CSS样式学习第一篇
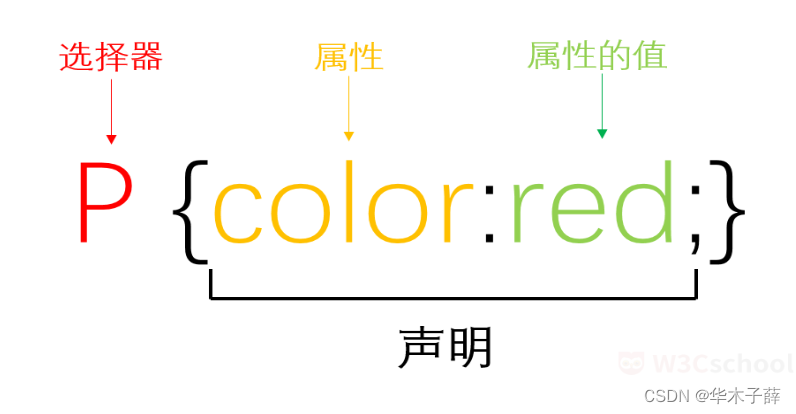
CSS由以下几部分构成:

1.p【选择器】:HTML元素,给不同的元素添加样式只需更改选择器即可。
2.color【属性】:表示改变 HTML 元素样式的途径。本例中color就是改变
元素字体颜色的途径。
3.red【属性的值】:它从指定属性的众多外观中选择了一个值,比如颜色有那么多,我们选择了红色。
4.声明:由属性和属性值组成。
注意:
除了选择器的部分,每个规则集都应该包含在一对的大括号里:{ }。比如p、li、h1在大括号的外面,对他们样式的设置在大括号的里面。
在每个声明里要用冒号将属性与属性值分隔开。
在每个规则集里要用分号将多个声明分隔开:
p{
color:red;
width:500px;
border:1px solid black;
}
我们也可利用CSS选择多个元素,将其同时修改成一种样式,不同的选择器用逗号分开。如下面的例子:
p,li,h1{
color:red;
}
段落、表格、标题元素的样式均修改为红色。
几个基本的属性
- padding:内边距。指内容到边框的距离;
- border:边框。
- margin:外边距。指边框到外部
设置整个界面的颜色
html{
background-color:#000000;
}
控制页面内容的样式设置:
body{
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
以上每个属性的含义是:
width: 600px; —— body元素的宽度保持 600 像素。
margin: 0 auto; —— 为 margin 或 padding 等属性设置两个值,第一个值代表元素的上、下方向(本例设置为 0);第二个值代表左、右两边(本例中的auto是特殊值,含义是水平方向左右对称)。
background-color: #FF9500; —— 它指定元素的背景颜色。
padding: 0 20px 20px 20px; —— 内边距设置的四个值。用于给网页内容的四周制造一些空白空间。这些空间为右边、下方,左边的内边距,像素为20。它们的值按照上、右、下、左的顺序排列。
border: 5px solid black; —— 直接为 body 设置 5 像素的黑色实线边框。





















 4129
4129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








