工程化定义
遵循一定的标准和规范,通过工具去提高效率降低成本的一种手段
前端工程化好处
- 解决js、css等传统语法的弊端(例如:解决使用es6新特性时的兼容性问题、使用less、sass、postCSS时遇到的运行环境不能直接支持的问题)
- 解决无法使用模块化、组件化的问题(例如:使用模块化、组件化的方式去提高项目的可维护性,但是运行环境不能直接支持)
- 解决重复式的机械工作(例如:部署上线需要手动压缩代码以及资源,部署过程需要手动上传代码至服务器这种比较low的方式)
- 代码风格统一,代码质量得到保证。(例如:多人协作开发时,统一大家的代码风格)
- 解决整体项目进度完全依赖后端的问题。(例如:前后端交互功能时,需要等待后端接口的完成)
工程化的具体表现
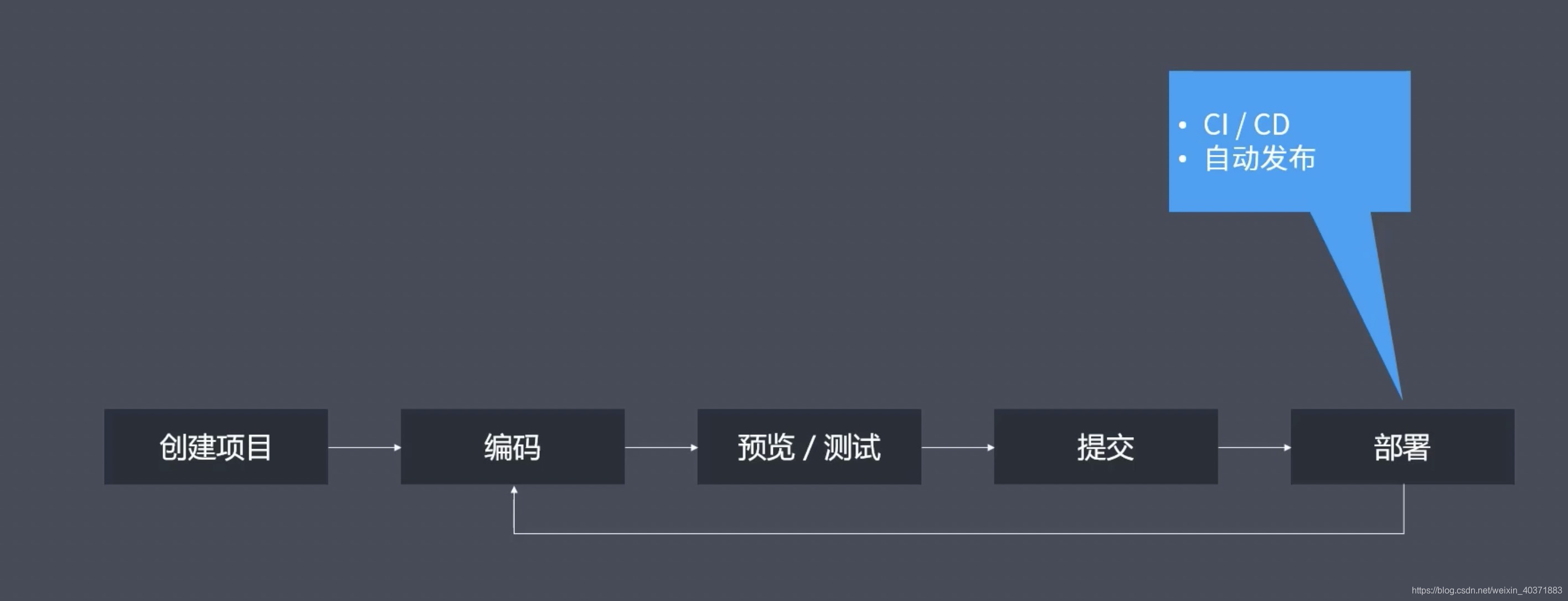
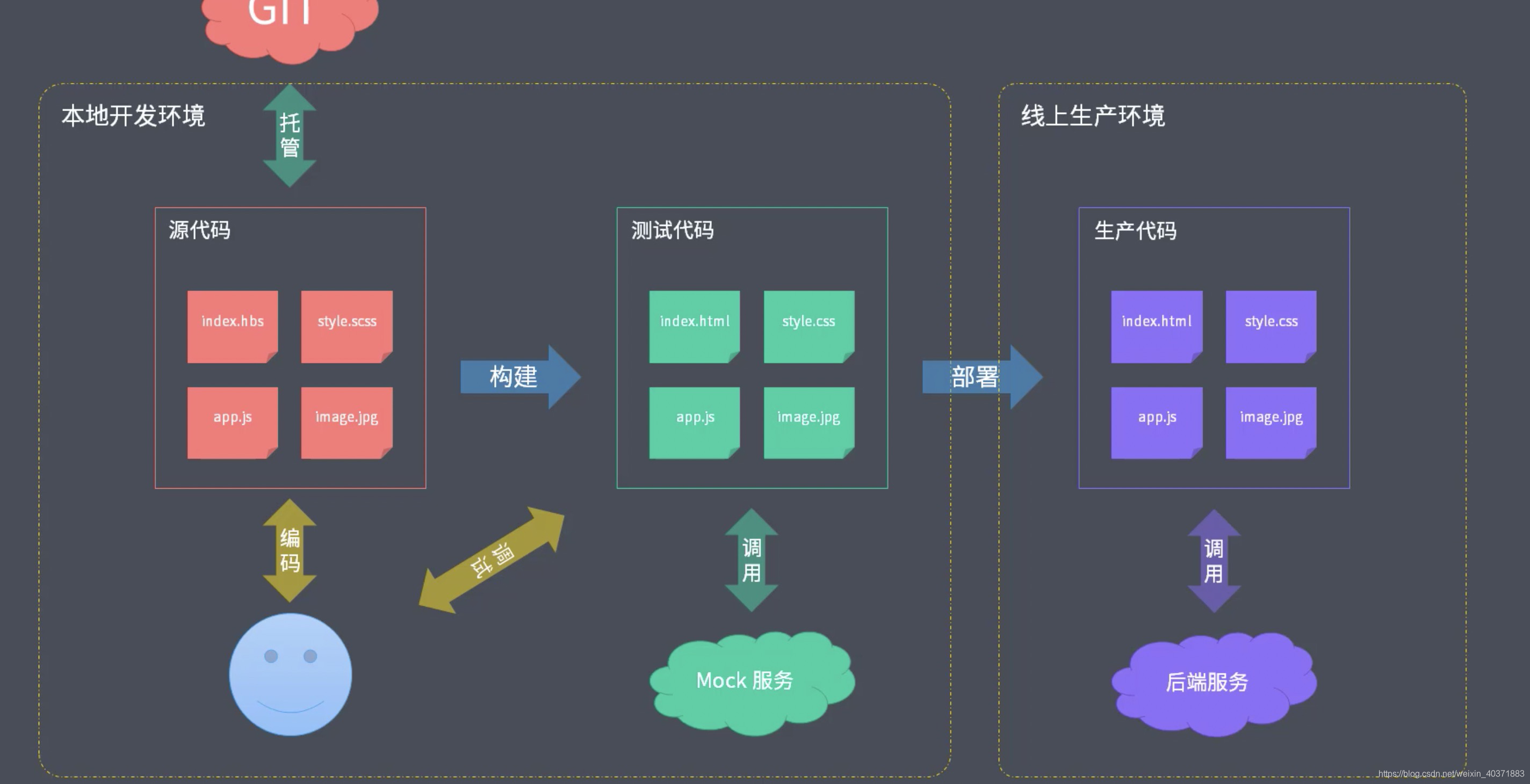
宗旨:一切重复性的工作都应该自动化
- 创建项目时使用脚手架工具来进行项目的基础结构搭建、
- 编码的过程中使用工具来进行格式化代码、校验代码风格、编译、打包代码
- 编码时临时启用web服务、热更新、sourceMap定位错误、mock模拟后端接口
- 使用githooks工具来进行代码提交前的质量检查、风格校验
- 部署时一行命令代替传统ftp上传、或者自动化部署代码至服务器

工程化的细节
工程化不是某一个具体的工具

目前市面上成熟的工程化集成






















 32
32











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








