1. 工场模式和 构造函数模式
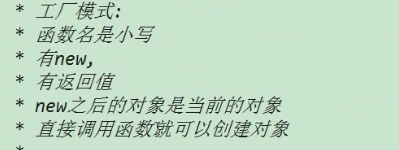
工场模式:
function students(name,age,grade){
// 1.创建一个对象
var stu ={};
// 2. 给对象里面的属性赋值
stu.name = name;
stu.age = age;
stu.grade = grade;
// 3. 返回创建好的对象
return stu;
}

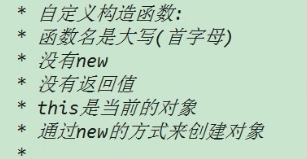
2.构造函数模式
function Box(name, age) { //构造函数模式
this.name= name;
this.age= age;
this.run= function () {
returnthis.name + this.age + ‘运行中…’;
};
}
var box1 = new Box(‘Lee’, 100);
var box2 = new Box(‘Jack’, 200);
alert(box1.run());
alert(box1 instanceof Box); //很清晰的识别他从属于Box

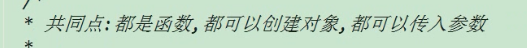
共同点:

这里说说构造函数模式的问题,定义在构造函数中的方法在每次实例化的时候都会被创建一次,并且每次被创建的方法都是一个新的对象(JS中函数即对象),即创建两个完成同样任务的Function实例是没有必要的,也就是说,如果一个方法可以被共享使用的话,不应该这么做。




















 4719
4719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








