表格的常用标签及使用方法
- 应用场景 :购物单,日常需要使用的表格
- 基本构成:
<table> <!--表格标签--> <tr> <!--行标签--> <td></td> <!--列标签--> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>以上标签默认左对齐样式,注意如何完整的创建表格,创建表格的细节问题。
- 摘要 summary属性
<table summary="摘要内容">- 标题 caption属性
<caption> 表格标题 </caption>放在<table>标签后面,居中显示
- 表格结构标签
<table> <caption> 表格标题 </caption> <thead> <tr> <th>header</th> </tr> </thead> <tbody> <tr> <td>data</td> </tr> </tbody> </table><thead> :头,标题之类
-
<tbody> :主题内容,数据主题
-
<tfoot>:脚注,
-
表格的结构标签不会影响其布局,以上三个标签的顺序 均不会影响页面内容的加载,无需等表格完全加载后才显示
- <table>属性
| width | 宽度,单位(px等) |
| align | 对齐方式(left,right,center,justify) |
| border | 边框的宽度 |
| bgcolor | 背景颜色 |
| cellpadding | 单元格与表格边框之间的距离 |
| cellspacing | 单元格与单元格之间的距离 |
| frame | 外部边框样式(lhs,void,above等) |
| rules | 内部单元格的边框样式(none,rows等) |
- <tr> 属性
| align | 水平对齐方式(left,right,center,justify) |
| valign | 垂直对齐方式(bottom,middle) |
| bgcolor | 背景颜色(颜色名称,十六进制,rgb()) |
- <td> <th> 属性:align,valign,bgcolor,width,height
- <thead> <tbody> <tfoot>属性: align,valign
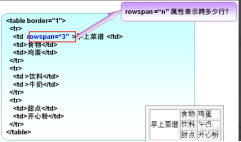
- rowspan 跨行属性:

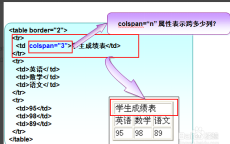
- colspan 跨列属性:

表格嵌套
<table>
<caption>table title and/or explanatory text</caption>
<thead>
<tr>
<th>header</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<table>
<caption>table title and/or explanatory text</caption>
<thead>
<tr>
<th>header</th>
</tr>
</thead>
<tbody>
<tr>
<td>data</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>嵌套结构完整的表格,放入<td>标签中,一般情况下不为表格设置border边框。






















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








