前言
最近有个项目与数据可视化有关,被迫学习了Echarts,由于学生党,对前端内容不太熟悉,查了许多资料,还是不会ajax,最后还是用了之前学的jsp+servlet!
开发工具
IDEA 2020.2.3
apache-tomcat-8.5.58
JDK 1.8
Maven 3.6.3(可以不用)
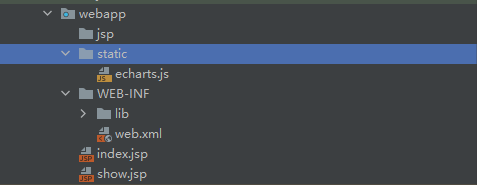
工程结构

show.jsp为线形图、柱状图、饼图展示界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/static/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 700px;height:500px;"></div>
<div id="main2" style="width: 600px;height:400px;left: 700px;top: 0px;position: absolute;"></div>
<div id="main3" style="width: 600px;height:400px;left: 700px;top: 400px;position: absolute;"></div>
<script></script>
<script type="text/javascript">
//模拟后台传来的json
var json='${sessionScope.json}';
var jsonobj=JSON.parse(json);//将字符串转换成JavaScript对象
//获取json中的数值
var dataName = [];
var dataNum = [];
var temp = jsonobj;
//匿名函数解析json串中的数值,关键点
(function() {
for(var i = 0; i < temp.length; i++) {
dataName.push(temp[i].name);
dataNum.push(temp[i].num);
}
})();
/**
* 线形图
*/
echarts.init(document.getElementById('main')).setOption({
title: {
padding:-0.5,
text: '衣物销量统计'
},
tooltip: {
},
legend: {
data: ['销量']
},
xAxis: {
//x轴字体颜色
axisLine: {
lineStyle: {
color: '#C50023'
}
},
data: dataName,
},
yAxis: [{
//定义y轴最大与最小值
min: 0,
max: 120,
type: 'value',
name: '日销量(万)',
splitNumber: 5
}]







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2429
2429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








