
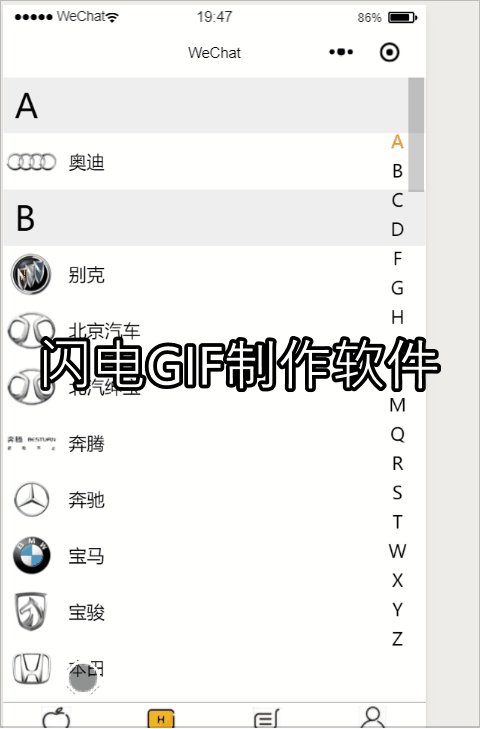
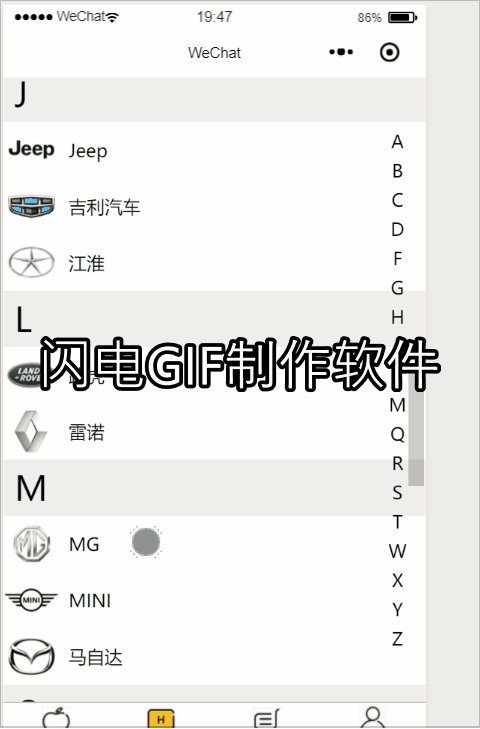
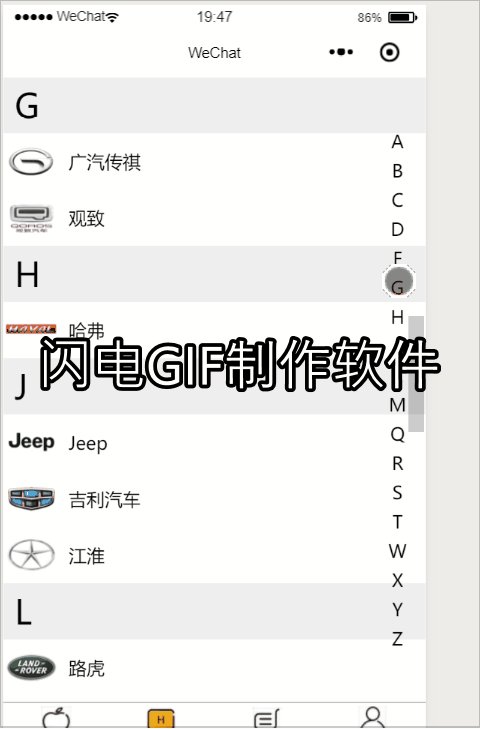
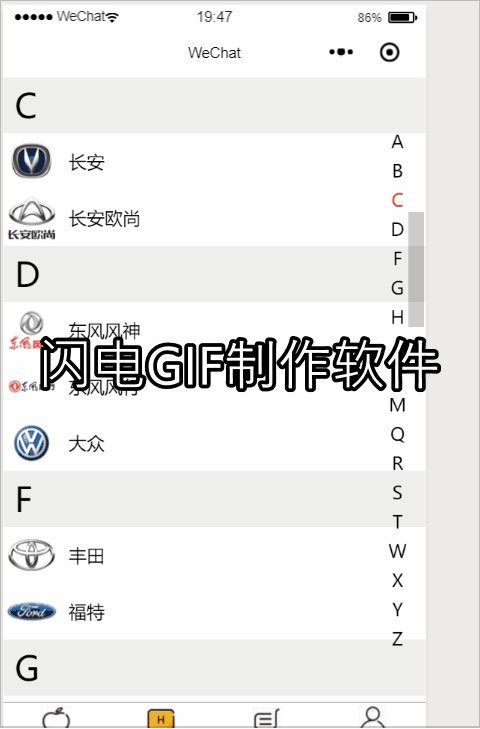
今天做了一个小程序实现一个楼层效果 带大家分享下经验和api的使用吧
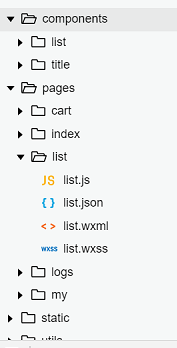
如图 将左边和右边各分了一个组件 目录如下

其中list页面是这个楼层效果的页面
components是组成这个页面的两个组件
list为列表组件 title为右边字母固定的组件
list主页面的代码如下
<!--pages/list/list.wxml--> <view class='container'> <view class='box'> <view class='left' wx:if="{ {contentList.length}}"> <list contentList="{ {contentList}}" class="listComponent" currentKey="{ {currentKey}}" bind:ChangeId="changeId"></list> </view> </view> <view class='right'> <title wx:for="{ {titleList}}" wx:key="{ {index}}" title="{ {item}}" class="{ {titleIndex===index?'titleActive':''}}" index="{ {index}}" bind:ChangeId="changeId" bind:Changekey='changekey'








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1611
1611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








