写原生的table样式时发现,给 td的宽度赋值怎么也不生效,用了important也不生效。
问题解决
给table的样式加上一下属性,设置的宽度就生效了(可以设置固定宽度,也可以是百分比)
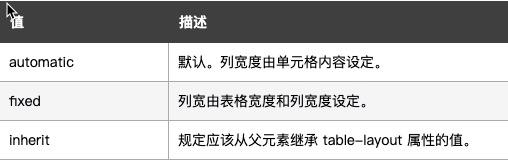
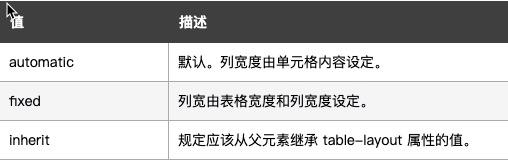
table-layout:fixed;解决了问题又去看tableLayout这个属性,因为默认的值是automatic,列宽由单元格内容的宽度决定的,所以设置的列宽无法生效。
改成fixed 列宽就由设置的列宽控制了。

写原生的table样式时发现,给 td的宽度赋值怎么也不生效,用了important也不生效。
给table的样式加上一下属性,设置的宽度就生效了(可以设置固定宽度,也可以是百分比)
table-layout:fixed;解决了问题又去看tableLayout这个属性,因为默认的值是automatic,列宽由单元格内容的宽度决定的,所以设置的列宽无法生效。
改成fixed 列宽就由设置的列宽控制了。

 3323
3323
 4373
4373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


