在 Vue 官网的 风格指南中,有很多对于Vue编码的风格的要求和建议。 在这里,主要解释在 编码指南中,为 优先级A:必要的 的编码规范的 为 v-for 设置键值
相信在编码初期,很多人都不理解 key 的作用,因为似乎有与没有,似乎都能完成元素的渲染。(当然,用过 Vue CLI,并设置了 ESlint 的朋友,应该会发现 ESLint 强制要求我们在使用 v-for 时,加入 key,否则在编译阶段会报错)
在官网文档中,对 key 做出的诠释是:
如果不使用 key, Vue 会使用一种 最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化 重新排列元素顺序,并且会 移除 key 不存在的元素。
由官方文档,则说明了 key 在 v-for 渲染的元素中,主要是作为唯一标识去让 Vue "认为"每个元素都是独一无二的,而不会因为为了减小渲染而复用或修改之前相类似的元素,而导致一些特殊情况的出现。
不使用key的情况
<div id="app">
<div>
<input type="text" v-model="NewFruitName">
<!-- 双向绑定文本框的输入到 NewFruitName -->
<button @click="NewFruit">添加</button>
</div>
<ul>
<li v-for="item in FruitList">
<!-- <input type="checkbox"> {{item.name}} -->
<input name="Fruit" type="radio"> {{item.name}}
</li>
</ul>
</div>
<script>
// 创建 Vue 实例,并将其挂载在id为app的div上
var vm = new Vue({
el: '#app',
data: {
FruitList: [{
id: 1,
name: '苹果'
},
{
id: 2,
name: '香蕉'
},
{
id: 3,
name: '橘子'
}
],
NewFruitId: 3,
// 目前已存在的最大水果id为3
NewFruitName: '',
// 新的水果名
},
methods: {
// 添加一个新的水果
NewFruit() {
this.NewFruitId = this.NewFruitId + 1;
// unshift方法,是Array对象的方法,可向数组的开头添加一个或更多元素,并返回新的长度
// 在这里用该方法,主要是为了凸显出key的作用和效果,无特殊含义
this.FruitList.unshift({
id: this.NewFruitId,
name: this.NewFruitName
})
// 由于双向绑定的缘故,为了显示效果,在添加完成后,清空输入框的输入文字
this.NewFruitName = ''
}
}
});
</script>测试情况

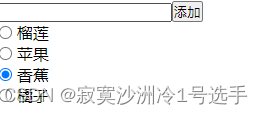
在上面这个情况中,当我们选中香蕉,再添加一个榴莲时,会发现,之前选中的香蕉,变为选中苹果
这显然不是我们想要的效果,我们预期的效果是添加一个水果后,之前选中的水果不会变化。
使用key的情况
<div id="app">
<div>
<input type="text" v-model="NewFruitName">
<!-- 双向绑定文本框的输入到 NewFruitName -->
<button @click="NewFruit">添加</button>
</div>
<ul>
<li v-for="item in FruitList" :key="item.id">
<!-- <input type="checkbox"> {{item.name}} -->
<input name="Fruit" type="radio"> {{item.name}}
</li>
</ul>
</div>
<script>
// 创建 Vue 实例,并将其挂载在id为app的div上
var vm = new Vue({
el: '#app',
data: {
FruitList: [{
id: 1,
name: '苹果'
},
{
id: 2,
name: '香蕉'
},
{
id: 3,
name: '橘子'
}
],
NewFruitId: 3,
// 目前已存在的最大水果id为3
NewFruitName: '',
// 新的水果名
},
methods: {
// 添加一个新的水果
NewFruit() {
this.NewFruitId = this.NewFruitId + 1;
// unshift方法,是Array对象的方法,可向数组的开头添加一个或更多元素,并返回新的长度
// 在这里用该方法,主要是为了凸显出key的作用和效果,无特殊含义
this.FruitList.unshift({
id: this.NewFruitId,
name: this.NewFruitName
})
// 由于双向绑定的缘故,为了显示效果,在添加完成后,清空输入框的输入文字
this.NewFruitName = ''
}
}
});
</script>测试情况

在上面这个情况中,但我们选中香蕉,再添加一个榴莲时,则没有出现选中的水果错位的情况。这和我们的预期一样。
分析原因
综上所述,使用 key,在 v-for 渲染的元素中,在某些情况下,出现和预期不一样的效果。 这就是因为,在 Vue渲染 的时候,通过只修改元素中的文字,而不重新生成整个元素,来减小渲染强度(只改变元素的2个文字,再添加一个元素,相比于摧毁所有元素,并重新创建所有元素,显然是前者渲染强度小一些。)





















 8064
8064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








