import React from 'react'
export default class CmtListUpdateEvent extends React.Component {
constructor(){
super()
this.state = {}
}
render(){
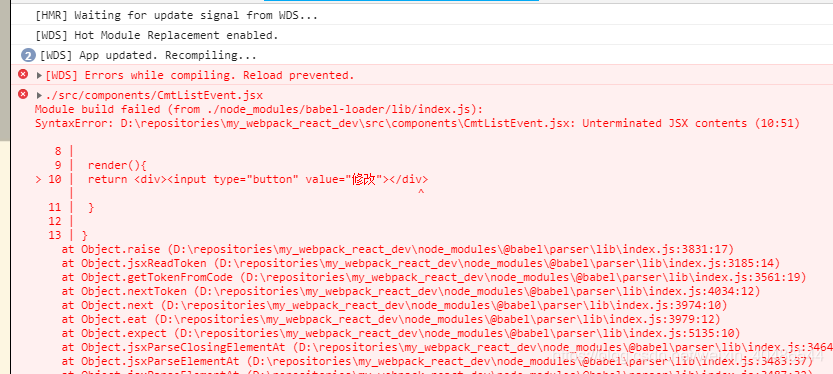
return <div><input type="button" value="修改"></div>
}
}

然后发现是input不完整,
补齐就行了 也算一个小坑吧。
import React from 'react'
export default class CmtListUpdateEvent extends React.Component {
constructor(){
super()
this.state = {}
}
render(){
return <div><input type="button" value="修改" /></div>
}
}
这样就对了 sublime text的自动补齐就容易碰到这种小坑





















 1435
1435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








