1 表单基础
- 应用场景
- 登录注册页面
- 邮箱注册
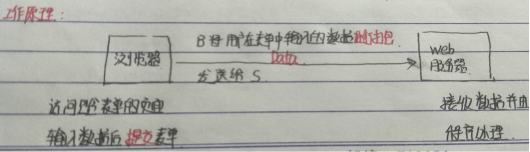
- 工作原理

- 语法
<form >
表单元素
</form>表单元素如下表格所示:
| input | 输入框 |
| select | 菜单 |
| option | 菜单的列表项 |
| optgroup | 菜单列表项进行分组 |
| textarea | 多行文本输入框 |
1 <input> 输入框
| type | 输入框的类型 |
| name | 输入框的名称 |
| size | 宽度,以个数为单位,默认20 |
| Maxlength | 用户输入的最大字符长度 |
| value | 输入框内的默认值 |
| placeholder | 用户填入输入字段的提示
|
| text | 文本文字,职能输入单行 |
| password | 密码,以......形式显示 |
| file | 文件,具体显示样式取决于浏览器 |
| radio | 单选框,name值须一致,才能在多个框中选择一个;value值不显示,当点击某个框时,会将其value值传递给服务器,服务器据此来分辨是哪个输入框;checked默认被选中。 |
| checkbox | 复选框,name值须一致,才能在多个组中分辨是哪个组;checked默认选中,value的值不显示。 |
| button | 普通按钮 |
| submit | 提交按钮,上传到服务器 |
| reset | 重置按钮,进行页面刷新,恢复表单的初始状态;value值可改变框中的内容。 |
| image | 图像域(图像按钮) |
| hidden | 隐藏域(某些信息用户不可见,但需要将其传递给服务器) |
2 <select> 标签
<select name="" multiple>
<!--value属性,发送到服务器的选项值;selected被选中状态-->
<option value="" selected></option>
</select>name 属性:命名
multiple属性:一次可以进行多个选择,与ctrl按键配合使用
siza属性:可见数
若要实现下拉菜单,不加multiple,size
若要实现裂变,加size
<optgroup> 分组标签
<select name="city">
<!--name,multple的使用。决定你使用的下拉菜单还是列表-->
<option>--请选择--</option>
<optgroup label="华东">
<option value="bj" selected>北京</option>
<option value="tj">天津</option>
<option value="sh">上海</option>
</optgroup>
<optgroup label="华北">
<option value="xa">西安</option>
<option value="cd">成都</option>
</optgroup>
</select> 3 <textarea> 标签
| name | 名称 |
| rows | 可见行数 |
| cols | 可见列数,可见宽度 |
| placeholder | 描述文本区域预期值的简短提示 |
<textarea name="xiaoliu" rows="6" cols="50" placeholder="请输入个人介绍"></textarea>2 表单页面调整
<form action="" method="">
</form>| action="url" | 提交表单时向何处提交 |
| method="get/post" | 以get post两种方式进行提交 |
| name | 名称 |
| target=" " | 目标窗口以何种方式打开 |
| enctype=" " | 在发送表单数据时,如何对其进行编码 |






















 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








