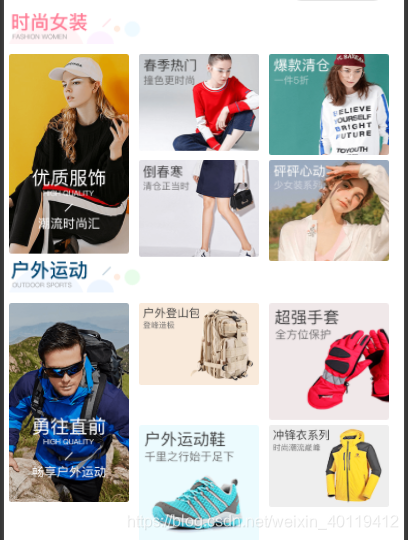
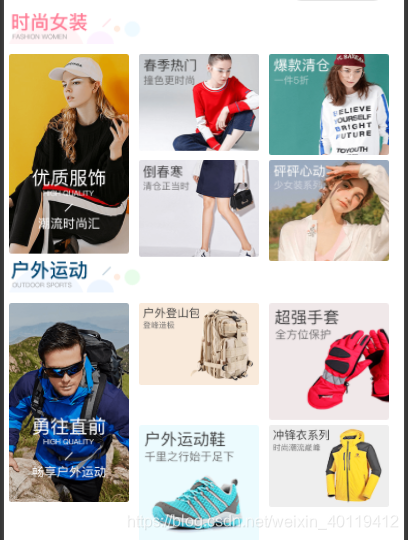
效果展示

步骤1:从后端获取楼层数据,并将数据保存到页面data中
let promise3=getRequest('https://api-hmugo-web.itheima.net/api/public/v1/home/floordata')
promise3.then((res)=>{
this.setData({
louceng:res.data.message
})
步骤2:将相关数据渲染到页面中
<view class="louArea">
<view class="louContent" wx:for="{{louceng}}" wx:key="index">
<image mode="widthFix" class="louTitel" src="{{item.floor_title.image_src}}" />
<view class="louSection">
<view wx:for="{{item.product_list}}" wx:key="index">
<image mode="widthFix" class="louPic" src="{{item.image_src}}" />
</view>
</view>
</view>
</view>
相关样式
.louArea{
width: 100%;
}
.louTitel{
width: 100%;
}
.louSection{
width: 100%;
}
.louPic{
width: 30%;
float: left;
margin-left: 10rpx;
margin-top: 10rpx;
}
.louPic:last-child{
margin-right: 10rpx;
}























 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








