文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 HTML 的部分,公众号会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。
上一篇瑶琴带大家学习了 form 表单的工作原理,这篇学习表单中最重要的标签之一:input
<input> 是 HTML 表单中最常用的元素之一,用于接收用户的各种输入,如文本、密码、数字、单选、复选等。它是一个自闭合标签,意味着它没有结束标签,而是在开始标签中进行关闭。
以下是 <input> 元素的基本语法:
<input type="input_type" name="input_name" value="default_value" placeholder="placeholder_text" ...>当使用 <input> 标签时,可以根据不同的 type 属性来实现各种不同的表单输入。以下是 <input> 标签常见的用法,我会逐一详细介绍,并为每个用法提供简单示例:
1.文本输入框 (type="text"): 这是用于输入普通文本的标准文本输入框。
<input type="text" name="username" placeholder="请输入用户名">2.密码输入框 (type="password"): 用于输入密码,输入内容会被隐藏。
<input type="password" name="password" placeholder="请输入密码">3.单选按钮 (type="radio"): 用于从多个选项中选择一个。
<input type="radio" name="gender" value="male"> 男性
<input type="radio" name="gender" value="female"> 女性4.复选框 (type="checkbox"): 允许用户从多个选项中选择多个。
<input type="checkbox" name="hobbies" value="reading"> 阅读
<input type="checkbox" name="hobbies" value="music"> 音乐
<input type="checkbox" name="hobbies" value="sports"> 运动5.数字输入框 (type="number"): 用于输入数字,可以设置最小值、最大值和步长。
<input type="number" name="age" min="0" max="100" step="1">6.电子邮件输入框 (type="email"): 用于输入电子邮件地址,可以设置 required 属性要求必填。
<input type="email" name="email" required>7.URL 输入框 (type="url"): 用于输入 URL 地址。
<input type="url" name="website" placeholder="请输入网址">8.文件上传 (type="file"): 允许用户选择并上传文件
<input type="file" name="fileUpload">9.颜色选择器 (type="color"): 用于选择颜色。
<input type="color" name="colorPicker">10.日期和时间输入 (type="date", type="time", type="datetime-local"): 分别用于输入日期、时间以及日期和时间。
<input type="date" name="datePicker">
<input type="time" name="timePicker">
<input type="datetime-local" name="dateTimePicker">11.搜索框 (type="search"): 用于输入搜索关键词。
<input type="search" name="searchBox" placeholder="搜索">12.隐藏字段 (type="hidden"): 不可见的输入字段,用于在提交表单时携带额外的数据。
<input type="hidden" name="token" value="abcd1234">这些是 <input> 标签的一些常见用法,每种用法都对应不同的 type 属性.
下面详细介绍下input标签里面的属性:
-
type:这是 <input> 元素的最重要属性,定义了输入元素的类型。
-
name:指定输入元素的名称,用于标识该元素的数据。在提交表单时,该名称会作为数据的一个字段名。
-
value:设置输入元素的默认值。例如,对于文本输入框,该属性会在输入框中显示默认的文本。
-
placeholder:设置输入元素的占位符文本。这是一种灰色的文本,显示在用户输入之前,用于指示所需的输入内容。
-
required:设置为 required 会在提交表单时验证该字段是否已填写。如果没有填写,表单将无法提交。
-
disabled:设置为 disabled 会禁用输入框,用户无法与之交互。
-
readonly:设置为 readonly 会将输入框设置为只读,用户可以看到内容但无法修改。
-
min 和 max:适用于 type="number" 和 type="date" 等输入框,用于设置输入的最小和最大值。
-
step:适用于 type="number",指定用户可以增加或减少的步长。
-
pattern:适用于 type="text",指定一个正则表达式,用于验证输入内容是否符合指定的模式。
-
autofocus:设置为 autofocus 会在页面加载时自动将焦点设置在输入框上。
-
size 和 maxlength:用于控制输入框的宽度和最大输入长度。
-
list 和 datalist:用于创建自动补全的输入框。list 属性引用一个 <datalist> 元素,定义可供选择的选项。
-
checked:适用于 type="checkbox" 和 type="radio",设置为 checked 表示默认选中。
-
autocomplete:控制浏览器是否应该自动填充输入框中的值。常见值有 on 和 off。
-
multiple:适用于 type="file",允许用户选择多个文件进行上传。
-
accept:适用于 type="file",指定允许上传的文件类型。
-
form:指定输入元素属于哪个表单,通过关联表单的 id 属性。
-
readonly 和 disabled:readonly 和 disabled 属性使得输入框只读或禁用,但它们之间有细微差别。readonly 输入框的值可以被用户选中并复制,但无法编辑,而 disabled 输入框的值既不能编辑也不能复制。
-
autocorrect 和 autocapitalize:用于移动设备,控制自动纠正和自动大写功能
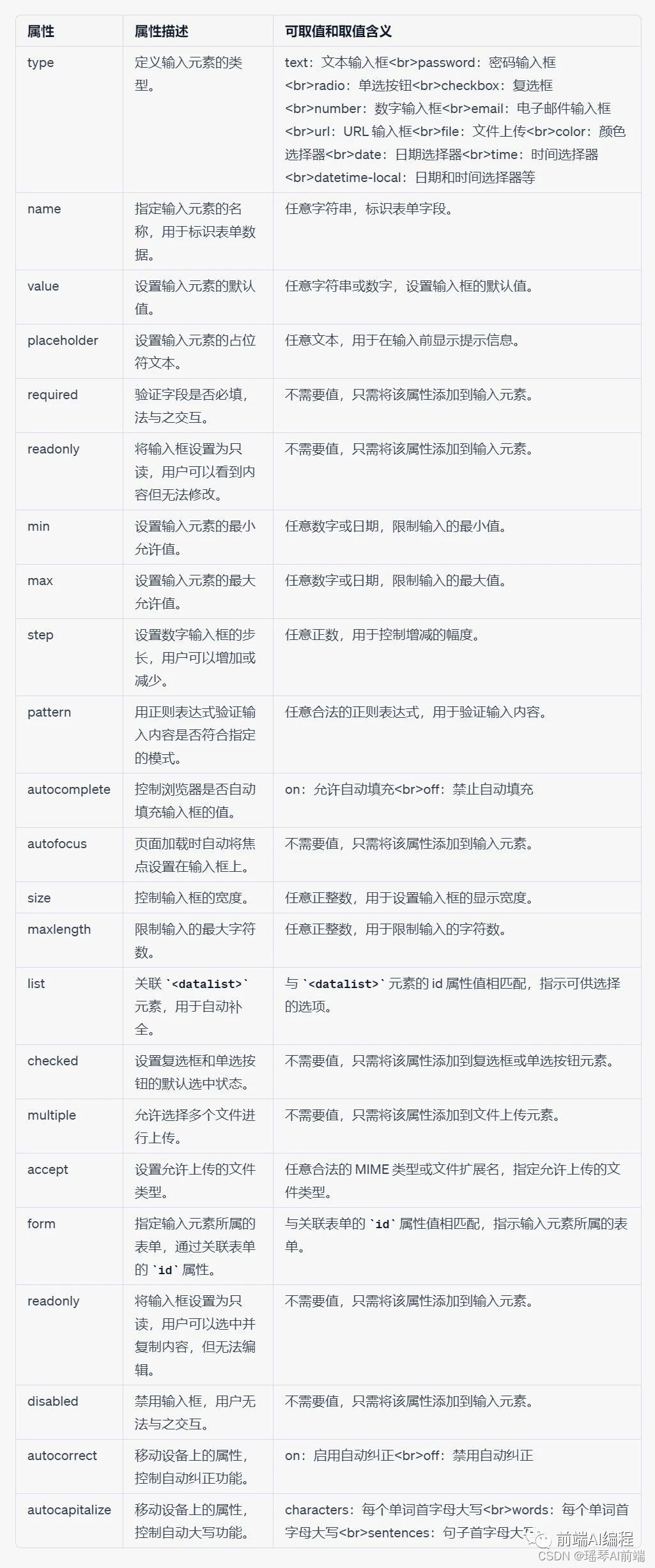
下面以下是更完整的 <input> 标签属性列表,表格的标题为属性、属性描述、可取值和取值含义:

以上就是关于表单中 input 标签的常用知识点,初学者可以多看几遍,在写页面时可以翻阅这篇文章。
这里瑶琴补充 2 个知识点:
1.type的值为 Button 或 Submit 时,表示表单的提交按钮。
2.type的值为 Reset 时,表示表单的重置按钮。
希望每一个初学者都能成为一个优秀的前端开发工程师,加油。
最后啰嗦一句,好记性不如烂笔头,希望大家在学习的过程中养成做笔记的习惯,形成自己的知识体系。








 本文详细介绍了HTML表单中的<input>元素,包括其基本语法、常用type属性(如text、password、radio、checkbox等)及各种属性的含义。适合前端学习者,尤其是初学者和回顾基础知识者。
本文详细介绍了HTML表单中的<input>元素,包括其基本语法、常用type属性(如text、password、radio、checkbox等)及各种属性的含义。适合前端学习者,尤其是初学者和回顾基础知识者。
















 804
804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








