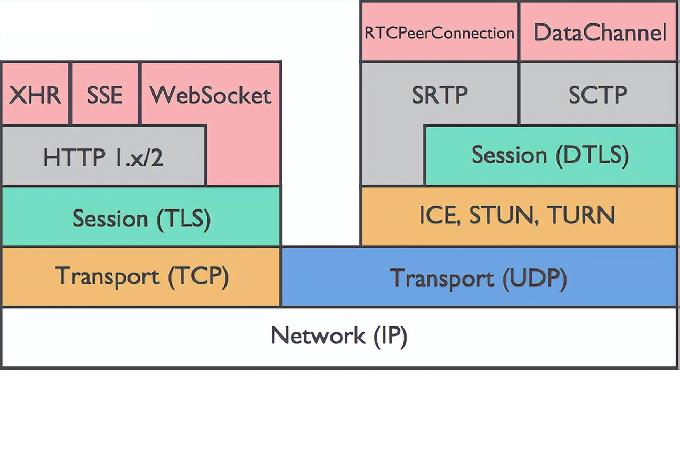
在数据的传输过程中,传输安全机制这个因素这几年一直在不断的强调。webrtc 在保证数据传输时,采用的是DTLS 协议,具体的协议方式可以查看相关的文档。
DTLS(Datagram Transport Layer Security) 是基于 UDP 场景下数据包可能丢失或重新排序的现实情况下,为 UDP 定制和改进的 TLS 协议。在 WebRTC 中使用 DTLS 的地方包括两部分: 协商和管理 SRTP 密钥和为 DataChannel 提供加密通道。
DataChannel的数据使用DTLS通道,加密后再通过udp发送给对端。在webrtc中,一个通道可以发送数据,也可以用来发送视频,不同的数据形式使用不同的协议,如音视频数据传输使用了RTP协议,而dataChannel采用SCTP(stream control transmission protocol)协议。
我们都知道tcp和udp的缺点,在这个基础上,SCTP进行了重新设计,具备流量控制、拥塞控制等,可以进行稳定的数据传输。

pion 中如何实现
DTLSTransport 中实现了DTLS 协议,方便我们的调用,我们获取了t.conn 后会作为一个数据通道。
// Start DTLS transport negotiation with the parameters of the remote DTLS transport
func (t *DTLSTransport) Start(remoteParameters DTLSParameters) error {
...
t.srtpEndpoint = t.iceTransport.newEndpoint(mux.MatchSRTP)
t.srtcpEndpoint = t.iceTransport.newEndpoint(mux.MatchSRTCP)
t.remoteParameters = remoteParameters
cert := t.certificates[0]
t.onStateChange(DTLSTransportStateConnecting)
...
// Connect as DTLS Client/Server, function is blocking and we
// must not hold the DTLSTransport lock
if role == DTLSRoleClient {
dtlsConn, err = dtls.Client(dtlsEndpoint, dtlsConfig)
} else {
dtlsConn, err = dtls.Server(dtlsEndpoint, dtlsConfig)
}
...
t.conn = dtlsConn
t.onStateChange(DTLSTransportStateConnected)
return t.startSRTP()
}
sctp.Client 中的通道,就是dtlsTransport.conn,后面会使用他进行数据的发送。
func (r *SCTPTransport) Start(remoteCaps SCTPCapabilities) error {
...
sctpAssociation, err := sctp.Client(sctp.Config{
NetConn: dtlsTransport.conn,
MaxReceiveBufferSize: r.api.settingEngine.sctp.maxReceiveBufferSize,
LoggerFactory: r.api.settingEngine.LoggerFactory,
})
if err != nil {
return err
}
...
go r.acceptDataChannels(sctpAssociation)
return nil
}























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










