转载https://www.cgtblog.com/wx/3297.html
http://www.4317.org/news/?3373.html
1)onPullDownRefresh:下拉刷新
监听用户下拉刷新事件。
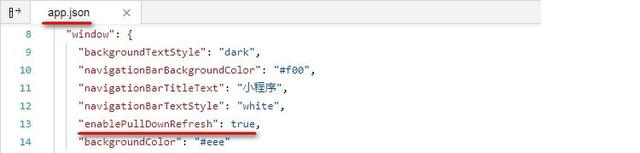
需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。并且可设置backgroundTextStyle 为dark,则刷新时出现的是

可以通过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
"backgroundTextStyle": "dark",
"enablePullDownRefresh": true
2)onReachBottom:上拉触底
监听用户上拉触底事件。
可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
在触发距离内滑动期间,本事件只会被触发一次。
3)onPageScroll:页面滚动
监听用户滑动页面事件。
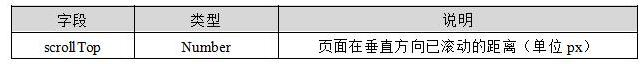
参数为Object,包含以下字段:

4)onShareAppMessage:用户转发
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
监听用户点击页面内转发按钮( 组件 open-type=“share”)或右上角菜单“转发”按钮的行为,并自定义转发内容。

示例代码
在开发者工具中预览效果
Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})
onTabItemTap(Object)
基础库 1.9.0 开始支持,低版本需做兼容处理。
点击 tab 时触发

页面相关事件处理函数:
- onPullDownRefresh与onReachBottom
onPullDownRefresh下拉刷新事件需要在app.json中window配置项中开启下拉刷新的配置项enablePullDownRefresh。
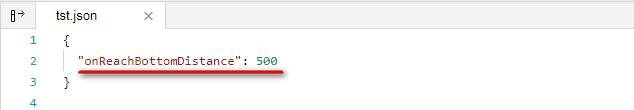
onReachBottom上拉触底事件可以在app.json或当前页面的json文件中window配置项中设置onReachBottomDistance的值。
①开启下拉刷新,并设置页面上拉触底时距离页面底部的距离
开启下拉刷新:

设置页面上拉触底时距离页面底部的距离(可以设置的稍大点,理解一下参数的意义):

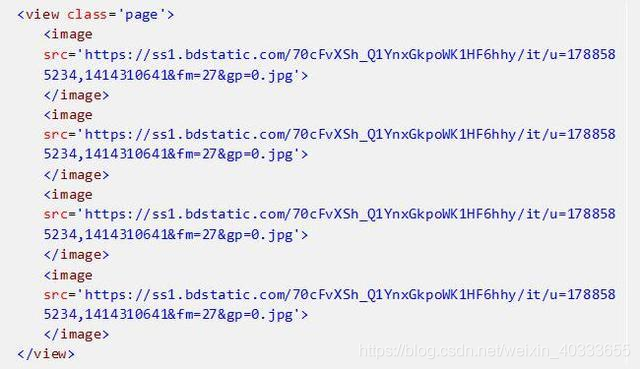
②由于需要触发上拉触底事件,因此将tst.wxml页面放一些内容,使页面可以上下拉动。

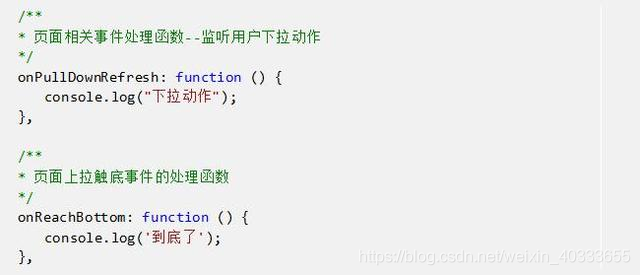
③在onPullDownRefresh与onReachBottom事件中,分别输出文字,作为提示

④下拉刷新事件触发

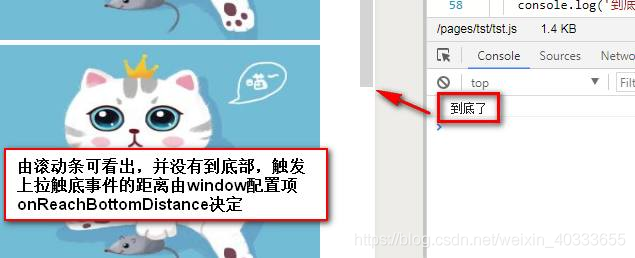
⑤上拉触底事件触发

注意:
-
onReachBottomDistance配置项默认为50。
-
onReachBottom事件函数在触发距离内滑动期间,本事件只会被触发一次,只有超出范围后再滑动才触发。
-
onPageScroll页面滚动事件函数
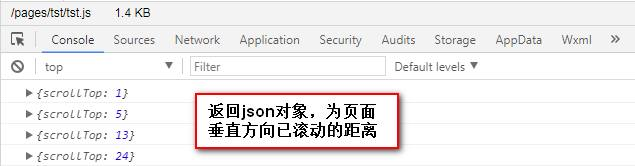
onPageScroll页面滚动事件,返回页面在垂直方向已滚动的距离。
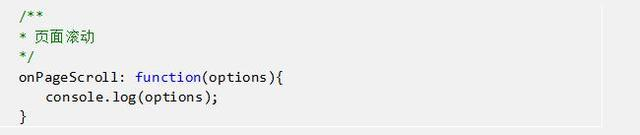
①在onPageScroll事件中,输出滚动的距离(tst.js文件)

②编译,滚动页面

3. onShareAppMessage用户转发事件
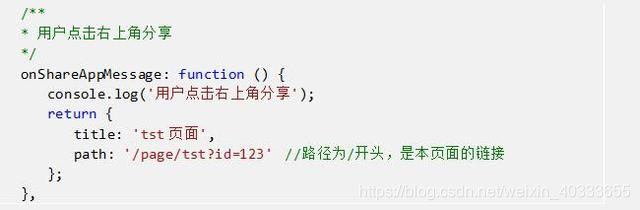
①在onShareAppMessage事件中,输出内容并返回标题及路径(tst.js文件)

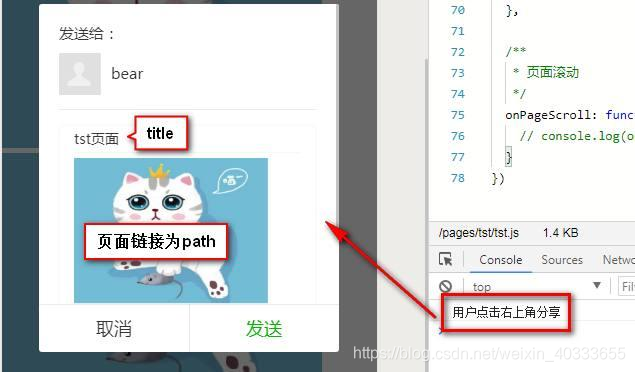
②编译,分享触发onShareAppMessage事件























 1780
1780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








