HTML+CSS:(大部分资料来源于imooc学习网站,部分来自于实验室的资料书)
建立超链接:每一个网站都有唯一的地址,称为统一资源定位符(URL:Uniform Resoure Locator)。
在网页中创建内部链接时,一般不会指定链接文档的完整URL,而是指定一个相对当前文档或站点根文件夹的相对路径,相对路径可以表述源端点同目标断点之间的相互位置,它同源端点的位置密切相关。
内部链接:与自身网站页面有关的对象是在同一个网站中的资源
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a> <href-Hypertext Reference,意思是超文本引用。>
例如:
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色)(之后学习css样式(a{color:#000})改变字体颜色)。
例如:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<ul>
<li><a href="#" title="前端开发面试心法">前端开发面试心法</a> </li>
<li><a href="#" title="零基础学习html">零基础学习html</a></li>
<li><a href="#" title="JavaScript全攻略">JavaScript全攻略</a></li>
</ul>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(<a href="http://www.m1905.com/mdb/star/3316/">托比•马奎尔Tobey Maguirez</a> 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
本例中,将托比马奎尔作为一个链接,可链接到http://www.m1905.com/mdb/star/3316/
链接的目标窗口:
语法:
<a href="目标网址" target="目标窗口打开方式">
click here!</a>
target属性值:
-self:在当前页面中打开链接。
-blank:在一个全新的空白窗口中打开链接。
-top:在顶层框架中打开链接,可理解为在根框架中打开链接。
-parent:在当前框架的上一层里打开链接。
此处先说明-blank:
语法:
<a href="目标网址" target="_blank">(target前有空格)
click here!
</a>
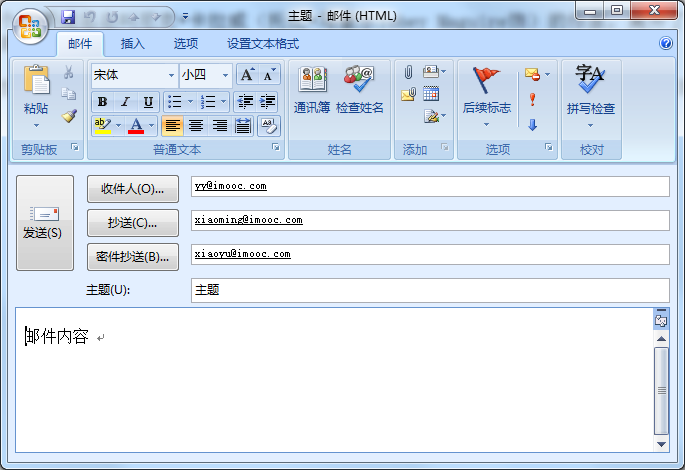
使用mailto在网页中链接Email地址:(见图,尝试上传后的效果,图片来自于imooc)
注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例:
在浏览器中显示的结果:
发送
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:
示例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>mailto</title>
</head>
<body>
<p>1922年的春天,一个想要成名名叫卡拉威(马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
对此影评有何感想,发送邮件给我<a href="mailto:yy@imooc.com ?subject=观了不起的盖茨比有感。 &body=你好,对此评论有些想法。">发送</a>
</body>
</html>
简单的添加图片的语法:(<img>)(教材第五章以及之后)
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
以下为在实验室的资料书上进行的补充完善(两个一起用可以互补):
锚点链接:网站中经常会有一些文档页面由于文本或者 图像内容过多(例如使用说明),导致页面过长。访问者需要不停的拖动浏览器上的滚动条来查看文本中的内容。为了方便用户查看文档中的内容,在文档中需要进行锚点链接。
在创建锚点链接前要首先建立锚点:
创建锚点语法:
<a name="锚点名称"> </a>
注意:同一个网站中可以有无数个锚点,但是不能有相同名称的两个锚点。(可见书上实例)
然后可以开始创建锚点链接:
创建锚点语法:
<a href="#锚点的名称"> 或者:<a href="连接的文件地址#锚点名称">
............(锚点属性) .................(锚点属性)
</a> </a>
例如:
<td><a href="#1">商品属性</a></td>
<td><a href="#1">产品特点</a></td>
<td><a href="index.html#1">商品名称</a></td>
既可以连接到当前网站的其他网页的锚点。(注意与外部链接区分开)
外部链接:外部链接是指跳转到当前网站之外的资源中。
链接到外部网站:
此时需要利用HTTP协议。
语法:
<a href="http://.........">
........
</a>
htttp://表明这是关于HTTP协议的外部链接,在其后输入网站的网址即可。
例如:<a href="http://www.baidu.com">百度</a>
链接到FTP:
FTP
代表文件传输协议,一个FTP站点通常包含一些上传和下载文件的文件目录。大部分 FTP网站需要用户使用用户名和密码来登录。
语法:
<a href="ftp://ftp地址">
.......
</a>
ftp://表明这是关于FTP的外部链接,在其后输入网站的网址即可。
例如:<a href="ftp://ftp.tsinghua.edu.cn">进入清华大学的FTP网站</a>
链接到Telnet:(与其它两种相似)
Telnet常常用来登录一些BBS网站,也是一种远程登录方式。
语法:
<a href="telnet://地址">
........
</a>
下载文件:
语法:<a href="文件地址">......</a>
























 1326
1326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








