第一次做移动端的视频播放,遇到了很多bug。
1、video标签中的object-fit: 的属性设置不能为cover。否则会出现以下问题:
播放前:
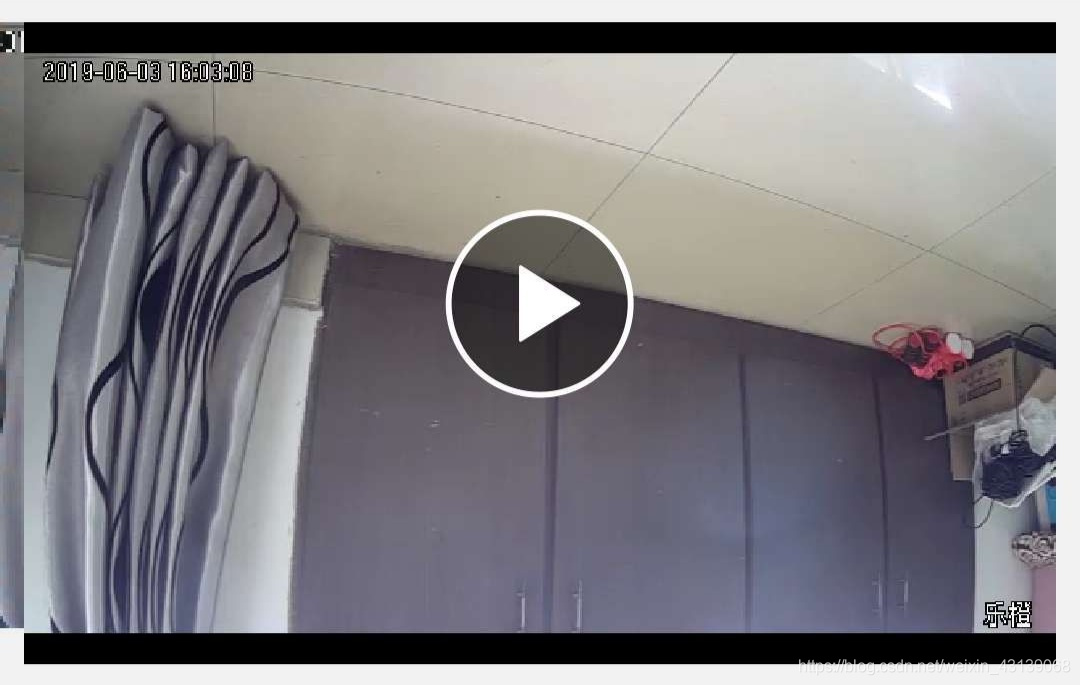
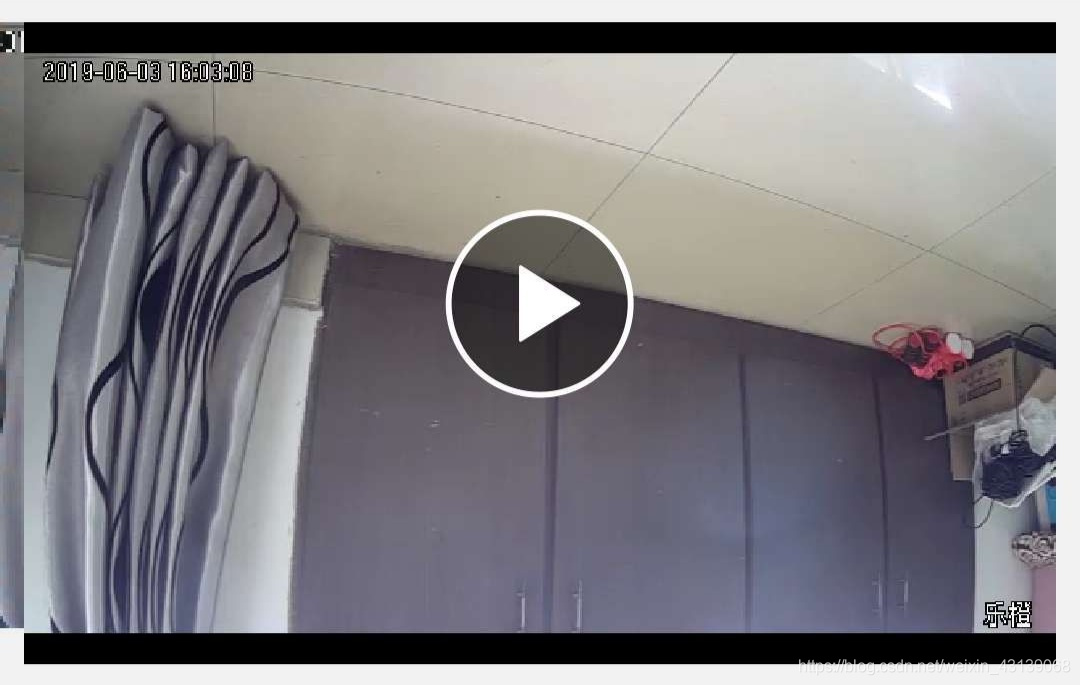
点击播放 > 全屏 > 退出全屏后,整个视频页面浮动了起来,左侧能看出明显的问题:

代码如下:


h5 video在微信中 全屏播放 退出后的坑
最新推荐文章于 2022-04-15 11:06:12 发布
第一次做移动端的视频播放,遇到了很多bug。
1、video标签中的object-fit: 的属性设置不能为cover。否则会出现以下问题:
播放前:
点击播放 > 全屏 > 退出全屏后,整个视频页面浮动了起来,左侧能看出明显的问题:

代码如下:



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


