在块级元素中
区别其实就是一个是固定,一个是根据窗口大小自适应。
width:固定宽度。
max-width:窗口宽度超过max-width就按照max-width宽度,如果窗口宽度小于max-width,就按照窗口宽度。
widthdeveloper.mozilla.org

通过截图效果更直观。
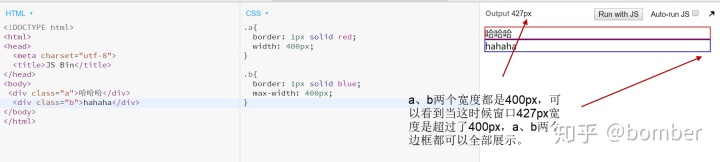
a、b两个宽度都是400px,可以看到当这时候窗口宽度是超过了400px,a、b两个边框都可以全部展示。

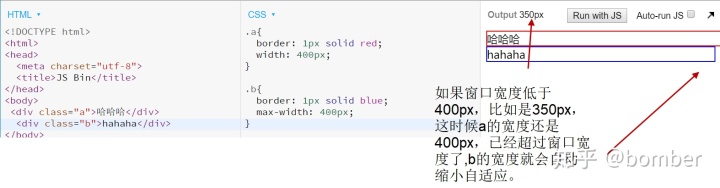
如果窗口宽度低于400px,比如是350px,这时候a的宽度还是400px,已经超过窗口宽度了,b的宽度就会自动缩小自适应。

一般情况下,以上两种宽度一般尽量使用max-width,因为max-width的bug比width要少。
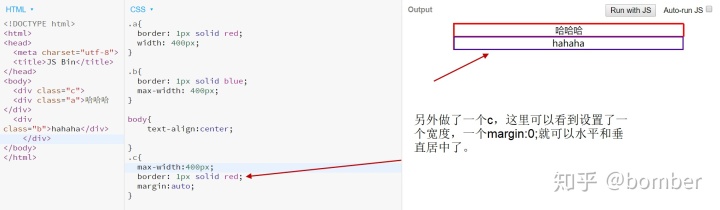
另外设置了一个宽度,再加上
margin:auto;
就可以是div块级元素居中啦。

如果只是想水平居中,只需要设置左右即可:
margin-left:auto;
margin-right:auto;
这里要注意的是,内联元素是不支持设置宽高的,以上说的都是块级元素。
那么内联元素如何调整宽高呢?
有两种方法:
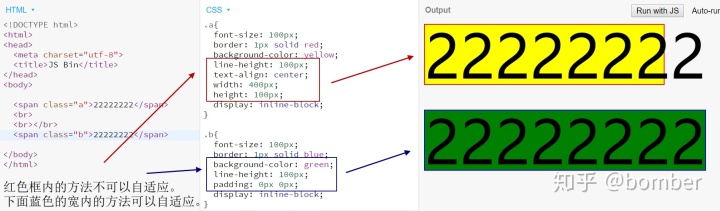
1、比较容易产生bug的方法:
line-height: 100px;
text-align: center;
width: 400px;
height: 100px;
display: inline-block;
该方法是直接设置宽度和高度。如果该内联元素里面的内容的宽高大于设置的宽高就会看不到内联元素的内容了。
2、推荐使用的方式:
line-height: 100px;
padding: 0px 0px;(这个根据需要的宽度来调整,也可以使用margin)
display: inline-block;
该方法是设置内边距或者外边距,padding也可以换成margin来改变宽高。这样就算该内联元素里面的内容的宽高大于设置的宽高也会自适应调整宽高。
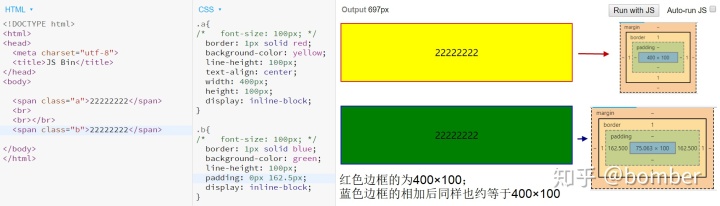
红色边框的为400×100;
蓝色边框的相加后同样也约等于400×100

红色框内的方法不可以自适应。
下面蓝色的宽内的方法可以自适应。

本文为本人的原创文章,著作权归本人和饥人谷所有,转载务必注明来源




















 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








