
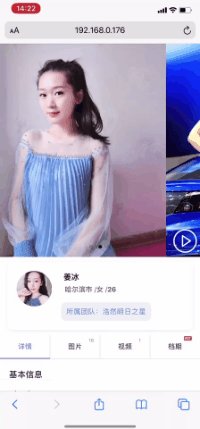
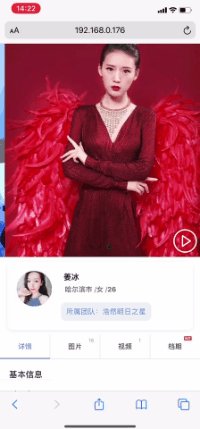
功能分析:用户N张轮播+1个视频,播放按钮始终位于最底部,点击播放视频video 控件要直接全屏播放出来,退出则隐藏视频,以下为gif效果图:

页面布局就不说了 swiper + 底部的播放按钮 position:absolute ;然后z-index:1,video事先display:none
$("#video_play").click(function(){
$(".n_none").css('display','block')
$("#home_video").play();
})播放按钮:
<image src="images/bofang.png" class="bofang" id="v







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2342
2342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








