
HTML5拥有多个新的表单输入类型,这些新特性提供了更好的输入控制和验证。并不是所有的主浏览器都支持新的input类型,不过我们可以在所有的主浏览器中使用它们,即使不被支持,仍然可以显示为常规的文本域。HTML5 Input类型如表。
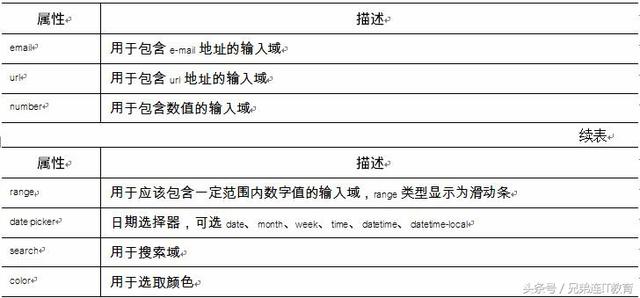
表 HTML5 Input类型

1 email
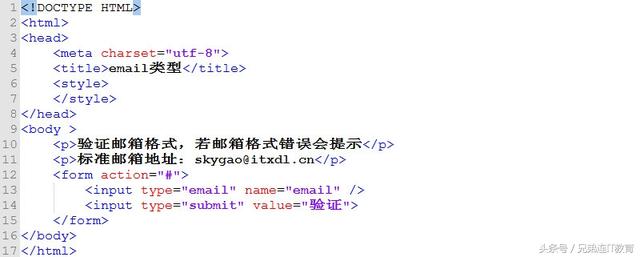
email类型用于包含e-mail地址的输入域,在提交表单时,会自动验证email域的值,用法如下:

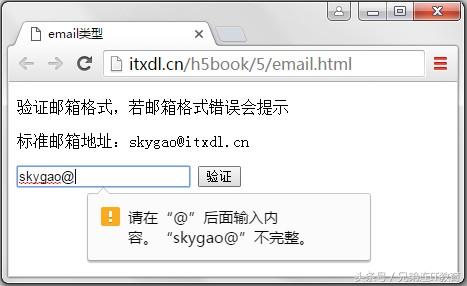
上述代码验证了email输入框的邮箱格式,若出错会有提示。效果如图1所示:

图1 email的输入类型
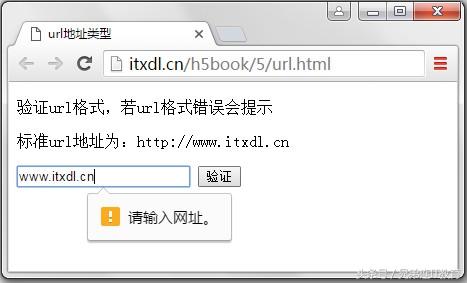
2 url
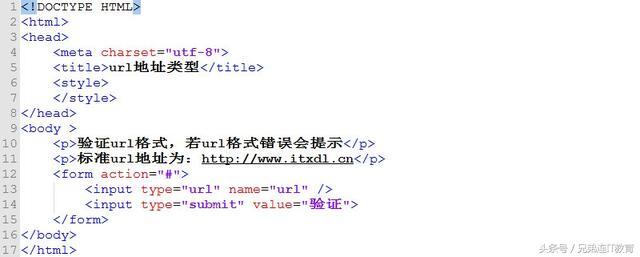
email类型用于包含url地址的输入域,在提交表单时,会自动验证url域的值,用法如下:

上述代码验证了email输入框的邮箱格式,若出错会有提示。效果如图2所示:

图2 url的输入类型
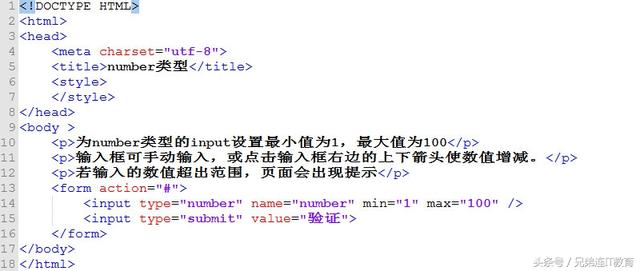
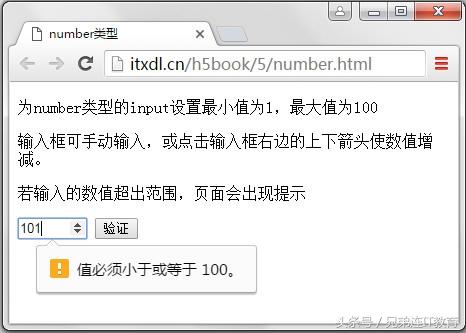
3 number
number类型用于包含数值的输入域,特别地,我们还可以对数值设置限定,用法如下:

上述代码使用了number类型输入框,为该类型设置了数值范围为1~100。当我们输入101时,数值超出了范围,页面出现“值必须小于或等于100”的提示。效果如图3所示:

图3 number的输入类型





















 1736
1736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








