
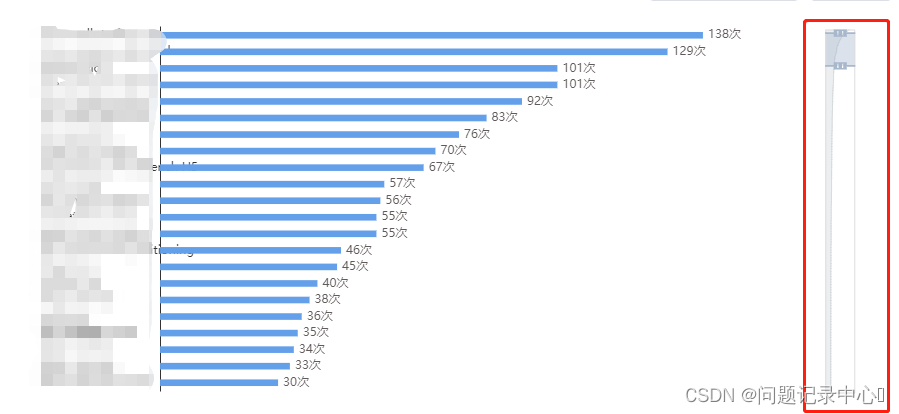
代码:Y滑动框
// Y轴滑动框
dataZoom: [
//Y轴滑动条
{
type: 'slider', //滑动条
show: true, //开启
yAxisIndex: [0],
left: '93%', //滑动条位置
start: 1, //初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
},
//y轴内置滑动
{
type: 'inside', //内置滑动,随鼠标滚轮展示
yAxisIndex: [0],
start: 1,//初始化时,滑动条宽度开始标度
end: 50, //初始化时,滑动条宽度结束标度
zoomOnMouseWheel:false, //滚轮是否触发缩放
moveOnMouseMove:false, //鼠标滚轮是否触发滚动
moveOnMouseWheel:false,
}
],
代码:X滑动框
// 底部,X轴滑动框
dataZoom: [
{
type: 'slider', //滑动条
show: true, //开启
xAxisIndex: [0],
left: '93%', //滑动条位置
start: 1, //初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
},
{
type: 'inside', //内置滑动,随鼠标滚轮展示
xAxisIndex: [0],
start: 1,//初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
}
],





















 4257
4257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








