问题介绍:
本文记录了wangeditor开发中遇到的一个问题,之前在使用wangeditor的时候因为时间紧张没有过多研究,后续项目测试,测出来发现编辑器中添加的表格和引用,在展示时和编辑器里显示的样式不一样,这里记录一下解决思路。
具体情况:
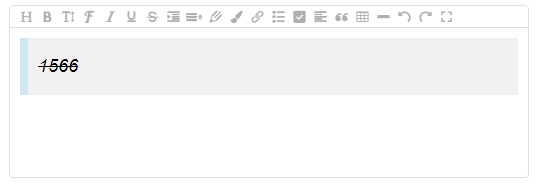
在编辑器中显示效果:

编辑器在控制台中显示效果:
可以看到该引用功能是有样式的,标签名为"blockquote"。

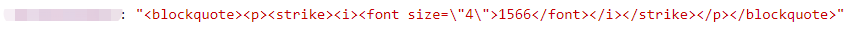
打印出当前编辑器的内容:
可以看到只有标签名没有标签样式,所以数据提交后,在详情页面展示时,页面中也是只有标签名没有对应样式,不能正确显示对应显示效果。

解决方案:
css修改
直接在展示页面中增加对应标签样式,表格同理。
.dialogCont /deep/ blockquote {
display: block;
border-left: 8px solid #d0e5f2;
padding: 5px 10px;
margin: 10px 0;
line-height: 1.4;
font-size: 100%;
background-color: #f1f1f1;
}
.dialogCont /deep/ blockquote p {
padding: 10px 0;
}
说明:
在展示页面添加完样式后,虽然成功显示了,但是不确定这种方式是否合理,于是又在网上查了一下,然后发现了这个页面,可以参考。
页面链接:https://www.kancloud.cn/wangfupeng/wangeditor3/335775






















 3082
3082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








