HTML 5 may be the latest and greatest technology, but some browsers don’t have native support for the new semantic elements. Let’s momentarily forget about the really sexy functionality, like full control over the element, and just focus on getting the elements rendered.
The problematic A-grade browsers include IE 8 and below, Firefox 2, and Camino 1 (these last two browsers both use the Gecko rendering engine, which is why they’re both affected).
Let’s start with Internet Explorer.
IE doesn’t believe in HTML 5 elements
Quite simply, IE doesn’t even see HTML 5 elements, much less style them.
This is actually the same issue that we had before HTML 5, where the element couldn’t be styled in IE 6, resulting in all manner of workarounds. (Let me add that we’ll also fix the element while we convince IE to recognise HTML 5 elements).
The fix
There is hope! The trick, discovered by Sjoerd Visscher, is simply to create the new element using JavaScript, and voilà, IE is able to style it:
document.createElement('header');
John Resig has also written about this HTML 5 shiv.
For example, say you wanted to style the element in italics:
Header testtime { font-style: italic; }
my birthday
This screenshot shows the rendering in IE before we apply the fix:

To apply the fix, add the indicated line of code:
Header testtime { font-style: italic; }
my birthday
Now after we’ve applied the fix, it’s correctly styled in IE:

One hit solution
For everyone’s convenience, I wrote a single JavaScript file that can be included to create all the HTML 5 elements (and the element) for IE.
Include the script in your
tag, and you’ll be able to style the elements appropriately in IE:Note that I’ve used a conditional comment to only apply this to IE 8 and below. It’s my hope that IE 9 and onwards will support HTML 5 elements, but when that day comes, make sure to double check the conditional!
Conditions & Gotchas
There are a couple of things to be aware of when using the HTML 5 shiv.
JavaScript required
This obviously means that your design now depends on JavaScript. Personally, I feel that if you’ve used semantic markup for your site and the elements can’t be styled, the content is still completely readable.
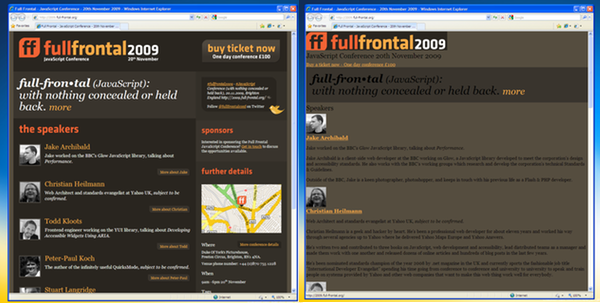
Here’s a screenshot of the Full Frontal web site, written using HTML 5 elements, rendered in IE with and without JavaScript enabled:

You can see in the second screenshot that the content isn’t perfect, but it’s still readable — it cascades down correctly, much as if CSS were disabled.
A little head is always good
If you create the new element and don’t use a
tag (which is perfectly valid HTML 5), IE will put all those created elements inside the tag. Pretty crazy, but you can easily avoid this by always using both the and tags in your markup. Leif Halvard explains further with demos.Firefox 2 and Camino 1 rendering bug
Both Firefox 2 and Camino 1 have a bug in the Gecko rendering engine (specifically versions prior to 1.9b5):
Firefox 2 (or any other Gecko-based browser with a Gecko version pre 1.9b5) has a parsing bug where it will close an unknown element when it sees the start tag of a “block” element p, h1, div, and so forth.
According to the the stats (note that Firefox 2 doesn’t even factor), Firefox 2 only has around 3% of the market — perhaps low enough to justify ignoring it. It’s safe to assume that Camino 1 commands an even smaller percentage of the market.
By ignoring this issue, however, a site can look quite bad in these browsers. So how can we fix it?
The bug surfaces when Gecko doesn’t recognise an element. Explained roughly, when Gecko parses an unrecognised element, it removes the element’s contents and puts them next to the element.
Take, for example, the following code:
Title
...
This will be parsed in Gecko (prior to version 1.9b5) as if the markup were actually as follows:
Title
...
The visual result is similar to the above screenshot of IE running without JavaScript (though subtly different, as the DOM tree is actually in a different order than you as the author intended).
The fix
There are two approaches to fixing this issue, and so far I've only successfully used the non-JavaScript approach.
The JavaScript solution
The first approach is to use JavaScript to traverse the DOM tree, rearranging elements as issues are encountered. Simon Pieters has a small working example of how this can be done (towards the bottom of the page). In practise, however, I personally found it didn't work for my markup. The problem is definitely solvable using JavaScript, but this solution still needs work to handle all permutations of markup.
The XHTML solution
The second approach is to serve Gecko XHTML. I've found this to be the easier approach if you're either generating a page dynamically (using something like PHP) or if you can create your own .htaccess file to use Apache's mod_rewrite.
The first change to your markup is to add the xmlns attribute to your tag:
Next, we need to sniff the user agent string (typically a bad approach, but justifiable when targeting such a specific group of users). If the Gecko build is less than 1.9, then we need to set the Content-type header to application/xhtml+xml.
If you want to use mod_rewrite in an .htaccess file (or the httpd.conf file), you need the following rules:
RewriteCond %{REQUEST_URI} \.html$
RewriteCond %{HTTP_USER_AGENT} rv:1\.(([1-8]|9pre|9a|9b[0-4])\.[0-9.]+).*Gecko
RewriteRule .* - [T=application/xhtml+xml]
This rule sends the proper Content-type header to all Gecko based browsers where version is less than 1.9, or "rv:1.9pre" or "rv:1.9a" or "rv:1.9bx" where x is less than 5.
If you don't want to use the mod_rewrite approach, you'll need to manually send the header in your server side scripts. Here's a solution for a PHP script:
if (preg_match('/rv:1\.(([1-8]|9pre|9a|9b[0-4])\.[0-9.]+).*Gecko/', $_SERVER['HTTP_USER_AGENT'])) {
header('Content-type: application/xhtml+xml');
}
This snippet needs to be included before anything has been printed by your script — i.e., as early as possible.
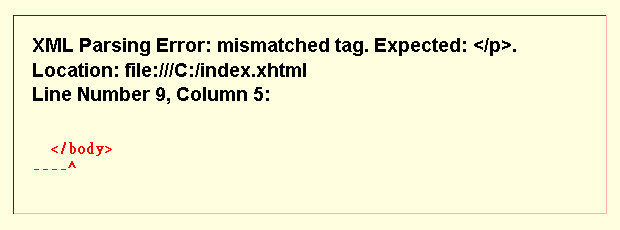
Gotcha: Yellow Screen of Death
The Yellow Screen of Death shows up whenever there's an XML error on the page. If we're serving markup as XML and telling the browser to interpret it strictly as XML, then we can't serve any characters it doesn't recognise or else it's going to bork:

Below are a few ways to avoid XML parsing errors.
Create strict markup
You need to ensure your markup is squeaky clean — but that's easy, because you're already a Markup Jedi, right?
Use XML entities
HTML entities are a no-no. Sorry, but • isn't going to fly anymore. You need to use XML entities, the numerical representation of these characters.
I've built an entity lookup tool that shows the HTML entity and the XML value of that entity. For example, • is 8226, so the XML entity is •.
Sanitise user generated content
If your site relies on any user generated content (e.g., blog comments), then you need to sanitise the output to ensure there are no validation issues to trigger the Yellow Screen of Death.
This issue alone may justify further investigation of a JavaScript solution.
Worth the trouble?
All that said, Firefox has a very good automated upgrade path. Looking at the stats, it's safe to say that the number of users with this Gecko bug is rapidly diminishing.
Further reading





















 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








