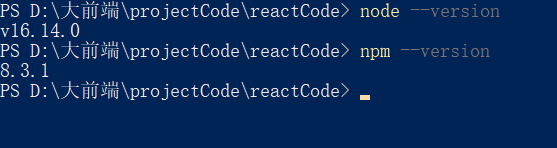
步骤1:安装node,查看node和npm版本
node --version
npm --version

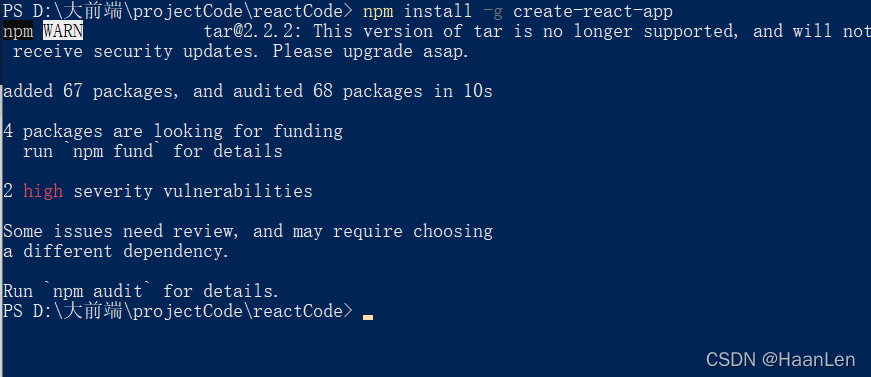
步骤2:全局安装create-react-app
npm install -g create-react-app

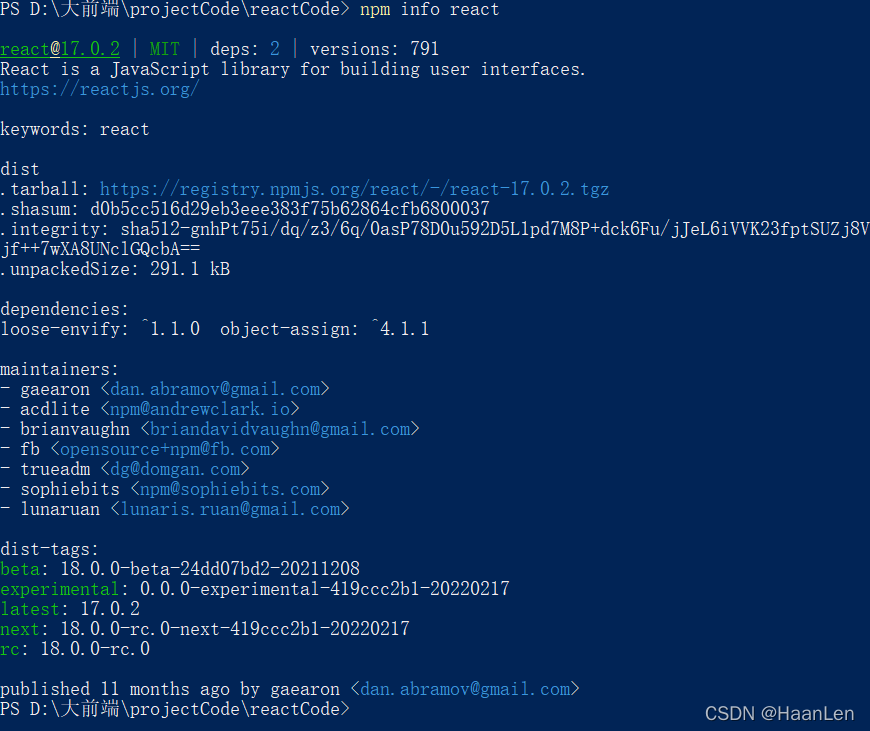
步骤3:查看create-react-app版本
npm info react

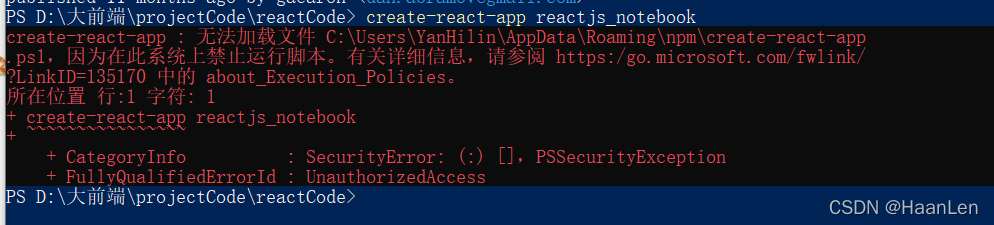
步骤4:创建react项目
create-react-app reactjs_notebook
出现无法创建项目

create-react-app : 无法加载文件 C:\Users\YanHilin\AppData\Roaming\npm\create-react-app
.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/
?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ create-react-app reactjs_notebook
+ ~~~~~~~~~~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
解决:
步骤1:以管理员身份运行powershell

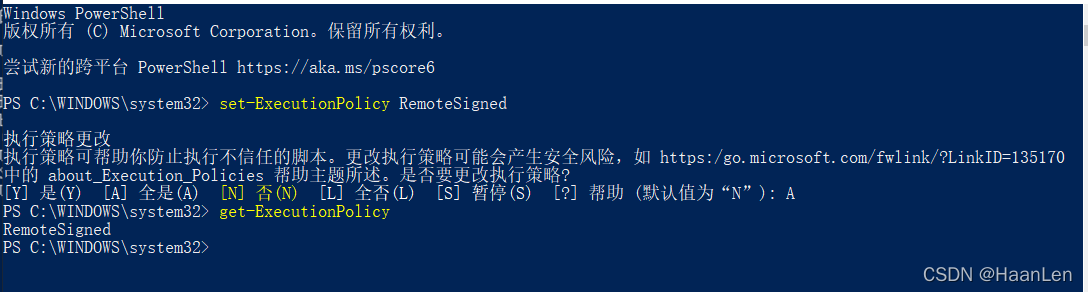
步骤2:打开了命令行之后,输入set-ExecutionPolicy RemoteSigned,并且把权限改权限为A,然后通过 get-ExecutionPolicy 查看当前的状态
set-ExecutionPolicy RemoteSigned
get-ExecutionPolicy

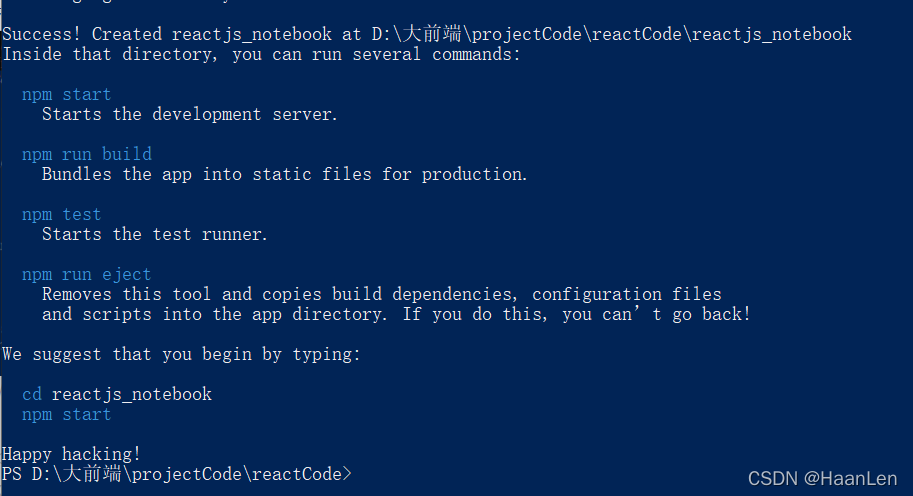
步骤5:重新使用创建项目命令进行创建项目


步骤6:用vsCode打开项目
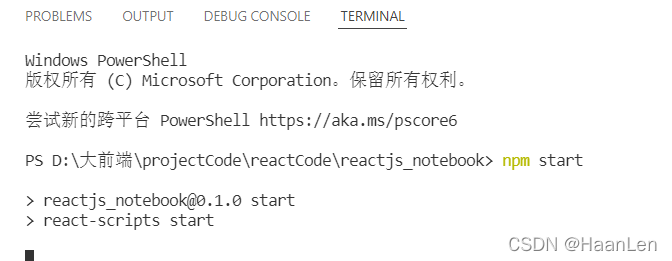
步骤7:运行项目
npm start

步骤8:运行成功界面























 4889
4889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








