以echart官网为例:

注册地图

import * as echarts from 'echarts';
import { useEffect, useRef } from 'react';
import './index.less';
import mapData from '../../pages/test/hongkong.json';
interface ECHARTINIT {
options: any;
type?: string;
otherSource?: any;
soureName?: string;
}
export default function EchartInit(props: ECHARTINIT) {
const { options, type, soureName = '', otherSource } = props;
const curRef = useRef(null);
let echart: any = null;
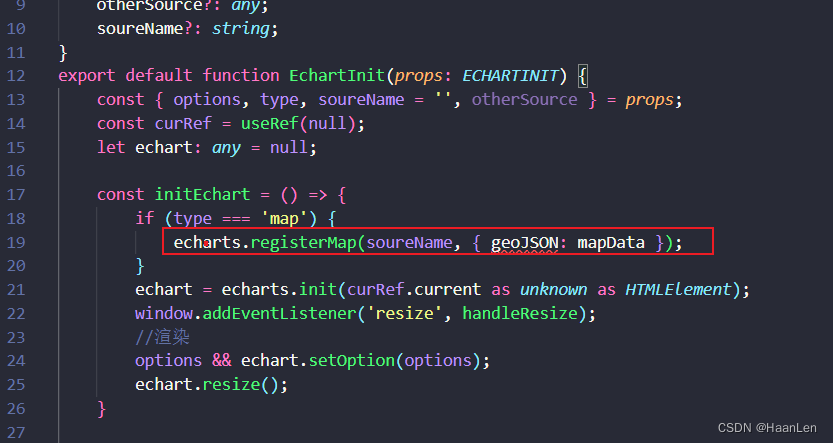
const initEchart = () => {
if (type === 'map') {
echarts.registerMap(soureName, { geoJSON: mapData });
}
echart = echarts.init(curRef.current as unknown as HTMLElement);
window.addEventListener('resize', handleResize);
//渲染
options && echart.setOption(options);
echart.resize();
}
const handleResize = () => {
try {
echart.resize();
} catch (err) { }
}
useEffect(() => {
initEchart();
return () => {
window.removeEventListener('resize', handleResize);
};
}, [options]);
return (
<div ref={curRef} className="echart"></div>
)
}
import React, { useEffect, useState } from 'react';
import EchartInit from '../EchartInit';
export default function EchartMap(props) {
const { } = props;
const [option, setOption] = useState({});
const initOption = () => {
let _option = {
title: {
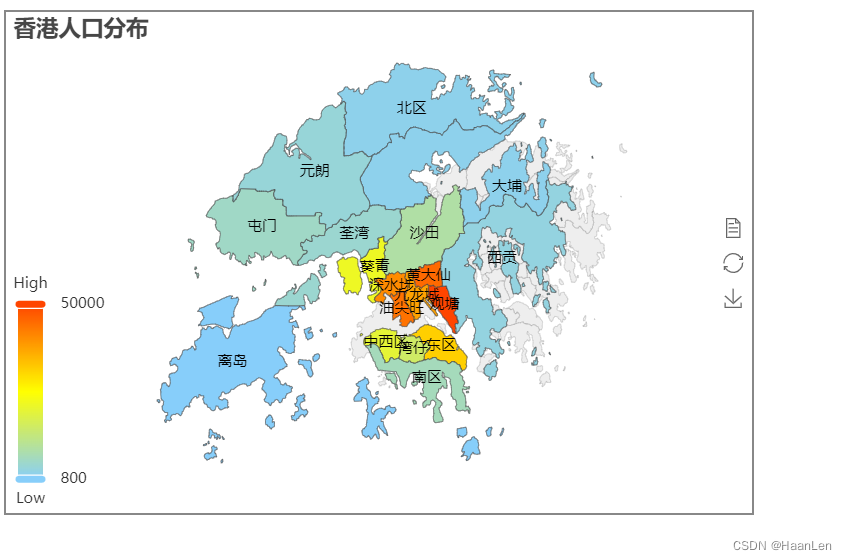
text: '香港人口分布'
},
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c} (p / km2)'
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
},
grid: {
top: 10,
left: 'center',
width: 80,
height: 20
},
visualMap: {
min: 800,
max: 50000,
text: ['High', 'Low'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [
{
name: '香港18区人口密度',
type: 'map',
map: 'HK',
label: {
show: true
},
data: [
{ name: '中西区', value: 20057.34 },
{ name: '湾仔', value: 15477.48 },
{ name: '东区', value: 31686.1 },
{ name: '南区', value: 6992.6 },
{ name: '油尖旺', value: 44045.49 },
{ name: '深水埗', value: 40689.64 },
{ name: '九龙城', value: 37659.78 },
{ name: '黄大仙', value: 45180.97 },
{ name: '观塘', value: 55204.26 },
{ name: '葵青', value: 21900.9 },
{ name: '荃湾', value: 4918.26 },
{ name: '屯门', value: 5881.84 },
{ name: '元朗', value: 4178.01 },
{ name: '北区', value: 2227.92 },
{ name: '大埔', value: 2180.98 },
{ name: '沙田', value: 9172.94 },
{ name: '西贡', value: 3368 },
{ name: '离岛', value: 806.98 }
],
// 自定义名称映射
nameMap: {
'Central and Western': '中西区',
Eastern: '东区',
Islands: '离岛',
'Kowloon City': '九龙城',
'Kwai Tsing': '葵青',
'Kwun Tong': '观塘',
North: '北区',
'Sai Kung': '西贡',
'Sha Tin': '沙田',
'Sham Shui Po': '深水埗',
Southern: '南区',
'Tai Po': '大埔',
'Tsuen Wan': '荃湾',
'Tuen Mun': '屯门',
'Wan Chai': '湾仔',
'Wong Tai Sin': '黄大仙',
'Yau Tsim Mong': '油尖旺',
'Yuen Long': '元朗'
}
}
]
}
setOption(_option)
}
useEffect(() => {
initOption();
}, [])
return (
<>
<EchartInit
options={option}
type="map"
soureName={"HK"}
/>
</>
)
}
地图Json格式数据
https://gitee.com/yanhsana/umi-notebook/blob/dev-yanhsama-202206/src/pages/test/hongkong.json
或者在
https://fastly.jsdelivr.net/gh/apache/echarts-website@asf-site/examples






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








