过程建立在你已经配置好node
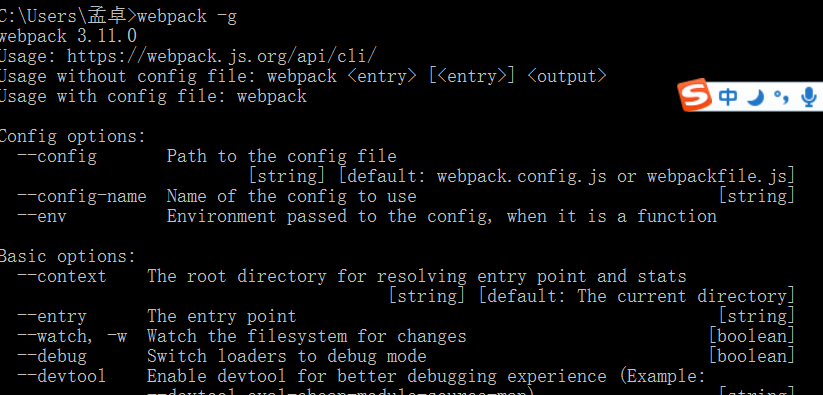
第一步:打开终端,首先全局配置webpack -g

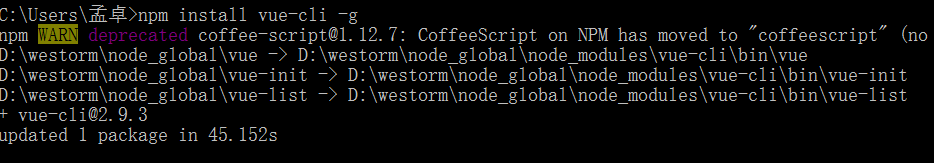
第二步:配置vue脚手架npm install vue-cli -g

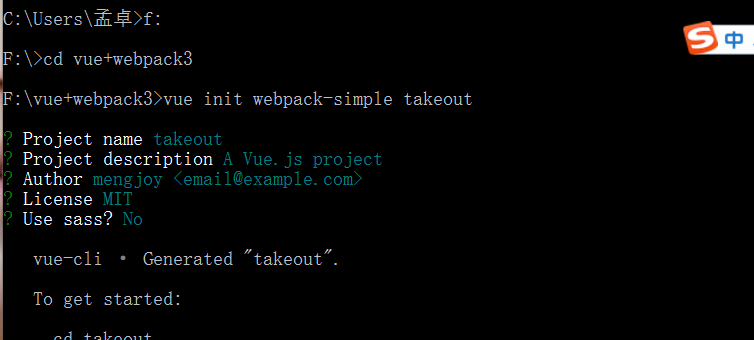
第三步:进入你放项目的文件夹,cd vue+webpack3,然后建一个文件(eee,不能有大写)
vue init webpack-simple takeout 然后一路回车直到完成

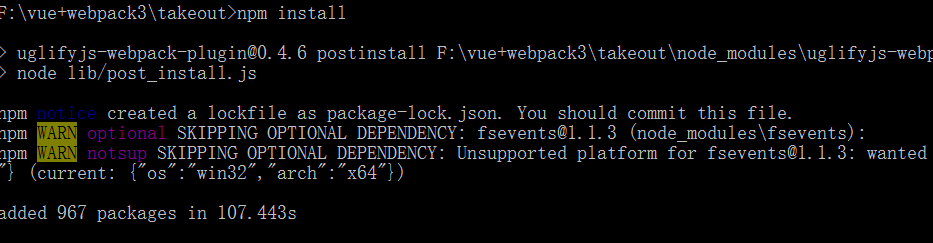
第四步:进入拟新建的文件夹cd takeout
然后npm install

第五步:npm run dev

之后就会出现























 1390
1390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








