flatpickr
flatpickr 是轻量级、强大的javascript 日期时间选择器,它没有依赖项。
github上的地址在这里。

几乎每个大型 SPA 或项目都涉及日期和时间输入。浏览器的本机实现在功能上不一致且有限。大多数其他库都要求您引入重度依赖项,例如 jQuery、Bootstrap 和 moment.js。我想要开箱即用、无依赖、强大且可扩展的外观。
功能概述:
- 无依赖(没有臃肿的捆绑包)
- 简单、优美的用户体验
- 日期+时间输入
- 范围选择
- 能够选择多个日期
- 可以用作时间选择器
- 以人性化的格式显示日期
- 使用任意逻辑轻松禁用特定日期、日期范围或任何日期
- 周数
- 51 个地区
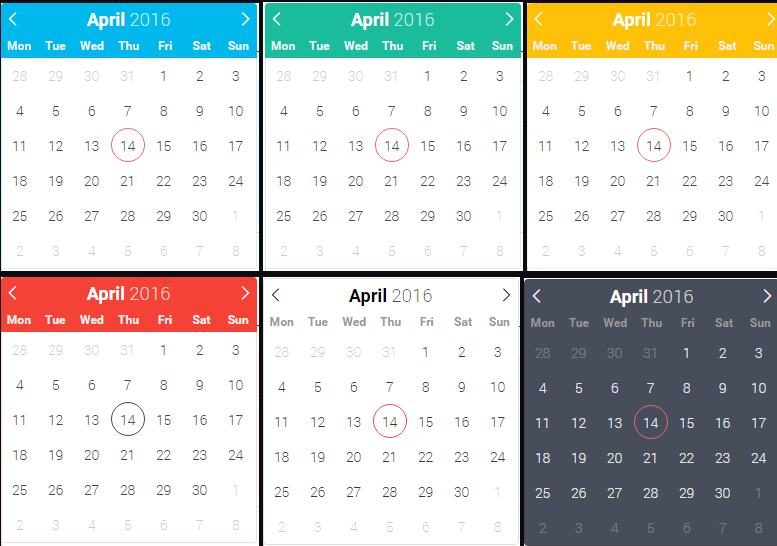
- 8 个彩色主题(包括深色和材质)
- 众多插件
- 可用于 React、Angular、Vue、Ember 等的库

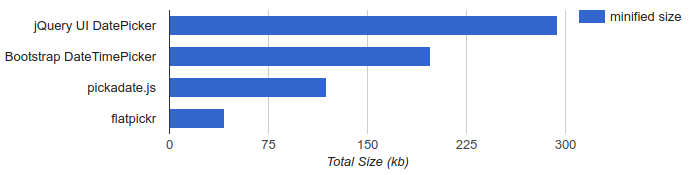
flatpickr 以其他库的一小部分大小提供更多功能。
安装
安装一个 flatpickr 模块
flatpickr 主要通过 npm 交付。
# using npm install
npm i flatpickr --save
非模块环境
如果出于任何原因,您被限制在非模块环境中(例如,没有 webpack 之类的打包工具) - 不要担心。我建议简单地flatpickr从jsdelivr.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css">
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
用法
如果您使用的是捆绑器,例如webpack,则需要导入 flatpickr。
// commonjs
const flatpickr = require("flatpickr");
// es modules are recommended, if available, especially for typescript
import flatpickr from "flatpickr";
以下所有方法都是创建 flatpickr 实例的有效方法。
// If using flatpickr in a framework, its recommended to pass the element directly
flatpickr(element, {});
// Otherwise, selectors are also supported
flatpickr("#myID", {});
// creates multiple instances
flatpickr(".anotherSelector");
配置是可选的并传入一个对象{}。
jQuery
如果你有 jQuery,flatpickr 可以作为插件使用。简单地
$(".selector").flatpickr(optional_config);























 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










