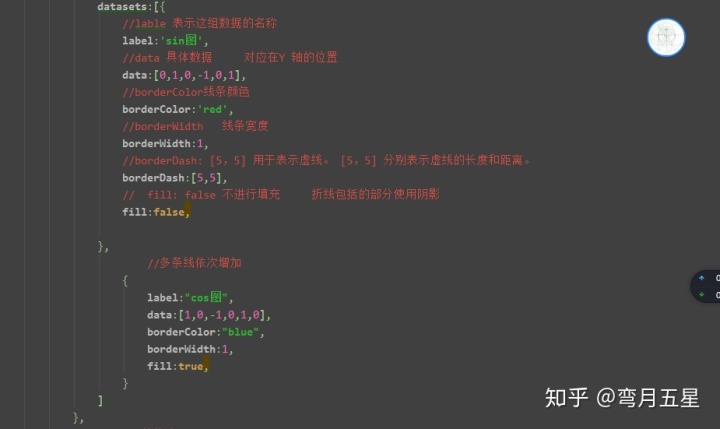
//datasets 表示数据集合。这里数据集合里只有一个数据,如果是多个数据在图表中就会显示多条线
datasets:[{
//lable 表示这组数据的名称
label:'sin图',
//data 具体数据 对应在Y 轴的位置
data:[0,1,0,-1,0,1],
//borderColor线条颜色
borderColor:'red',
//borderWidth 线条宽度
borderWidth:1,
//borderDash: [5,5] 用于表示虚线。 [5,5] 分别表示虚线的长度和距离。
borderDash:[5,5],
// fill: false 不进行填充 折线包括的部分使用阴影
fill:false,
},
//多条线依次增加
{
label:"cos图",
data:[1,0,-1,0,1,0],
borderColor:"blue",
borderWidth:1,
fill:true,
}
]
},
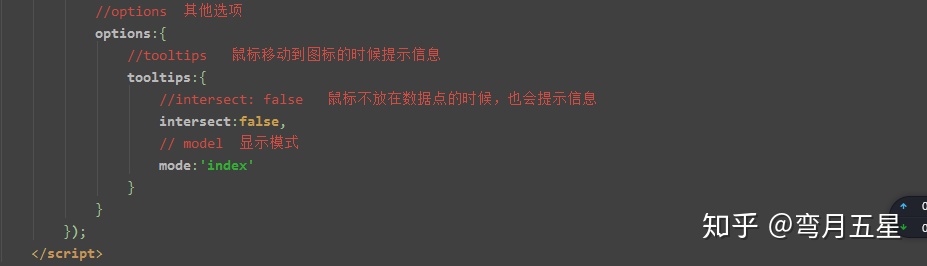
//options 其他选项
options:{
//tooltips 鼠标移动到图标的时候提示信息
tooltips:{
//intersect: false 鼠标不放在数据点的时候,也会提示信息
intersect:false,
// model 显示模式
mode:'index'
}
}
});
</script>
</body>
</html>



















 1335
1335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








