1.需求分析
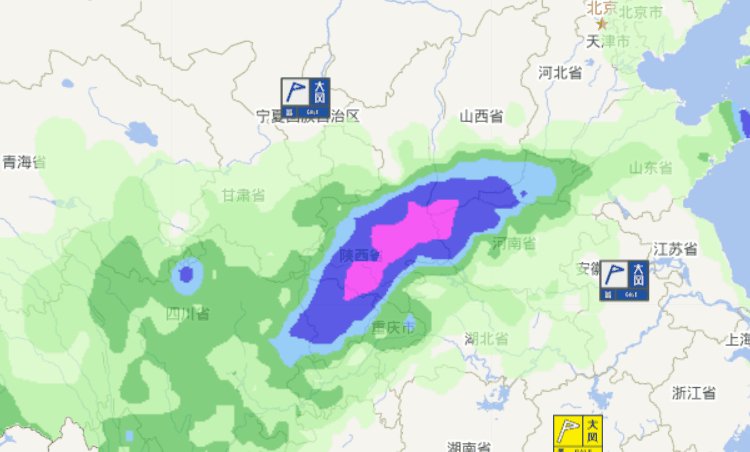
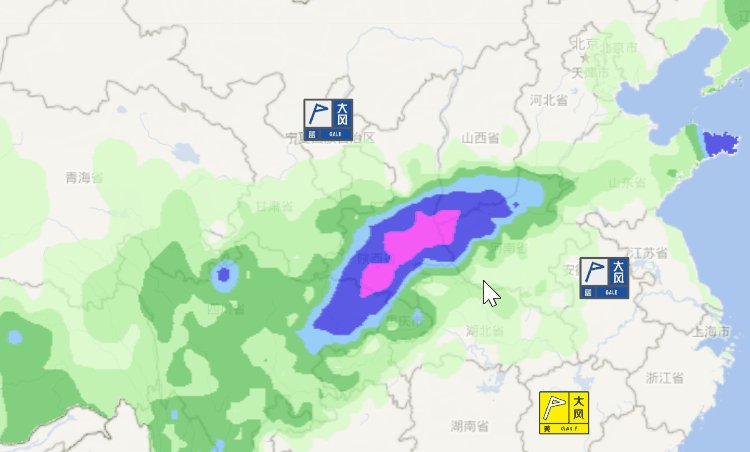
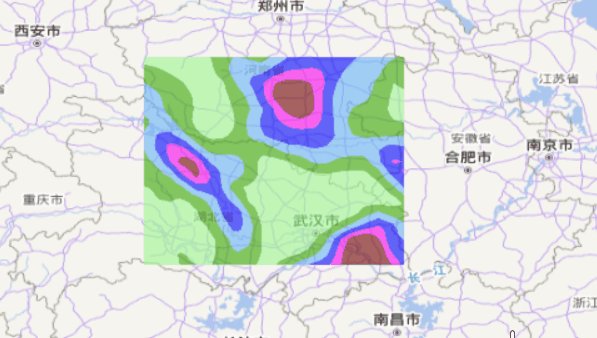
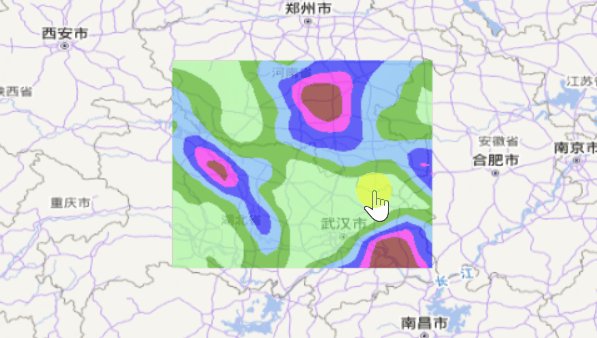
最近在工作中碰到一个需求,需要在地图上加载图片,并且图片需要与地图坐标对应,随着地图缩放一起缩放。具体如下图所示:

2.解决方案
基于openlayer的image图层可以实现上述需求:Static Image。下面介绍一下具体用法,基础的openlayer用法我就不介绍了,可以从上面的示例中学习。加载图片最重要的步骤就是实现图片与实际地理坐标的一一映射。
const extent = [111, 30.0, 116, 34.0];
const projection = new Projection({
code: "xkcd-image",
units: "pixels",
extent: extent,
});
var imageSource = new ImageStaticSource({
url: "http://127.0.0.1:8181/rainfall/2017-07-31-0.png",
projection: projection,
imageExtent: extent,
});
var imageLayer = new Image({
source: imageSource,
opacity: 0.6,
});
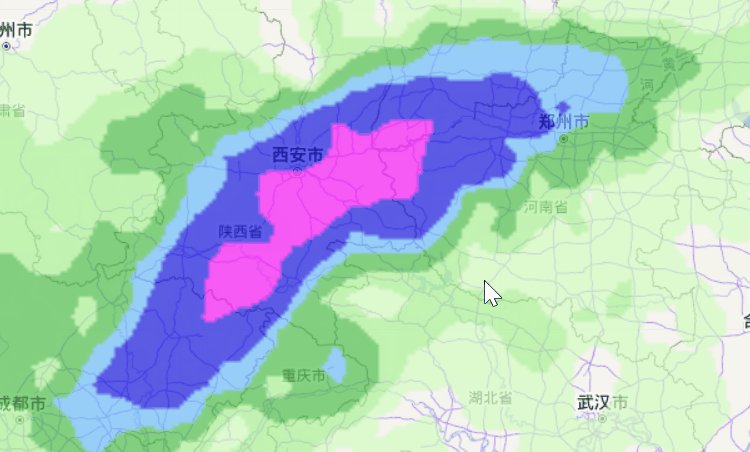
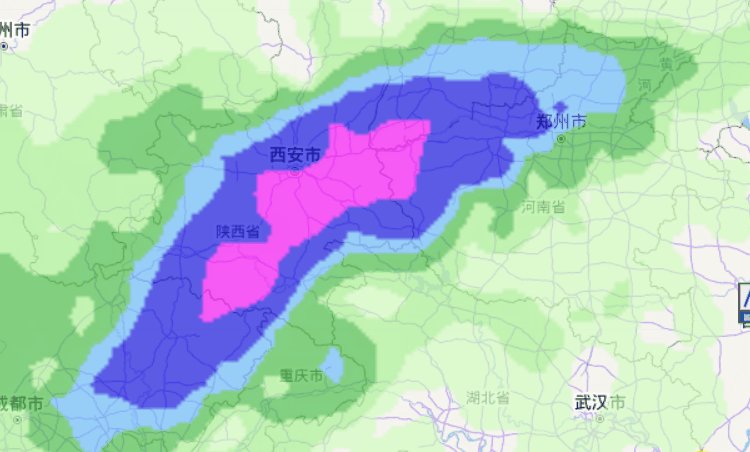
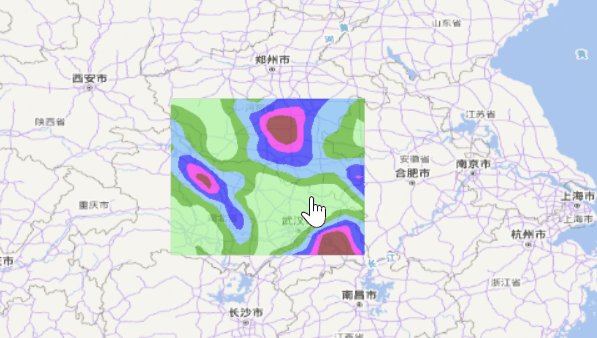
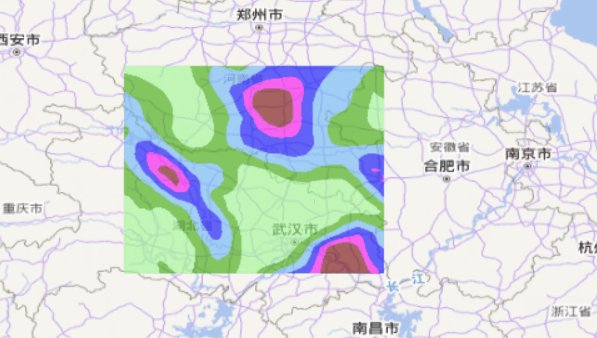
this.map.addLayer(imageLayer);extent指图片的实际地理坐标范围 [最小经度,最小纬度,最大经度,最大纬度],然后建立投影并创建image图层,url表示图片的地址,这里是我后台的静态资源地址。最后看一下实际效果:























 4269
4269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








